本文介紹了ASP.NET Core 2.0 布局頁面,分享給大家,具體如下:
問題
如何在ASP.NET Core 2.0項目中共享可見元素、代碼塊和指令?
答案
新建一個空項目,首先添加GreetingService服務和UserViewModel模型:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public interface IGreetingService{ string Greet(string firstname, string surname);} public class GreetingService : IGreetingService{ public string Greet(string firstname, string surname) { return $"Hello {firstname} {surname}"; }} |
然后在Startup中添加MVC服務和GreetingService服務,配置MVC中間件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public void ConfigureServices(IServiceCollection services){ services.AddScoped<IGreetingService, GreetingService>(); services.AddMvc();} public void Configure(IApplicationBuilder app, IHostingEnvironment env){ if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });} |
添加控制器HomeController,修改Index方法并返回ViewResult:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
public class HomeController : Controller{ public IActionResult Index() { var model = new UserViewModel { Firstname = "Tahir", Surname = "Naushad" }; return View(model); }} |
添加布局頁面(_Layout.cshtml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html><head> <title>@ViewBag.Title</title></head><body> <div> <h1>I'm in Layout page</h1> @RenderBody() @RenderSection("footer", required: false) @if (IsSectionDefined("links")) { @RenderSection("links", required: false) } else { <em>No social media links supplied</em> } </div></body></html> |
添加視圖,注意遵守命名約定(Views/Home/Index.cshtml):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
@model UserViewModel@{ ViewBag.Title = "ASP.NET Core";}<h2>I'm in View page</h2><p>@Greeter.Greet(@Model.Firstname, @Model.Surname)</p>@section footer{ <h3>I'm in footer section</h3>} @* @section links{ <a href="http://www.cnblogs.com/sanshi/" rel="external nofollow" target="_blank">Blog</a> }*@ |
添加導入頁面(_ViewImports.cshtml):
|
1
2
3
|
@using LayoutPage.Models@inject IGreetingService Greeter |
添加起始頁面(_ViewStart.cshtml):
|
1
2
3
4
5
|
@{ Layout = "_Layout";} |
完成后的目錄結構如下所示:

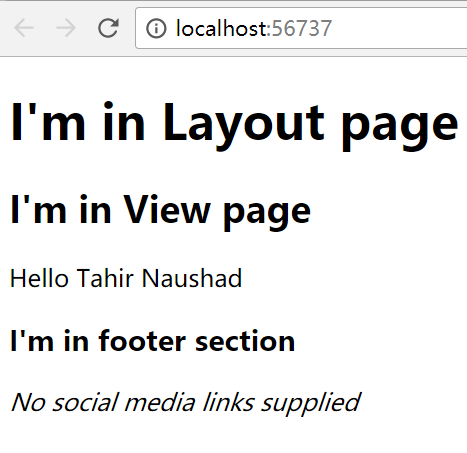
運行,此時頁面顯示:

討論
ASP.NET Core提供了在不同視圖之間重用可見元素和公共代碼的方法:
1. 布局頁面
2. 起始頁面
3. 導入頁面
布局頁面(_Layout.cshtml)
布局頁面用來在不同的頁面之間共享公共的可見元素,從而為整個應用程序提供一致的外觀和使用體驗。
布局頁面會被添加到Views/Shared目錄并且命名為_Layout.cshtml(約定規則)。可以在一個應用程序中放置多個布局頁面。
視圖擁有一個Layout屬性來設置需要使用哪個布局。ASP.NET Core會首先在視圖相關的文件夾查找布局,如果未找到就會在Shared目錄查找。布局頁面調用@RenderBody方法來渲染視圖的內容。
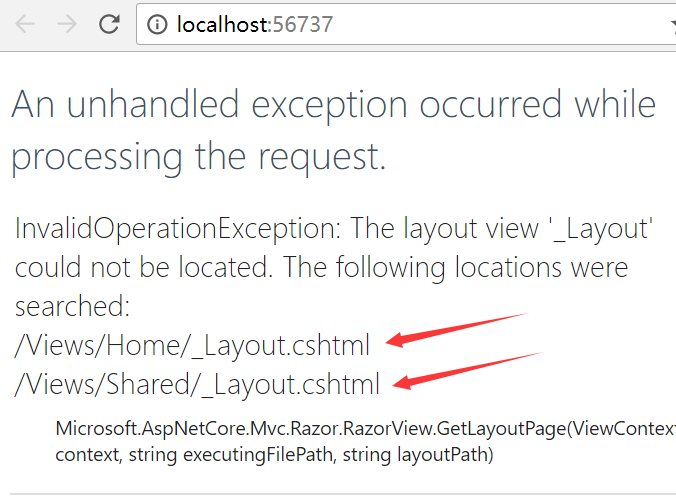
如果把_Layout.cshtml刪除,我們可以從異常信息中看到查找路徑的順序:

布局頁面也可以使用@RenderSection來決定使用視圖中的哪個段落來替換。這些段落可以是必須的或者可選的。視圖使用@section來定義這些段落的內容。布局頁面可以使用IsSectionDefined來判斷視圖中是否定義了某個段落,并根據判斷結果進行相應的處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@if (IsSectionDefined("links")){ @RenderSection("links", required: false)}else{ <em>No social media links supplied</em>} |
導入頁面(_ViewImports.cshtml)
我們曾經在前面的文章中討論過,視圖可以使用指令來做很多事情,比如導入命名空間(@using),注入依賴項(@inject)和聲明模型類型(@model)。MVC還提供了一個導入頁面來為一個或者多個視圖聲明公共的指令。
導入頁面一般被添加到Views目錄并且被命名為_ViewImports.cshtml。它也可以被添加到其他目錄(比如視圖目錄),這種情況下它會被應用到此目錄下面的視圖(包含子目錄)。
如果存在多個導入頁面,則使用最靠近視圖的指令(比如@model,@inject),另一種情況是所有指令被合并到一起(比如@using,@addTagHelper)。
起始頁面(_ViewStart.cshtml)
MVC提供了一種在所有視圖之前之前運行代碼的機制,這就是起始頁面。起始頁面會在每一個視圖之前運行,除了布局頁面和部分視圖。
起始頁面一般被添加到Views目錄并且被命名為_ViewStart.cshtml。如果存在多個起始頁面,它們會按照分層順序執行,從根目錄到子目錄。
起始頁面常用來為目錄下的所有視圖設置布局頁面。
原文:https://tahirnaushad.com/2017/08/23/asp-net-core-2-0-mvc-layout-pages/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/sanshi/p/7749874.html












