問題
如何在ASP.NET Core 2.0中由路由引擎來生成網(wǎng)址?
答案
新建一個空項目,修改Startup.cs文件,添加MVC服務(wù)和中間件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
public void ConfigureServices(IServiceCollection services){ services.AddMvc();} public void Configure(IApplicationBuilder app, IHostingEnvironment env){ if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvc(routes => { routes.MapRoute( name: "goto_one", template: "one", defaults: new { controller = "Home", action = "PageOne" }); routes.MapRoute( name: "goto_two", template: "two/{id?}", defaults: new { controller = "Home", action = "PageTwo" }); routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });} |
添加一個MobileController控制器類:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
public class MobileController : Controller{ public IActionResult Index() { var url = Url.Action("Index"); // /mobile return Content($"Mobile/Index (Url: {url})"); } public IActionResult PageOne() { var url = Url.Action("PageOne"); // /mobile/PageOne return Content($"Mobile/One (Url: {url})"); } [HttpGet] public IActionResult PageTwo() { var url = Url.Action("PageTwo"); // /mobile/PageTwo OR /mobile/PageTwo/1? return Content($"(GET) Mobile/Two (Url: {url})"); } [HttpPost] public IActionResult PageTwo(int id) { var url = Url.Action("PageTwo"); // /mobile/PageTwo/1 return Content($"(POST) Mobile/Two: {id} (Url: {url})"); } public IActionResult PageThree() { var url = Url.RouteUrl("goto_two", new { id = 5 }); // /two/5 return Content($"Mobile/Three (Url: {url})"); } public IActionResult PageFour() { var url = Url.RouteUrl("goto_two", new { q = 5 }); // /two?q=5 return Content($"Mobile/Four (Url: {url})"); } public IActionResult PageFive() { return RedirectToAction("PageSix"); } public IActionResult PageSix() { return Content("Mobile/Six (Mobile/Five will also come here)"); }} |
討論
我們可以使用MVC的路由機制來生成網(wǎng)址,而無需在應(yīng)用程序中硬編碼網(wǎng)址。MVC有這么做的所有信息,來自于我們設(shè)置路由映射所提供的模板。
MVC提供了IUrlHelper接口來提供生成網(wǎng)址的功能。這是通過在控制器基類,視圖和試圖組件公開Url屬性來實現(xiàn)的。
IUrlHelper接口提供兩個關(guān)鍵的方法來生成網(wǎng)址:
1.Action:通過提供控制器,方法和路由參數(shù)值來生成網(wǎng)址。
2.RouteUrl: 通過提供路由映射名稱和路由參數(shù)來生成網(wǎng)址。
如果調(diào)用上述方法時未提供控制器和路由參數(shù),那么MVC會從當前請求或者方法參數(shù)中獲取(即是從當前上下文的環(huán)境變量中獲取)。下面的方法存在于MobileController控制器中:
|
1
2
3
4
5
6
7
8
9
|
public IActionResult PageTwo(int id){ var url = Url.Action("PageTwo"); // /mobile/PageTwo/1 return Content($"(POST) Mobile/Two: {id} (Url: {url})");} |
路由參數(shù)可以作為匿名對象來提供:
|
1
2
3
4
5
6
7
8
9
|
public IActionResult PageThree(){ var url = Url.RouteUrl("goto_two", new { id = 5 }); // /two/5 return Content($"Mobile/Three (Url: {url})");} |

如果MVC無法將這些值映射到地址標記,那么這些參數(shù)會作為網(wǎng)址的查詢字符串拼接起來:
|
1
2
3
4
5
6
7
8
9
|
public IActionResult PageFour(){ var url = Url.RouteUrl("goto_two", new { id=5, key1 = "value1" }); // /two/5?key1=value1 return Content($"Mobile/Four (Url: {url})");} |

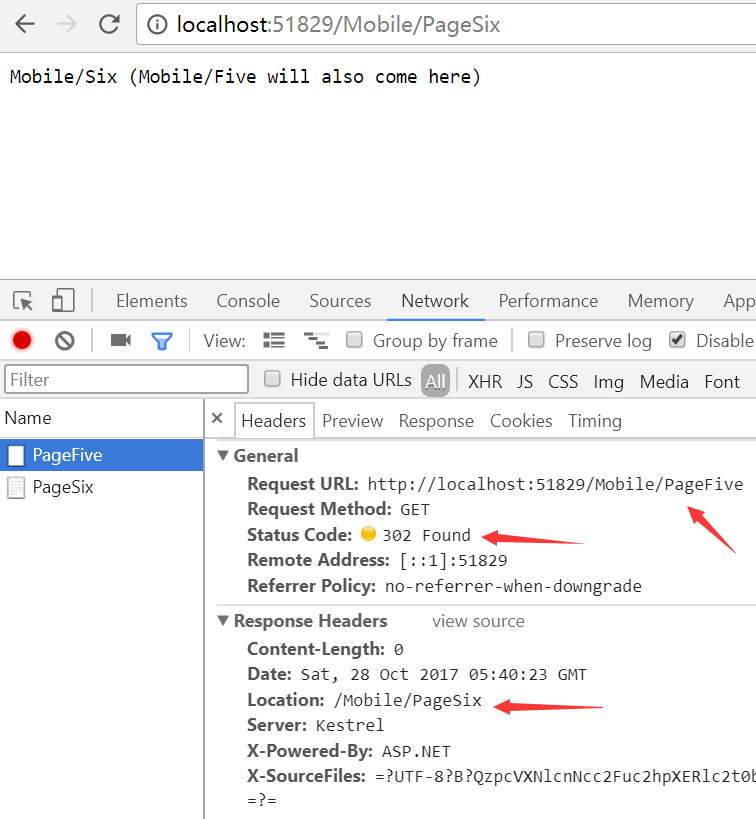
ControlBase類上有一個很方便的方法RedirectToAction,用來將用戶請求重定向到某個控制器方法中,這一過程是在客戶端完成的:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public IActionResult PageFive(){ return RedirectToAction("PageSix");} public IActionResult PageSix(){ return Content("Mobile/Six (Mobile/Five will also come here)");} |

為了將IUrlHeper作為依賴項注入需要的類中,我們需要首先在ConfigureServices中配置相應(yīng)的服務(wù):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public void ConfigureServices(IServiceCollection services){ services.AddSingleton<IActionContextAccessor, ActionContextAccessor>(); services.AddScoped<IUrlHelper>(factory => { var actionContext = factory.GetService<IActionContextAccessor>().ActionContext; return new UrlHelper(actionContext); }); services.AddMvc();} |
注:大部分情況下我們無需通過注入來使用IUrlHelper,因為控制器,視圖中都已經(jīng)公開了Url屬性供我們使用。
原文:https://tahirnaushad.com/2017/08/20/asp-net-core-mvc-routing/
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://www.cnblogs.com/sanshi/p/7746089.html












