前言
ASP.NET Core 的變化和發展速度是飛快的,當你發現你還沒有掌握 ASP.NET Core 1.0 的時候, 2.0 已經快要發布了,目前 2.0 處于 Preview 1 版本,意味著功能已經基本確定,還沒有學習過 ASP.NET Core 的同學可以直接從 2.0 開始學起,但是如果你已經掌握了 1.0 的話,那么你只需要了解在 2.0 中增加和修改的一些功能即可。
每一次大版本的發布和升級,總會帶給開發人員一些驚喜和令人興奮的特性,有關 ASP.NET Core 本次的 2.0 版本的新特性,主要集中在幾個部分上。
SDK 的變化
PS: 目前如果你想在VS中體驗 ASP.NET Core 2.0 全部特性的話,你需要 VS 2017.3 預覽版本。當然你可以使用 VS Core 來快速了解。
.NET Core 2.0 Priview 的下載地址:
https://www.microsoft.com/net/core/preview
完成之后可以在 cmd 中使用以下命令查看版本。

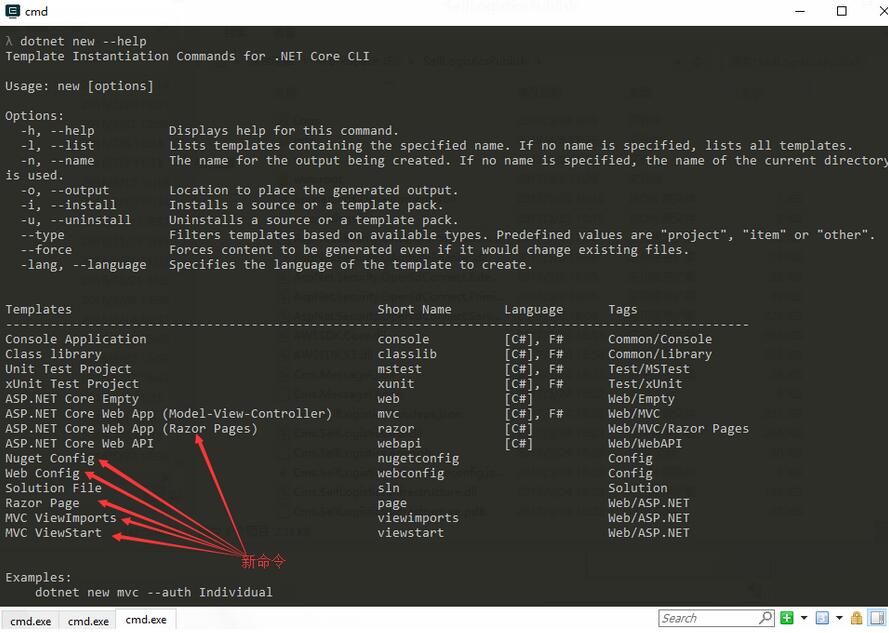
變化1:添加了如下圖箭頭所指新命令。

|
1
2
3
4
5
|
dotnet new razordotnet new nugetconfigdotnet new pagedotnet new viewimportsdotnet new viewstart |
添加了這些新的cli命令。 其中 viewimports,viewstart 即為Razor視圖中的_xxx.cshtml那兩個文件.
變化2: dotnet new xxx 將會自動還原 NuGet 包,不需要你再次進行 dotnet restore 命令了。
|
1
2
3
4
5
6
7
8
|
G:\Sample\ASPNETCore2 > dotnet new mvcThe template "ASP.NET Core Web App (Model-View-Controller)" was created successfully.This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details.Processing post-creation actions...Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj...Restore succeeded. |
*.csproj 項目文件
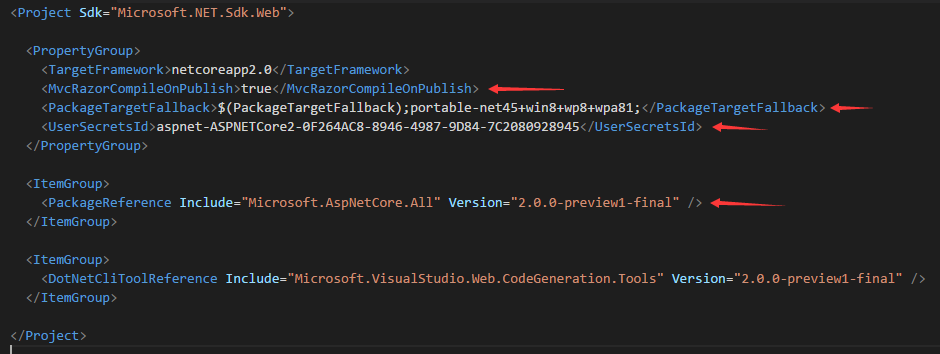
在 2.0 中,當創建一個 MVC 項目的時候,生成的 csporj 項目文件如下:

其中,紅色箭頭部分為新增內容,我們依次來看一下:
MvcRazorCompileOnPublish:
在 1.0 版本中,如果我們需要在發布的時候編譯 MVC 中的 Views 文件夾為DLL的話,需要引用
Microsoft.AspNetCore.Mvc.Razor.ViewCompilation 這個 NuGet 包,而現在已經不需要了,這個功能已經默認的集成在了SDK中,只需要在csporj添加配置即可,在發布的時候將會自動打包 Views 文件夾中的 *.cshtml 文件為 DLL 程序集。
PackageTargetFallback
這個配置項是用來配置當前程序集支持的目標框架。
UserSecretsId
這個是用來存儲程序中使用的機密,以前是存儲在 project.json 文件中,現在你可以在這里進行配置了。
有關 UserSecrets 的更多信息,可以查看我的這篇博客文章。
MVC 相關包
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.0-preview1-final" />
在 Core MVC 2.0 中,所有MVC相關的NuGet 包都被集成到了這個Microsoft.AspNetCore.All包中,它是一個元數據包,包含了大量的東西,其中包括:Authorization, Authentication, Identity, CORS, Localization, Logging, Razor, Kestrel 等,除了這些它還附加了 EntityFramework, SqlServer, Sqlite 等包。
有些同學可能會覺得這樣會引用了很多項目中使用不到的程序集,導致發布后的程序變得很龐大,不過我要告訴你不必擔心,發布后的程序集不但不會變得很大,反而會小很多,因為 Microsoft 把所有的這些依賴全部都集成到了sdk中,也就是說當你安裝sdk的之后,MVC相關的包就已經安裝到了你的系統上。
這樣的好處是你不用擔心更新Nuget包或者刪除的時候,因為大量的版本不一致問題導致隱藏的沖突問題,另外一個好處就是,這樣對于很多新手的話就很友好 2333,他們不需要知道他們什么情況下會從那個NuGet 包中獲取自己需要的信息。
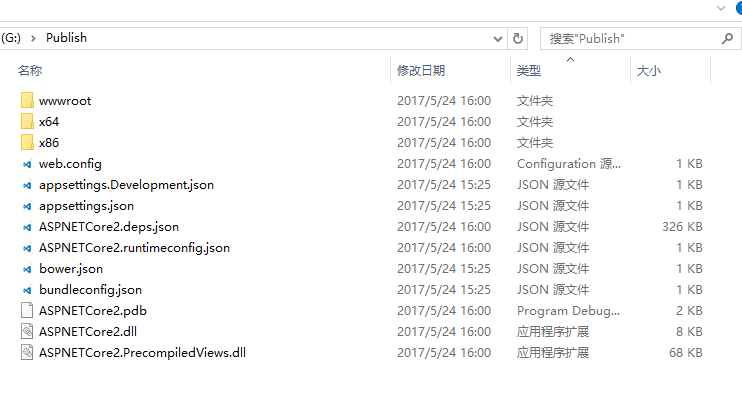
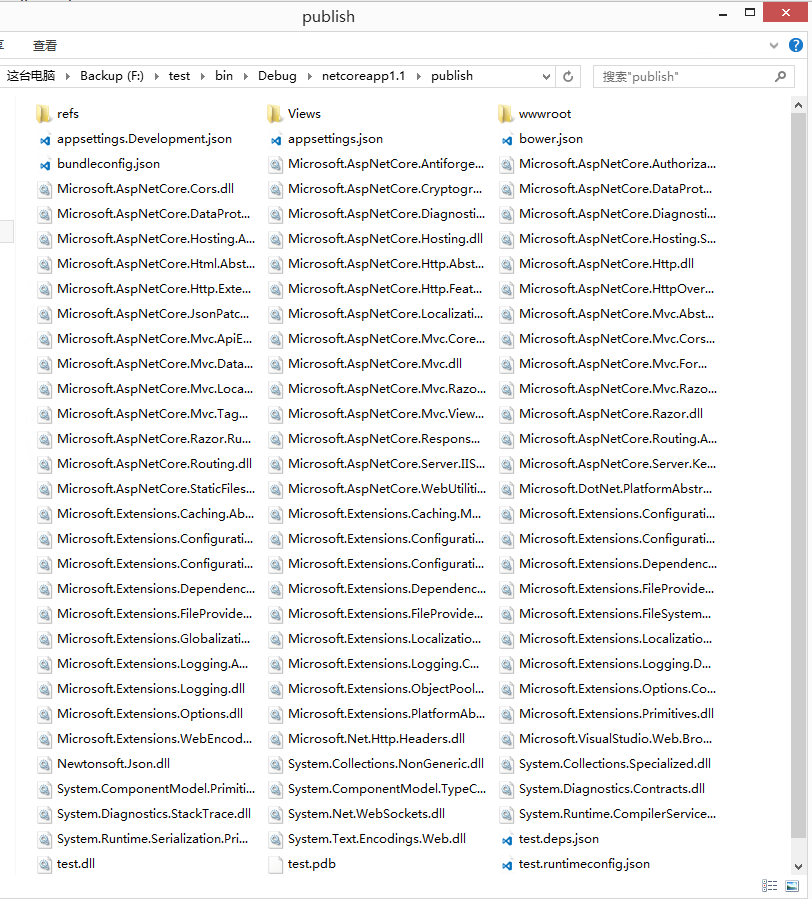
現在,發布后的文件夾是如此簡潔: 大小 4.3M

再貼個以前的 發布后的文件夾你們感受一下: 大小 16.5M

有些同學可能好奇他們把那些引用的 MVC 包放到哪里了,默認情況下他們位于這個目錄:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
現在,當創建一個 ASP.NET Core 2.0 MVC 程序的時候,Program 和 Startup 已經發生了變化,他們已經變成了這樣:
Program.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public class Program{ public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .Build();} |
Startup.cs
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
public class Startup{ public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }} |
可以發現,新的 Program.cs 中和 Startup.cs 中的內容已經變得很簡單了,少了很多比如 appsetting.json 文件的添加,日志中間件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他們已經被集成到了 WebHost.CreateDefaultBuilder 這個函數中,那么我們跟進源碼來看一下內部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 這個函數的源碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
public static IWebHostBuilder CreateDefaultBuilder(string[] args){ var builder = new WebHostBuilder() .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .ConfigureAppConfiguration((hostingContext, config) => { var env = hostingContext.HostingEnvironment; config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true); if (env.IsDevelopment()) { var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName)); if (appAssembly != null) { config.AddUserSecrets(appAssembly, optional: true); } } config.AddEnvironmentVariables(); if (args != null) { config.AddCommandLine(args); } }) .ConfigureLogging((hostingContext, logging) => { logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging")); logging.AddConsole(); logging.AddDebug(); }) .UseIISIntegration() .UseDefaultServiceProvider((context, options) => { options.ValidateScopes = context.HostingEnvironment.IsDevelopment(); }) .ConfigureServices(services => { services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>(); }); return builder;} |
可看到,新的方式已經隱藏了很多細節,幫助我們完成了大部分的配置工作。但是你知道怎么樣來自定義這些中間件或者配置也是必要的技能之一。
appsettings.json 的變化
在 appsettings.json 中,我們可以定義 Kestrel 相關的配置,應用程序會在啟動的時候使用該配置進行Kerstrel的啟動。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
{ "Kestrel": { "Endpoints": { "Localhost": { "Address": "127.0.0.1", "Port": "9000" }, "LocalhostHttps": { "Address": "127.0.0.1", "Port": "9001", "Certificate": "Https" } } }, "Certificate": { "HTTPS": { "Source": "Store", "StoreLocation": "LocalMachine", "StoreName": "MyName", "Subject": "CN=localhost", "AllowInvalid": true } }, "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Warning" } }} |
以上配置內容配置了 Kertrel 啟動的時候使用的本地地址和端口,以及在生產環境需要使用的 HTTPS 的配置項,通常情況下關于 HTTPS 的節點配置部分應該位于 appsettings.Production.json 文件中。
現在,dotnet run在啟動的時候將同時監聽 9000, 和 9001 端口。
日志的變化
在 ASP.NET Core 2.0 中關于日志的變化是非常令人欣慰的,因為它現在不是作為MVC中間件配置的一部分了,而是 Host 的一部分,這句話好像有點別扭,囧~。 這意味著你可以記錄到更加底層產生的一些錯誤信息了。
現在你可以這樣來擴展日志配置。
|
1
2
3
4
5
|
public static IWebHost BuildWebHost(string[] args) =>WebHost.CreateDefaultBuilder(args).UseStartup<Startup>().ConfigureLogging(factory=>{你的配置}).Build(); |
全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一個令人興奮的特性就是 Razor Pages。提供了另外一種方式可以讓你在做Web 頁面開發的時候更加的沉浸式編程,或者叫 page-focused 。額...它有點像以前 Web Form Page,它隸屬于 MVC 框架的一部分,但是他們沒有 Controller。
你可以通過dotnet new razor命令來新建一個 Razor Pages 類型的應用程序。
Razor Pages 的 cshtml 頁面代碼可能看起來是這樣的:
|
1
2
3
4
5
6
7
8
9
10
11
|
@page@{ var message = "Hello, World!";}<html><body> <p>@message</p></body></html> |
Razor Pages 的頁面必須具有 @page 標記。他們可能還會有一個 *.cshtml.cs 的 class 文件,對應的頁面相關的一些代碼,是不是很像 Web Form 呢?
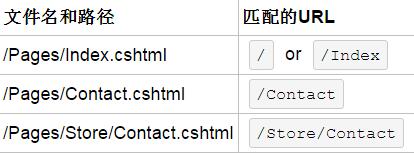
有同學可能會問了,沒有 Controller 是怎么路由的呢? 實際上,他們是通過文件夾物理路徑的方式進行導航,比如:

有關 Razor Pages的更多信息可以看這里:
https://docs.microsoft.com/en-us/aspnet/core/razor-pages
總結
可以看到,在 ASP.NET Core 2.0 中,給我們的開發過程帶來了很多便利和幫助,他們包括 Program 等的改進,包括 MVC 相關 NuGet 包的集成,包括appsetting.json的服務器配置,以及令人驚訝的Razor Page,是不是已經迫不及待的期待正式版的發布呢?如果你期待的話,點個【推薦】讓我知道吧~ 2333..
如果你對 ASP.NET Core 有興趣的話可以關注我,我會定期的在博客分享我的學習心得。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/savorboard/p/aspnetcore2-feature.html












