1. 傳遞數(shù)組
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
$(function () { var value = ["C#", "JAVA", "PHP"]; $("input[type='button']").click(function () { $.ajax( { url: "/Home/List", type: "Get", data: { valuelist: value }, traditional: true, //必須設(shè)置該屬性,否則控制器中獲取不到值 success: function (data) { alert("Success"); } }); }); });public ActionResult List(List<string> valuelist) { return View(); } |
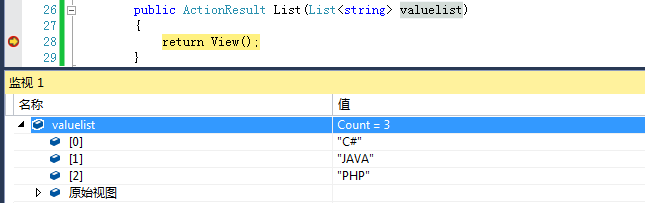
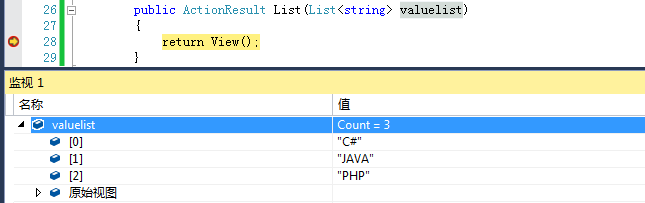
調(diào)試效果:

2. 傳遞單個Model
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
@using (Html.BeginForm()) { <div class="form-group"> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Color) @Html.ValidationMessageFor(model => model.Color) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="提交" class="btn btn-default" /> </div> </div> } |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public class Products { public int Id { get; set; } [DisplayName("產(chǎn)品名稱")] [Required(ErrorMessage = "此項(xiàng)不能為空")] public string Name { get; set; } [DisplayName("產(chǎn)品價格")] [Required(ErrorMessage = "此項(xiàng)不能為空")] public string Price { get; set; } [DisplayName("產(chǎn)品顏色")] [Required(ErrorMessage = "此項(xiàng)不能為空")] public string Color { get; set; } } public ActionResult Add(Products product) { return View(); } |
調(diào)試效果:

3. 傳遞多個Model
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
$("input[type='submit']").click(function () { var promodes = []; promodes.push({ Id: "0", Name: "手機(jī)", Color: "白色",Price:"2499" }); promodes.push({ Id: "1", Name: "耳機(jī)", Color: "黑色", Price: "268" }); promodes.push({ Id: "2", Name: "充電器", Color: "黃色",Price: "99" }); $.ajax( { url: "/Home/List", type: "Post", data: JSON.stringify(promodes), //必須對數(shù)組進(jìn)行序列化 contentType:"application/json", //設(shè)置contentType的值為"application/json",默認(rèn)為"application/json" success: function (data) { alert("Success"); } }); }); |
|
1
2
3
4
|
public ActionResult List(List<Products> valuelist) { return View(); } |
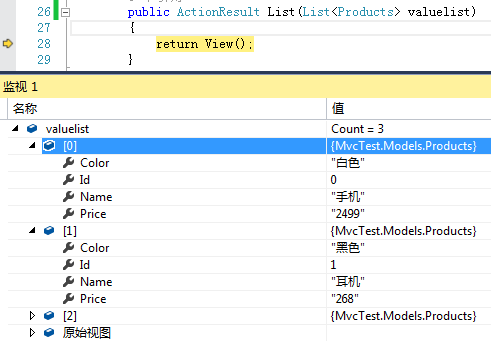
調(diào)試效果:

以上所述是小編給大家介紹的ASP.NET MVC從視圖傳參到控制器的幾種形式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對服務(wù)器之家網(wǎng)站的支持!
原文鏈接:http://www.cnblogs.com/liujie2272/archive/2017/04/26/6763414.html












