ABP是“ASP.NET Boilerplate Project (ASP.NET樣板項(xiàng)目)”的簡(jiǎn)稱(chēng)。
ASP.NET Boilerplate是一個(gè)用最佳實(shí)踐和流行技術(shù)開(kāi)發(fā)現(xiàn)代WEB應(yīng)用程序的新起點(diǎn),它旨在成為一個(gè)通用的WEB應(yīng)用程序框架和項(xiàng)目模板。
ABP的官方網(wǎng)站 : http://www.aspnetboilerplate.com
ABP在Github上的開(kāi)源項(xiàng)目:https://github.com/aspnetboilerplate
1. 引言
之前的文章ABP入門(mén)系列之分頁(yè)功能的實(shí)現(xiàn)講解了如何進(jìn)行分頁(yè)展示,但其分頁(yè)展示僅適用于前臺(tái)web分頁(yè),在后臺(tái)管理系統(tǒng)中并不適用。后臺(tái)管理系統(tǒng)中的數(shù)據(jù)展示一般都是使用一些表格插件來(lái)完成的。這一節(jié)我們就使用BootstrapTable進(jìn)行舉例說(shuō)明。

2. BootstrapTable
基于 Bootstrap 的 jQuery 表格插件,通過(guò)簡(jiǎn)單的設(shè)置,就可以擁有強(qiáng)大的單選、多選、排序、分頁(yè),以及編輯、導(dǎo)出、過(guò)濾(擴(kuò)展)等等的功能。
Bootstrap table是一個(gè)開(kāi)源的輕量級(jí)功能非常豐富的前端表格插件。從命名來(lái)看就知道該表格樣式由Bootstrap接手了,我們就不必糾結(jié)于樣式的調(diào)整了。想對(duì)其有詳細(xì)了解,可參考官方文檔。
廢話(huà)不多說(shuō),下面我們就直接上手演練。
3. 實(shí)操演練
因?yàn)槭褂肂ootstrapTable進(jìn)行分頁(yè),主要的難點(diǎn)在插件的配置上,所以這一次我們直接對(duì)主要代碼進(jìn)行講解,源碼請(qǐng)自行前往Github上查看。
3.1. 添加BackendTasksController控制器
控制器中主要定義了列表、創(chuàng)建、編輯相關(guān)Action。其中最重要的方法是進(jìn)行數(shù)據(jù)綁定的Aciton GetAllTasks,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
[DontWrapResult] public JsonResult GetAllTasks(int limit, int offset, string sortfiled, string sortway, string search, string status) { var sort = !string.IsNullOrEmpty(sortfiled) ? string.Format("{0} {1}", sortfiled, sortway) : ""; TaskState currentState; if (!string.IsNullOrEmpty(status)) Enum.TryParse(status, true, out currentState); var filter = new GetTasksInput { SkipCount = offset, MaxResultCount = limit, Sorting = sort, Filter = search }; if (!string.IsNullOrEmpty(status)) if (Enum.TryParse(status, true, out currentState)) filter.State = currentState; var pagedTasks = _taskAppService.GetPagedTasks(filter); return Json(new { total = pagedTasks.TotalCount, rows = pagedTasks.Items }, JsonRequestBehavior.AllowGet);} |
下面來(lái)一一講解下參數(shù):
limit:分頁(yè)參數(shù),指定每頁(yè)最多顯示多少行;
offset:分頁(yè)參數(shù),指定偏移量;
sortField:排序參數(shù),排序字段;
sortWay:排序參數(shù),排序方式(升序or降序);
search:過(guò)濾參數(shù),指定過(guò)濾的任務(wù)名稱(chēng);
status:過(guò)濾參數(shù),指定過(guò)濾的任務(wù)狀態(tài)
這里面要注意的是參數(shù)的命名和順序必須和前端傳參保持一致
細(xì)心的你可能發(fā)現(xiàn)Action使用了[DontWrapResult]特性進(jìn)行修飾,這樣返回的json結(jié)果就不會(huì)被Abp提供的AbpJsonResult包裹,了解AbpJsonResult可參考ABP入門(mén)系列之Json格式化。
3.2. 添加List.cshtml進(jìn)行列表展示
List.cshtml中主要的代碼為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
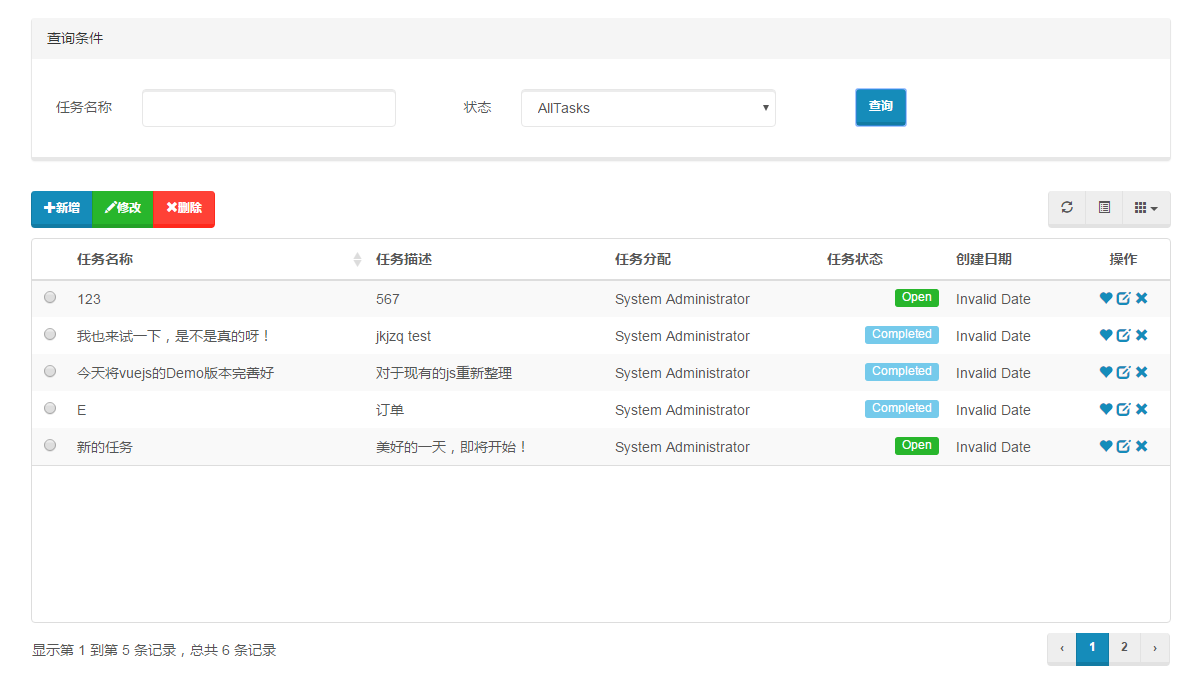
@using Abp.Web.Mvc.Extensions@{ ViewBag.Title = L("BackendTaskList"); ViewBag.ActiveMenu = "BackendTaskList"; //Matches with the menu name in SimpleTaskAppNavigationProvider to highlight the menu item}<!-- 加載bootstrap-tablel的樣式 --><link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.0/bootstrap-table.min.css" rel="external nofollow" >@section scripts{ @Html.IncludeScript("~/Views/backendtasks/list.js"); <!-- 加載bootstrap-tablel的script腳本 --> <script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.0/bootstrap-table.min.js"></script> <!-- Latest compiled and minified Locales --> <script src="http://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.0/locale/bootstrap-table-zh-CN.min.js"></script>}<div class="row"> <div class="panel-body"> <!-- 過(guò)濾框 --> <div class="panel panel-default"> <div class="panel-heading">查詢(xún)條件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group" style="margin-top: 15px"> <label class="control-label col-sm-1" for="txt-filter">任務(wù)名稱(chēng)</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt-filter"> </div> <label class="control-label col-sm-1" for="txt-search-status">狀態(tài)</label> <div class="col-sm-3"> @Html.DropDownList("TaskStateDropdownList", null, new {id = "txt-search-status", @class = "form-control "}) </div> <div class="col-sm-4" style="text-align: left;"> <button type="button" style="margin-left: 50px" id="btn-query" class="btn btn-primary">查詢(xún)</button> </div> </div> </form> </div> </div> </div> <!-- bootstrap-tablel指定的工具欄 --> <div id="toolbar" class="btn-group"> <button id="btn-add" type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn-edit" type="button" class="btn btn-success"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn-delete" type="button" class="btn btn-danger"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除 </button> </div> <!--bootstrap-table表體--> <table id="tb-tasks"></table></div><!--通過(guò)初始加載頁(yè)面的時(shí)候提前將創(chuàng)建任務(wù)模態(tài)框加載進(jìn)來(lái)-->@Html.Partial("_CreateTask")<!--編輯任務(wù)模態(tài)框通過(guò)ajax動(dòng)態(tài)填充到此div中--><div id="edit"></div> |
由于是demo性質(zhì),我直接使用的CDN來(lái)加載bootstrap table相關(guān)的css,js。
其中首先定義了過(guò)濾框,然后定義了bootstrap table專(zhuān)用的工具欄,其會(huì)在后續(xù)bootstrap table初始化指定。
接著使用<table id="tb-tasks"></table>來(lái)定義bootstrap-table表體。
3.3. 添加list.js初始化bootstrap table
初始化就是為bootstrap table指定數(shù)據(jù)來(lái)源進(jìn)行數(shù)據(jù)綁定、列名定義、排序字段、分頁(yè),事件綁定等。
我們新建一個(gè)list.js來(lái)進(jìn)行初始化:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
$(function() { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的點(diǎn)擊事件 var oButtonInit = new ButtonInit(); oButtonInit.Init();});var taskService = abp.services.app.task;var $table = $('#tb-tasks');var TableInit = function() { var oTableInit = new Object(); //初始化Table oTableInit.Init = function() { $table.bootstrapTable({ url: '/BackendTasks/GetAllTasks', //請(qǐng)求后臺(tái)的URL(*) method: 'get', //請(qǐng)求方式(*) toolbar: '#toolbar', //工具按鈕用哪個(gè)容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用緩存,默認(rèn)為true,所以一般情況下需要設(shè)置一下這個(gè)屬性(*) pagination: true, //是否顯示分頁(yè)(*) sortable: true, //是否啟用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams, //傳遞參數(shù)(*) sidePagination: "server", //分頁(yè)方式:client客戶(hù)端分頁(yè),server服務(wù)端分頁(yè)(*) pageNumber: 1, //初始化加載第一頁(yè),默認(rèn)第一頁(yè) pageSize: 5, //每頁(yè)的記錄行數(shù)(*) pageList: [10, 25, 50, 100], //可供選擇的每頁(yè)的行數(shù)(*) search: false, //是否顯示表格搜索,此搜索是客戶(hù)端搜索,不會(huì)進(jìn)服務(wù)端,所以,個(gè)人感覺(jué)意義不大 strictSearch: true, showColumns: true, //是否顯示所有的列 showRefresh: true, //是否顯示刷新按鈕 minimumCountColumns: 2, //最少允許的列數(shù) clickToSelect: true, //是否啟用點(diǎn)擊選中行 height: 500, //行高,如果沒(méi)有設(shè)置height屬性,表格自動(dòng)根據(jù)記錄條數(shù)覺(jué)得表格高度 uniqueId: "Id", //每一行的唯一標(biāo)識(shí),一般為主鍵列 showToggle: true, //是否顯示詳細(xì)視圖和列表視圖的切換按鈕 cardView: false, //是否顯示詳細(xì)視圖 detailView: false, //是否顯示父子表 columns: [ { radio: true }, { field: 'Title', title: '任務(wù)名稱(chēng)', sortable: true }, { field: 'Description', title: '任務(wù)描述' }, { field: 'AssignedPersonName', title: '任務(wù)分配' }, { field: 'State', title: '任務(wù)狀態(tài)', formatter: showState }, { field: 'CreationTime', title: '創(chuàng)建日期', formatter: showDate }, { field: 'operate', title: '操作', align: 'center', valign: 'middle', clickToSelect: false, formatter: operateFormatter, events: operateEvents } ] }); }; |
這段JS中bootstrap table初始化配置的參數(shù)說(shuō)明已經(jīng)在代碼中進(jìn)行了注釋。
下面對(duì)幾個(gè)重要的參數(shù)進(jìn)行講解:
3.3.1. queryParams查詢(xún)參數(shù)
初始化的時(shí)候我們指定了查詢(xún)參數(shù)為:
|
1
|
queryParams: oTableInit.queryParams, //傳遞參數(shù)(*) |
其中queryParams函數(shù)定義如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
//指定bootstrap-table查詢(xún)參數(shù)oTableInit.queryParams = function(params) { var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動(dòng),控制器也需要改成一樣的 limit: params.limit, //頁(yè)面大小 offset: params.offset, //頁(yè)碼 sortfiled: params.sort, //排序字段 sortway: params.order, //升序降序 search: $("#txt-filter").val(), //自定義傳參-任務(wù)名稱(chēng) status: $("#txt-search-status").val() //自定義傳參-任務(wù)狀態(tài) }; return temp;}; |
和控制器中的Action的函數(shù)命名進(jìn)行比較public JsonResult GetAllTasks(int limit, int offset, string sortfiled, string sortway, string search, string status),其中參數(shù)命名的大小寫(xiě)以及順序與js中定義的查詢(xún)參數(shù)保持一致,這也是必須要注意的一點(diǎn)。
3.3.2. 數(shù)據(jù)綁定
數(shù)據(jù)綁定包括以下三個(gè)部分:
url:就是用來(lái)指定請(qǐng)求后臺(tái)的URL;
uniqueid:用來(lái)綁定每一行的唯一標(biāo)識(shí)列,一般為主鍵列
columns:用來(lái)綁定每一列要顯示的數(shù)據(jù)。
針對(duì)columns參數(shù),其中field必須與你請(qǐng)求返回的json數(shù)據(jù)的key大小寫(xiě)保持一致;
title就是顯示的列名;
align指定列的水平對(duì)其方式;
valign指定列的垂直對(duì)齊方式;
formatter用來(lái)指定列如何進(jìn)行格式化輸出,如操作列中指定formatter: operateFormatter,用來(lái)顯示統(tǒng)一格式的操作組;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
//指定操作組 function operateFormatter(value, row, index) { return [ '<a class="like" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="codetool">
events用來(lái)指定列的事件,比如操作列中指定events: operateEvents來(lái)指定每個(gè)操作對(duì)應(yīng)的事件處理:
3.3.3. 工具欄事件綁定 工具欄是我們?cè)贚ist.cshtml定義的新增、編輯、刪除三個(gè)按鈕,表格初始化時(shí),直接為toolbar參數(shù)指定工具欄對(duì)應(yīng)的id即可,如本例toolba: '#toolbar'。那工具欄按鈕的事件在哪綁定呢?直接上代碼吧:
該方法會(huì)在頁(yè)面加載初被調(diào)用:
另外函數(shù)中使用了bootstrap table預(yù)置的2個(gè)比較實(shí)用的函數(shù):
4. 總結(jié) 本文主要講解了如何使用bootstrap table進(jìn)行后臺(tái)分頁(yè)的一般用法,講解了bootstrap table參數(shù)的配置和幾個(gè)注意事項(xiàng)。其中有很多功能并未講到,具體請(qǐng)自行查詢(xún)文檔。 原文鏈接:http://www.cnblogs.com/sheng-jie/p/6555119.html 延伸 · 閱讀
精彩推薦
|












