前言
最近工作中遇到一個(gè)需求,是要實(shí)現(xiàn)asp.net百度ueditor圖片上傳添加水印的功能,通過(guò)查找相關(guān)的資料終于實(shí)現(xiàn)了,下面來(lái)給大家分享下實(shí)現(xiàn)的效果,文末給出了實(shí)例代碼,大家可以參考學(xué)習(xí),下面來(lái)一起學(xué)習(xí)學(xué)習(xí)吧。
效果圖
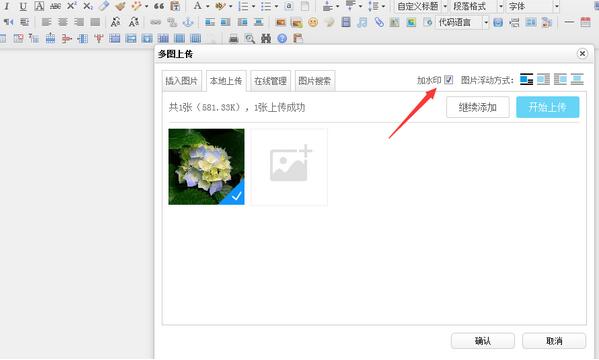
首先來(lái)看下我們想要的功能界面,如果發(fā)覺(jué)這種效果不是你想要的,后面的內(nèi)容就不用看了。

準(zhǔn)備
從官網(wǎng)下載的Ueditor壓縮包,我下載的是ueditor1_4_3-utf8-net 這個(gè)版本,下面的介紹是對(duì)這個(gè)版本而言的。
修改界面
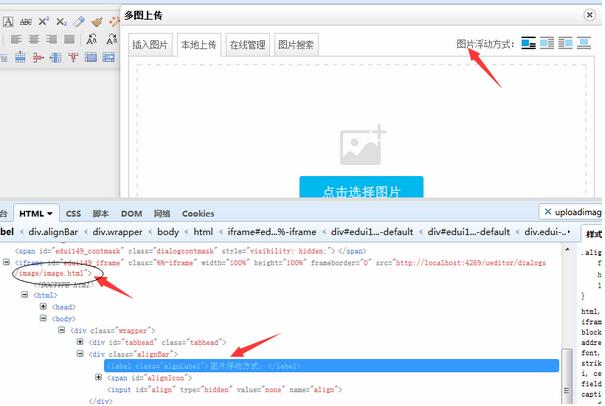
先找到我們要添加"加水印[checkbox]"的地方

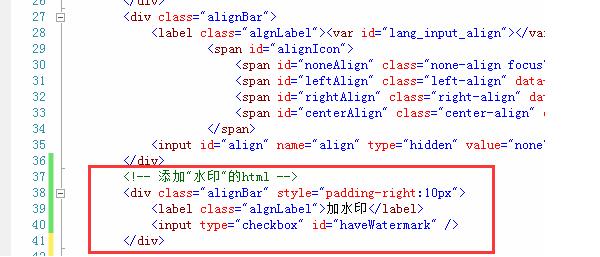
由此可以知道,我們應(yīng)該到image.html 這個(gè)文件去修改我們的html代碼,在 image.html文件的第36行開始添加幾行html代碼,如下圖:

刷新界面,單擊多圖上傳>本地上傳,界面就變成這樣了:

尋找可行的辦法
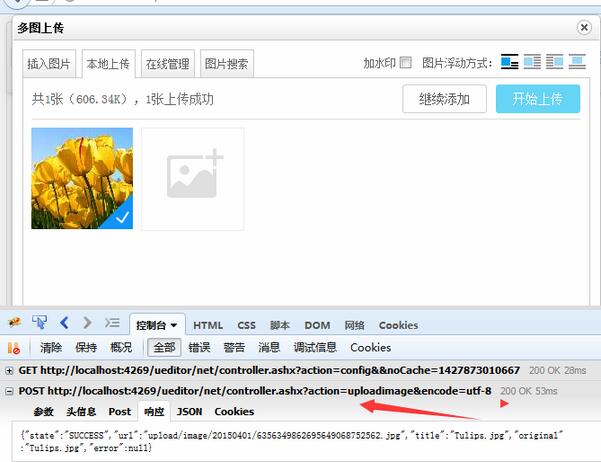
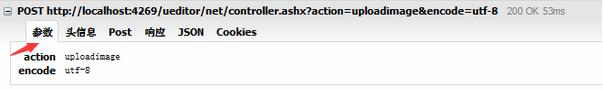
打開FireBug,選中控制臺(tái),我們上傳一張圖片,看一下請(qǐng)求信息:


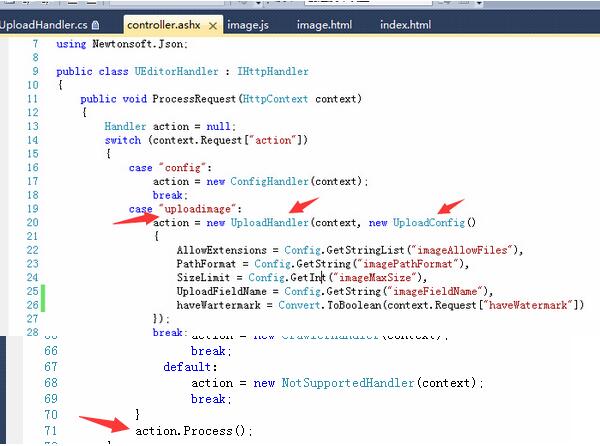
這里可以看到,圖片的上傳是由controller.ashx 來(lái)處理的,而且有請(qǐng)求的參數(shù):action 和 encode 。那我們?cè)賮?lái)看一下controller.ashx 具體是怎么處理的:

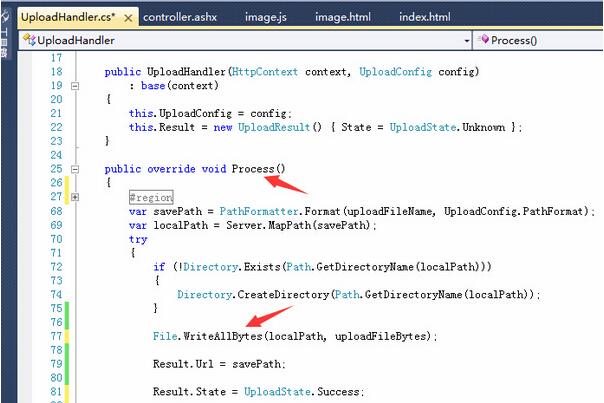
前臺(tái)傳過(guò)來(lái)的參數(shù)action 參數(shù)值為uploadimage ,類action 由派生類 UploadHandler進(jìn)行實(shí)例化,UploadHandler 又通過(guò)構(gòu)造函數(shù)注入 UploadConfig類的實(shí)例,最后由action.Process()調(diào)用:

其中File.WriteAllBytes 即為保存圖片的方法。
上面就是圖片上傳中"本地上傳"的主要處理代碼。現(xiàn)在思考一下,我們要給圖片加水印,應(yīng)該怎么去做呢?
有人很快就反應(yīng)過(guò)來(lái)了:我們可以從前臺(tái)請(qǐng)求controller.ashx 時(shí)將帶有是否要加水印的"字符串"一并傳遞到后臺(tái),后臺(tái)通過(guò)判斷就可以做出相應(yīng)的處理了!
實(shí)現(xiàn)
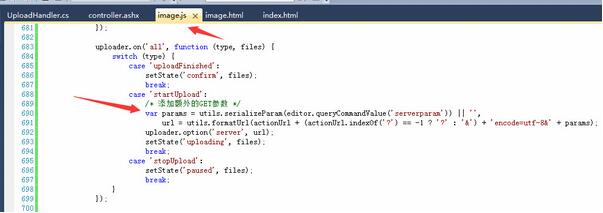
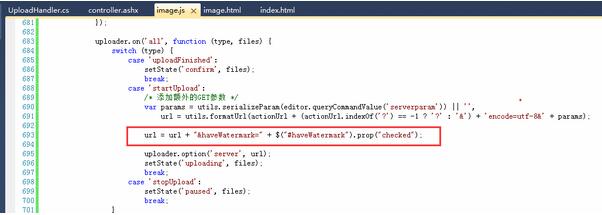
1. 先找到請(qǐng)求controller.ashx 時(shí),參數(shù)是從哪里添加上去的,js基礎(chǔ)比較好的同學(xué)應(yīng)該不難找到:

我們給他添加參數(shù):“是否加水印”

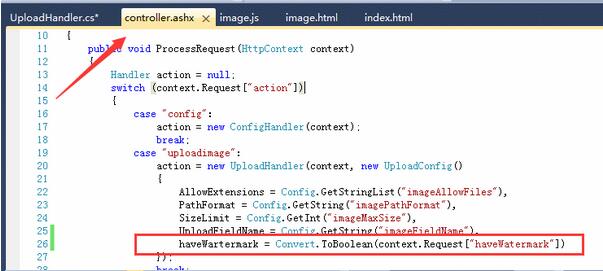
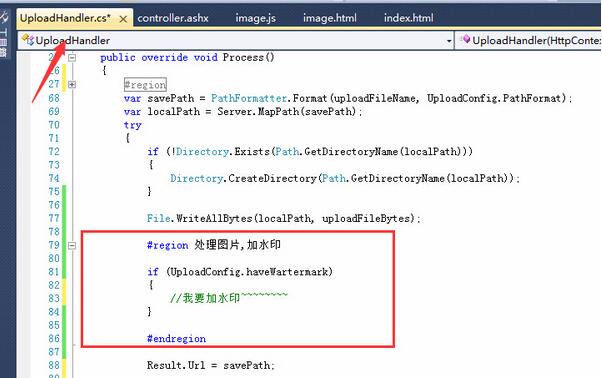
2. 后臺(tái)獲取參數(shù)并進(jìn)行判斷是否要加水印



好了,這樣就大功告成了~
上傳一張圖片看看:

其他
水印圖片的處理,圖片處理類可以通過(guò)這篇文章查看詳細(xì):http://www.jfrwli.cn/article/60779.html
示例下載:點(diǎn)擊這里
總結(jié)
好了,以上就是關(guān)于ASP.NET Ueditor上傳圖片添加水印的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作能帶來(lái)一定的幫助,如果有疑問(wèn)大家可以留言交流,謝謝大家對(duì)服務(wù)器之家的支持。
原文鏈接:http://blog.csdn.net/somethingwhat/article/details/44866955












