前言
前面第一篇開了頭個,現在想先從登陸寫起,但感覺還有很多東西應該放在前面寫,比如
1、MVC及Web API的Route配置,Web API的Route配置如何支持命名空間
2、如何配置Filters(實現安全驗證、錯誤處理等等)
3、自定義Filters、HttpRouteConstraint、ModelBinder及HttpParameterBinding等
這些問題在我開發過程中都有碰到,但感覺每一點都要說太多了。如果有需要到時候再回過頭來寫。
需求
還是老樣子,我們先要明白要登陸實現哪些東西:
1、登陸頁面(用戶名、密碼、記住我、登陸按鈕、重置按鈕)
2、消息顯示(比如 錯誤時顯示某某錯誤,登陸時顯示正在登陸,登陸成功顯示正在跳轉等)
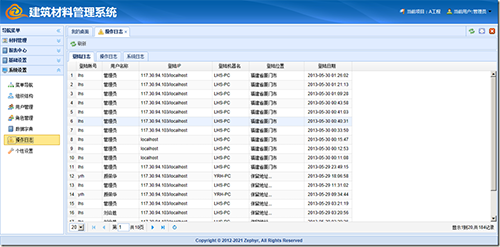
3、登陸處理(驗證、登陸、正在登陸時禁用表單、更新用戶登陸次數及時間、添加登陸履歷其中要包括用戶的內網IP外網IP還有所在城市、其它業務處理)
4、成功跳轉
實現效果
在實現之前我們先看看實現出來的效果截圖
登陸頁面

跳轉頁面

登陸履歷

需求分析及實現
需求中基本都好實現,只有登陸履歷中要記錄內外網IP及所在城市要考慮一下。在asp.NET中取得客戶端內外網IP還是比較麻煩的,而要取得所在城市就基本不可能了,所以我們只好考慮借助第三方api去實現了。
1、內網IP直接在后臺取
2、外網IP可以通過新浪API http://counter.sina.com.cn/ip 取得,原來也可以返回城市的,后臺不知道什么原因,只能返回IP了
3、所在城市通過百度API http://api.map.baidu.com/location/ip?ak=&ip=取得,但是這個不會返回外網IP所以我就兩個一起用了,挺蛋疼的。
以上在客戶端去訪問相應的API又存在一個跨域的問題,通過調查發現百度API支持JSONP,可以很好的解決跨域的問題,新浪API不支持但它返回一個變量,我們可以直接把新浪API寫在頁面srcipt中即可取得相應變量。
技術都應該沒問題了,那我們開始寫吧。
具體實現
第一步:在MVC中新建LoginController添加如下代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
using System;using System.Web.Mvc;using Newtonsoft.Json;using Newtonsoft.Json.Linq;using Zephyr.Core;using Zephyr.Models;using Zephyr.Web.Areas.Mms.Common;namespace Zephyr.Controllers{ [AllowAnonymous] public class LoginController : Controller { public ActionResult Index() { ViewBag.CnName = "建筑材料管理系統"; ViewBag.EnName = "Engineering Material Mangange System"; return View(); } }} |
類要用AllowAnonymous屬性修飾,才能保證未登陸也能夠訪問。
第二步:添加對應的View,添加~/Views/Login/Index.cshtml,代碼如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
@{ ViewBag.Title = "登錄系統"; Layout = null;}<!doctype html><html> <head> <title>@ViewBag.Title</title> <link href="~/Content/css/page/login.css" rel="stylesheet" type="text/css" /> <script src="~/Content/js/jquery/jquery-1.8.1.min.js"></script> <script src="~/Content/js/core/json2.js"></script> <script src="~/Content/js/core/knockout-2.2.1.js"></script> <script src="~/Content/js/viewModel/login.js"></script> <script src="http://counter.sina.com.cn/ip"></script> </head> <body> <div class="second_body"> <form data-bind="submit:loginClick"> <div class="logo"><img src="/Content/images/login/logo.png" alt="" /></div> <div class="title-zh">@ViewBag.CnName</div> <div class="title-en" style="@ViewBag.EnNameStyle">@ViewBag.EnName</div> <div class="message" data-bind="html:message"></div> <table border="0" style="width:300px;"> <tr> <td style="padding-bottom: 5px;width:55px;">用戶名:</td> <td colspan="2"><input type="text" class="login" data-bind="value:form.usercode" /></td> </tr> <tr> <td class="lable" style="letter-spacing: 0.5em; vertical-align: middle">密碼:</td> <td colspan="2"><input type="password" class="login" data-bind="value:form.password" /></td> </tr> <tr> <td></td> <td colspan="2"><input type="checkbox" data-bind="checked:form.remember" /><span>系統記住我</span></td> </tr> <tr> <td colspan="3" style="text-align:center"> <input type="submit" value="登錄" class="login_button" /> <input type="button" value="重置" class="reset_botton" data-bind="click:resetClick" /> </td> </tr> </table> </form> </div> </body></html> |
1、腳本的最后一個即添加新浪API獲取外網IP信息,它返回的數據格式為
|
1
|
var ILData = new Array("117.30.94.103","保留地址", "", "", ""); if (typeof(ILData_callback) != "undefined") { ILData_callback(); } |
它其實也有一個callback函數,和JSONP類似,但函數名是固定的,并且沒有傳遞數據。我們可以直接訪問ILData[0]取得外網IP。
2、上面html中的data-bind=””寫法為knouckoutjs的寫法,用于綁定到viewModel的屬性
第三步:創建ViewModel
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
var viewModel = function () { var self = this; this.form = { usercode: ko.observable(), password: ko.observable(), remember:ko.observable(false), ip: null, city: null }; this.message = ko.observable(); this.loginClick = function (form) { $.ajax({ type: "POST", url: "/login/doAction", data: ko.toJSON(self.form), dataType: "json", contentType: "application/json", success: function (d) { if (d.status == 'success') { self.message("登陸成功正在跳轉,請稍候..."); window.location.href = '/'; } else { self.message(d.message); } }, error: function (e) { self.message(e.responseText); }, beforeSend: function () { $(form).find("input").attr("disabled", true); self.message("正在登陸處理,請稍候..."); }, complete: function () { $(form).find("input").attr("disabled", false); } }); }; this.resetClick = function () { self.form.usercode(""); self.form.password(""); self.form.remember(false); }; this.init = function () { self.form.ip = ILData[0]; $.getJSON("http://api.map.baidu.com/location/ip?ak=F454f8a5efe5e577997931cc01de3974&callback=?", function (d) { self.form.city = d.content.address; }); if (top != window) top.window.location = window.location; }; this.init();};$(function () { ko.applyBindings(new viewModel());}); |
定義viewModel,其屬性包括from表單信息,message提示信息,loginClick登陸,resetClick重置。其中的init部分其實可以不放到viewModel中。
1、$.getJSON即為JSONP的訪問,其中加上了參數callback=?,jQuery會自動處理成當前的回調函數,即跨域成功后會自動回調當前函數并傳入數據。我們用viewModel中的form.city接收請求的數據中的城市信息。
2、最后一句ko.applyBindings(new viewModel())即實現了頁面和viewModel的綁定,至此,前臺全部完成。接下來寫登陸處理doAction,還是放在LoginController中,訪問地址為/login/doAction。
第四步:在LoginController中添加doAction的方法返回JSON數據。代碼如下:
|
1
2
3
4
5
|
public JsonResult DoAction(JObject request){ var message = new sys_userService().Login(request); return Json(message, JsonRequestBehavior.DenyGet);} |
然后在service層中處理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
using System;using System.Collections.Generic;using Zephyr.Core;using System.Dynamic;using Newtonsoft.Json.Linq;using Newtonsoft.Json;using Zephyr.Utils;using Zephyr.Web.Areas.Mms.Common;namespace Zephyr.Models{ public class sys_userService : ServiceBase<sys_user> { public object Login(JObject request) { var UserCode = request.Value<string>("usercode"); var Password = request.Value<string>("password"); //用戶名密碼檢查 if (String.IsNullOrEmpty(UserCode) || String.IsNullOrEmpty(Password)) return new { status = "error", message = "用戶名或密碼不能為空!" }; //用戶名密碼驗證 var result = this.GetModel(ParamQuery.Instance() .AndWhere("UserCode", UserCode) .AndWhere("Password", Password) .AndWhere("IsEnable", true)); if (result == null || String.IsNullOrEmpty(result.UserCode)) return new { status = "error", message = "用戶名或密碼不正確!" }; //調用框架中的登陸機制 var loginer = new LoginerBase { UserCode = result.UserCode, UserName = result.UserName }; FormsAuth.SignIn(loginer.UserCode, loginer, 60 * 8); //登陸后處理 this.UpdateUserLoginCountAndDate(UserCode); //更新用戶登陸次數及時間 this.AppendLoginHistory(request); //添加登陸履歷 MmsService.LoginHandler(request); //MMS系統的其它的業務處理 //返回登陸成功 return new { status = "success", message = "登陸成功!" }; } //更新用戶登陸次數及時間 public void UpdateUserLoginCountAndDate(string UserCode) { db.Sql(@"update sys_userset LoginCount = isnull(LoginCount,0) + 1 ,LastLoginDate = getdate()where UserCode = @0 " , UserCode).Execute(); } //添加登陸履歷 public void AppendLoginHistory(JObject request) { var lanIP = ZHttp.ClientIP; var hostName = ZHttp.IsLanIP(lanIP) ? ZHttp.ClientHostName : string.Empty; //如果是內網就獲取,否則出錯獲取不到,且影響效率 var UserCode = request.Value<string>("usercode"); var UserName = MmsHelper.GetUserName(); var IP = request.Value<string>("ip"); var City = request.Value<string>("city"); if (IP != lanIP) IP = string.Format("{0}/{1}", IP, lanIP).Trim('/').Replace("::1", "localhost"); var item = new sys_loginHistory(); item.UserCode = UserCode; item.UserName = UserName; item.HostName = hostName; item.HostIP = IP; item.LoginCity = City; item.LoginDate = DateTime.Now; db.Insert<sys_loginHistory>("sys_loginHistory", item).AutoMap(x => x.ID).Execute(); } }} |
接收參數定義為JObject對象比較方便取得請求數據,數據服務中的GetModel是服務基類中已有的方法,這當中用到了兩個函數,一個為UpdateUserLoginCountAndDate為更新用戶登陸次數及時間的處理,另一個AppendLoginHistory添加登陸履歷。至此已大功告成!
以上所述是小編給大家介紹的Asp.net MVC利用knockoutjs實現登陸并記錄用戶的內外網IP及所在城市(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://blog.csdn.net/bingle14/article/details/54890664












