前言
在.NET Core之前對于壓縮樣式文件和腳本我們可能需要借助第三方工具來進行壓縮,但在ASP.NET MVC Core中則無需借助第三方工具來完成,本節我們來看看ASP.NET Core MVC為我們提供了哪些方便。
自動壓縮樣式和腳本
當我們在測試環境中肯定不需要壓縮腳本的,如果一旦壓縮腳本的話,若在控制臺出現錯誤不利于我們調試,但是在生產環境中我們通過壓縮腳本或者樣式一來可以減少傳輸流量,二來可以加速頁面加載時間,換句話說,此時我們需要測試環境和生產環境對應的原生版本和壓縮版本,那么在ASP.NET Core MVC中該如何做呢?請往下看。
我們將腳本、樣式、圖片等一些靜態文件放在wwwroot網站目錄下,此時我們首先需要添加bower.json文件來下載我們所需要的的腳本以及版本,如下:
|
1
2
3
4
5
6
7
8
|
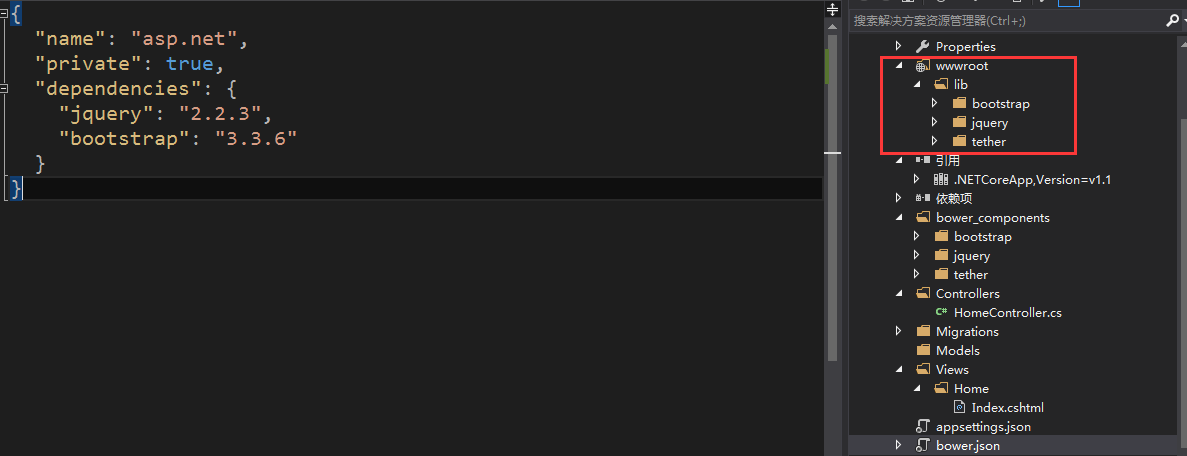
{ "name": "asp.net", "private": true, "dependencies": { "jquery": "2.2.3", "bootstrap": "3.3.6" }} |
當在此json文件中的一來節點添加我們需要的腳本和樣式時,此時會將下載的腳本和樣式自動添加到網站目錄文件夾下如下

當然我們也可以通過右鍵->管理Bower程序包來下載同樣會自動還原到網站目錄文件夾下。此時我們想要的腳本和樣式等都有了,接下來則需要在視圖中引入腳本和樣式。在ASP.NET Core MVC中為我們提供了加載樣式和腳本的三種環境:Development、Staging、Production。Development即開發環境,Staging即發布之前的測試版本,Production即發布版本。那么我們在視圖中該如何去使用呢?我們通過environment節點上的names來指定以上三個環境,如下:
|
1
2
3
4
5
6
7
8
|
<environment names="Development"> ..開發環境-加載腳本和樣式</environment><environment names="Staging,Production"> ..準備和發布環境-加載腳本和樣式</environment> |
我們實際操作來看下是怎樣的,如下加載JQuery腳本和Bootstrap樣式,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<html><head> <title>學習加載腳本和樣式</title></head><body></body></html><environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /></environment><environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /></environment> |
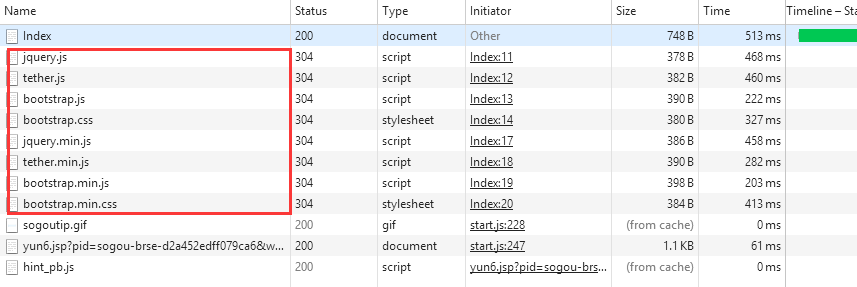
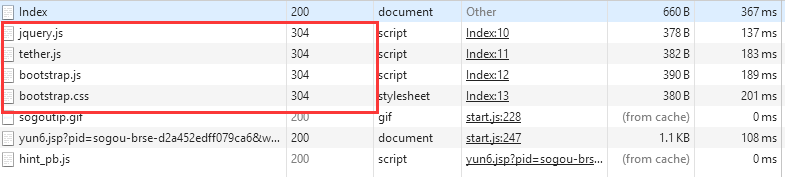
我們看下頁面加載結果,是否如我們期望那樣。

有點小尷尬,全加載進來了,怎么個情況,結果發現還需要在頁面頂部添加TagHelper,如下:
|
1
|
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers |

這下沒毛病,在此之前我們還未說明一點,我們在environment節點上的names設置的值,ASP.NET MVC Core是如何檢測到的呢?我們需要在launchSettings.json中下的Profiles節點中指定環境,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
"profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "Home/Index", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "IIS Express (Production)": { "commandName": "IISExpress", "launchUrl": "Home/Index", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Production" } } } |
此時我們在運行application時看到如下我們設置的運行環境。

此時又有同學問了,我們在.NET Core之前可以手動寫代碼來實現加載腳本和樣式的版本,在ASP.NET Core MVC中能實現么,既然說到這里了,當然是可以的,如下。
|
1
2
3
4
5
6
|
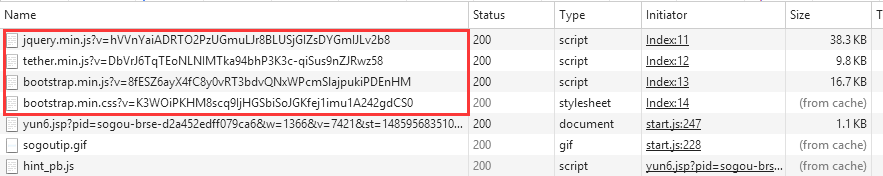
<environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" rel="stylesheet" /></environment> |

是不是很美妙,自從有了.NET Core,我們只需要添加asp-append-version="true"屬性,.NET Core自動幫我們完成了添加版本控制,頓時神清氣爽啊。講到這里,算是講完自動壓縮腳本和樣式的一大半了,但是,但是不知道看完到這里的你發現么有,我們是添加的程序包,都是自動帶了壓縮版本的,那么要是當我們自己寫腳本和樣式后,我們該如何壓縮腳本和樣式了,請繼續往下看。
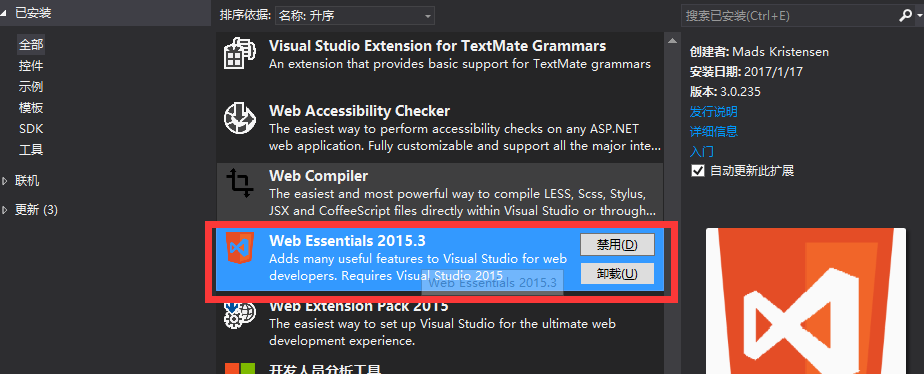
在手動寫我們自己的腳本和樣式時之前,我們需要在程序包中搜索Web Essentials程序包并安裝,我已經安裝完畢,在擴展和更新中可以看到Web Essentials程序包,如下:

我們在網站目錄文件夾下創建一個js文件夾并添加JeffckyWang.js的腳本,在里面我們給出如下腳本:
|
1
2
3
4
|
(function ($) { "use strict"; alert("學習自動壓縮腳本和樣式");})(jQuery); |
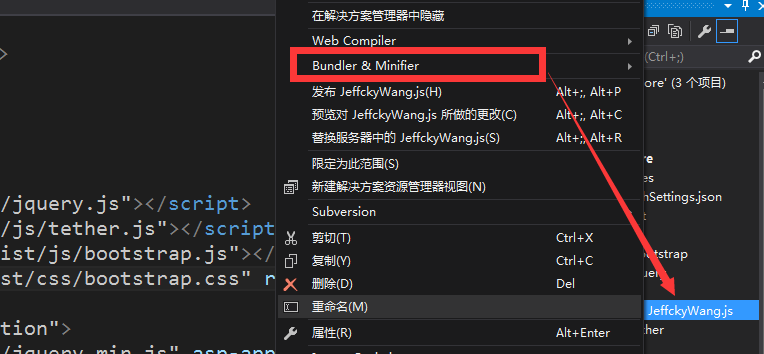
由于上述我們已經添加了Web Essentials程序包此時我們右鍵JeffckyWang.js腳本,你會發現有了自動壓縮的菜單,如下:

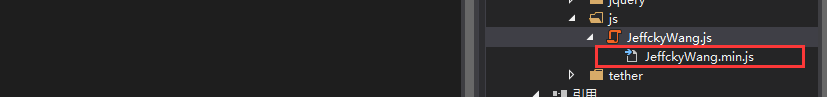
當進行壓縮后,我們展開JeffckyWang.js腳本會有我們壓縮的JeffckyWang.min.js腳本,如下:

復制文件到輸出目錄
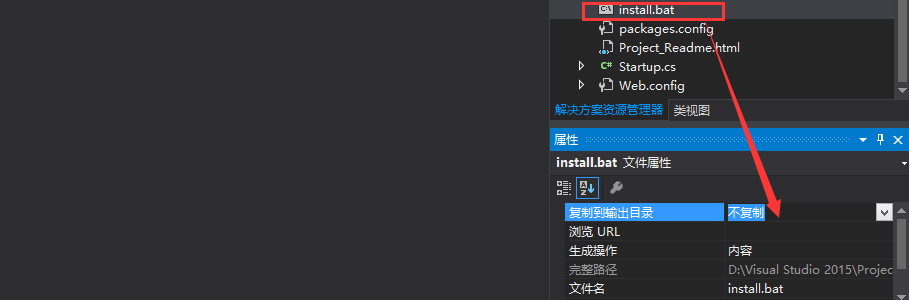
在.NET Core之前我們創建一個文件可以通過設置該文件的屬性來復制到bin目錄下的debug或者release目錄。例如我們創建一個install.bat文件,在.NET Core之前版本,我們可以手動通過如下設置,如下:

此時我們設置為始終復制則將其復制到debug或者release目錄下。但是在.NET Core中其屬性卻是如下這樣的

在項目中遇到這個問題瞬間懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以進行一下配置即可呢,功夫不負有心人,進行如下設置即可。
|
1
2
3
4
5
|
"buildOptions": { "emitEntryPoint": true, "preserveCompilationContext": true, "copyToOutput": [ "install.bat" ]}, |
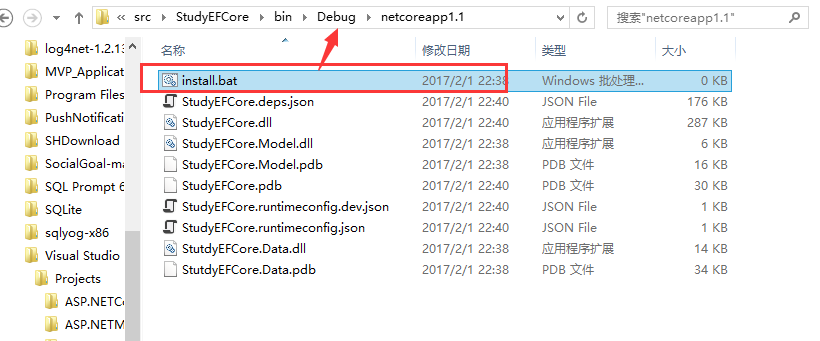
我們只需要在buildOptions節點下添加一個copyToOutput節點,該節點為一個數組,添加我們對應的文件路徑即可。此時重新生成一下則在debug或者release目錄下看到我們的文件,如下:

總結
本節我們講述了在.NET Core中對腳本和樣式如何進行自動壓縮以及對文件如何進行自動復制到輸出目錄,算是項目當中的一點小小總結吧,希望對閱讀本文的你有所幫助。












