前言
今天給大家介紹一下在 ASP.NET Core 日常開發中用的比較多的兩個中間件,它們都是出自于微軟的 ASP.NET 團隊,他們分別是Microsoft.AspNetCore.ResponseCompression 和 Microsoft.AspNetCore.ResponseCaching , 下面讓我們一起看看的功能以及如何去使用吧。
Getting Started
Microsoft.AspNetCore.ResponseCompression
Microsoft.AspNetCore.ResponseCompression 這個中間件是 .NET Core 1.1 版本中新增加的,看名字應該知道,它主要是負責對輸出的內容進行壓縮, 那么在我們WEB開發中主要就是 GZip 壓縮了。
Gzip 壓縮是我們在 WEB 中經常會使用的一項性能優化技術,它可以對頁面輸出的內容使用壓縮算法(GZip)進行體積的壓縮, 那在以前的時候,我們可以使用 IIS 來做這項工作,但是現在我們的程序脫離 IIS了,就必須有一個中間件來幫我們做這件事情了,它就是我們要介紹的這個中間件。
1、添加 Microsoft.AspNetCore.ResponseCompression 包
你可以使用 Visual Studio 打開 NuGet 包管理器控制臺輸入一下命令安裝
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCompression |
也可以使用 NuGet包管理器UI界面安裝。
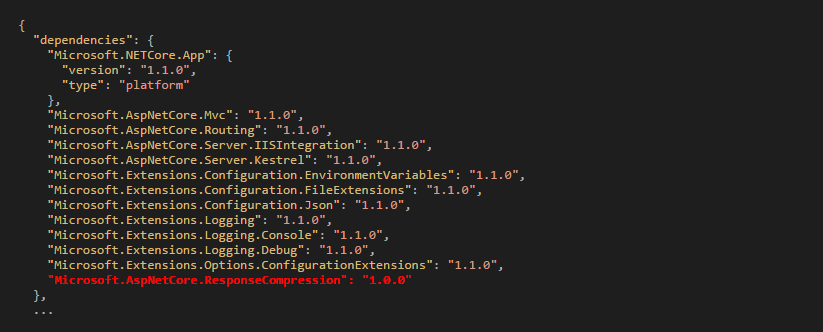
添加完成之后,你就可以在 project.json 中看到你添加的包了。注意目前版本是 1.0.0.

2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 兩個方法中添加如下代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class Startup{ ... public void ConfigureServices(IServiceCollection services) { services.AddResponseCompression(); ... } public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory) { app.UseResponseCompression(); ... }} |
現在你就可以測試一下輸入的 Http Response 是否被壓縮了。
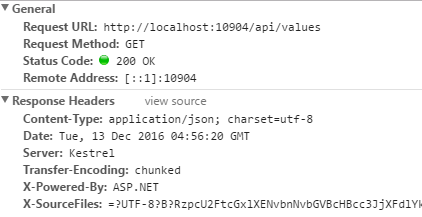
前:

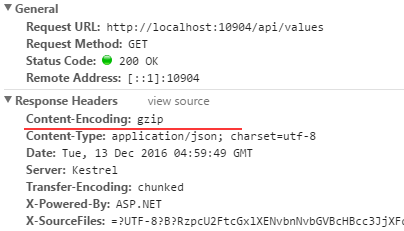
后:

通過 前 后 對比,可以看出來,在 Response Headers 里面多了一個 Content-Encoding:gzip 的頭部信息,說明我們的中間件生效了。
Microsoft.AspNetCore.ResponseCaching
Microsoft.AspNetCore.ResponseCaching 這個中間件也是 .NET Core 1.1 版本中新增加的,同樣看名字應該知道,它主要是負責對輸出的內容進行緩存設置。在以前我們可以同樣在 IIS 中設置這些東西,但是粒度可能并沒有這么細。
我之前寫過一篇關于 ASP.NET Core 緩存的文章,里面介紹了 ASP.NET Core MVC 中的 Response 緩存,它是通過一個 ResponseCacheAttribute 來實現的設置緩存頭信息:
|
1
2
3
4
|
[ResponseCache(VaryByHeader ="Accept-Encoding", Location = ResponseCacheLocation.Any, Duration = 10)]public IActionResult About(){} |
那,除了 MVC 提供的 ResponseCacheAttribute 外,還有另外一種方式設置緩存頭信息,如下:
|
1
2
3
4
5
6
7
8
9
|
public IActionResult About(){ Response.GetTypedHeaders().CacheControl = new CacheControlHeaderValue() { Public = true, MaxAge = TimeSpan.FromSeconds(10) }; Response.Headers[HeaderNames.Vary] = new string[] { "Accept-Encoding" };} |
這兩種方式,最終的效果是一致的。
有了這些頭信息之后,我們就可以在服務端里面這個中間件干些什么事情了。所以,該中間件將會在適當的時候讀取這些頭信息,然后緩存到本地緩存里面,當再有請求進來的時候會直接跳過action,讀取緩存信息進行返回。
下面,我們一起來看看怎么樣添加到我們的項目中吧,很簡單。
1、添加 Microsoft.AspNetCore.ResponseCaching 包
你可以使用 Visual Studio 打開 NuGet 包管理器控制臺輸入一下命令安裝
|
1
|
Install-Package Microsoft.AspNetCore.ResponseCaching |
2、更新 Startup.cs 文件
修改 Startup , 在ConfigureServices 和Configure 兩個方法中添加如下代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
public class Startup{ ... public void ConfigureServices(IServiceCollection services) { services.AddResponseCaching(); ... } public void Configure(IApplicationBuilder app, ILoggerFactory loggerFactory) { app.UseResponseCaching(); ... }} |
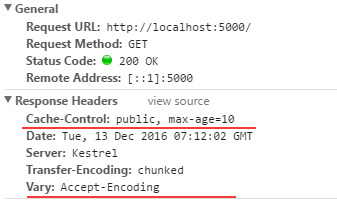
輸入的頭信息如下:

詳細示例可以看這里.
注意:上面的示例在 Chrome 瀏覽器中,當你按 F5 或者右鍵刷新頁面時候, Http Response Header 中的 Control-Cache: max-age 有時候可能會不生效,這是因為 Chrome 瀏覽器有很智能的算法來猜測你當前的行為是真的想刷新還是取緩存。 所以你可以試著把你的地址放入到一個HTML的Link中或者新開一個選項卡鍵入地址嘗試。而Edge和IE瀏覽器行為是符合預期的。
總結
以上是這兩個中間件的功能及使用方法,很簡單,就不多說了,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/savorboard/p/aspnetcore-response-compression-caching.html












