一.概述
使用 ASP.NET 那么 SignalR 2 創(chuàng)建一個實時聊天應(yīng)用程序。將 SignalR 添加 MVC 5 應(yīng)用程序中,并創(chuàng)建聊天視圖發(fā)送并顯示消息。
在Demo中,將學(xué)習(xí)SignalR 開發(fā)任務(wù)包括 ︰
向 MVC 5 應(yīng)用程序添加那么 SignalR 圖書館。
創(chuàng)建集線器和浩然啟動類,以將內(nèi)容推送到客戶端。
使用 web 頁中的那么 SignalR jQuery 庫發(fā)送郵件并顯示更新從集線器。
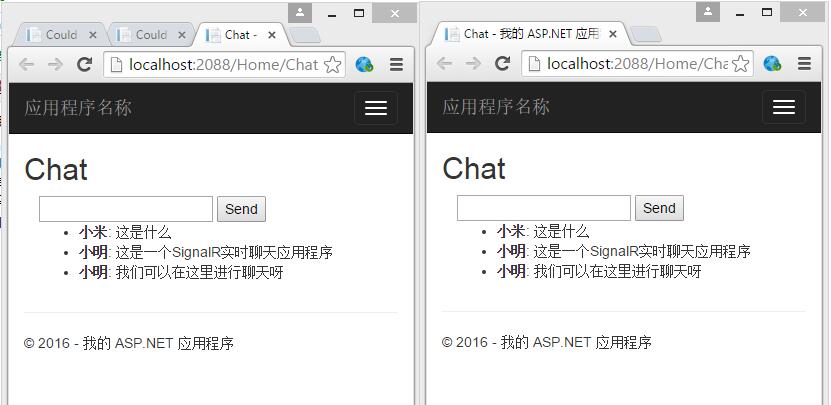
下面的屏幕快照顯示在瀏覽器中運行的已完成的聊天應(yīng)用程序。

二.實現(xiàn)
創(chuàng)建一個 ASP.NET MVC 5 應(yīng)用程序,安裝 SignalR 庫,添加和創(chuàng)建聊天應(yīng)用程序。
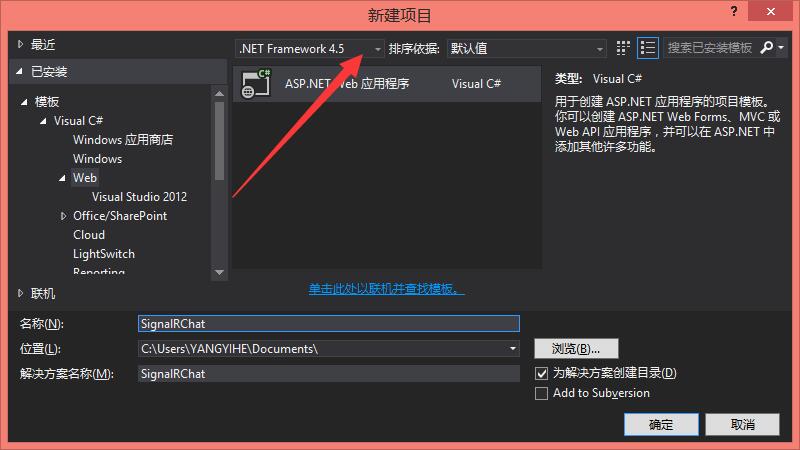
1).在 Visual Studio 中,創(chuàng)建一個 C# ASP.NET 應(yīng)用程序的目標(biāo).NET 框架 4.5,命名為 SignalRChat,并單擊確定.

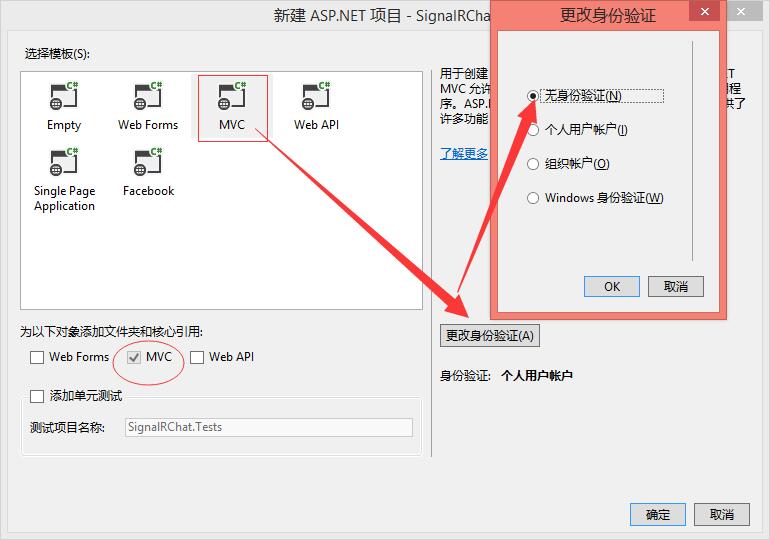
2).在New ASP.NET Project對話框中,選擇MVC和單擊更改身份驗證

注意:如果應(yīng)用程序選擇一個不同的身份驗證提供程序,將創(chuàng)建Startup.cs類,這里選擇無身份驗證所有我們自己創(chuàng)建一個Startup類。
3).安裝SignalR
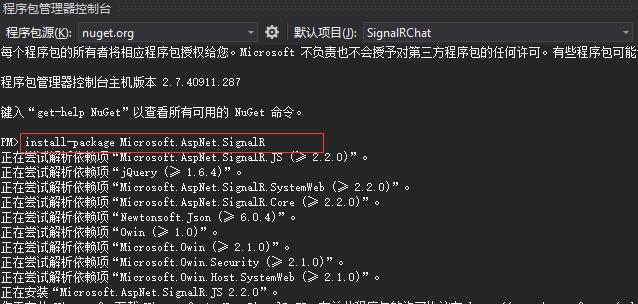
打開工具 |庫包管理器 |程序包管理器控制臺,然后運行以下命令。此步驟向項目中添加一組腳本文件和啟用那么 SignalR 功能的程序集引用。
輸入:install-package Microsoft.AspNet.SignalR

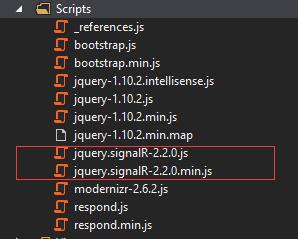
安裝完成,Scripts文件夾下出現(xiàn)了這樣的文件:

4).創(chuàng)建Startup類:
在根目錄下創(chuàng)建類,命名為Startup:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
using Owin;using Microsoft.Owin;[assembly: OwinStartup(typeof(SignalRChat.Startup))]namespace SignalRChat{ public class Startup { public void Configuration(IAppBuilder app) { // Any connection or hub wire up and configuration should go here app.MapSignalR(); } }} |
5).在項目中添加Hubs文件夾,添加現(xiàn)有項:
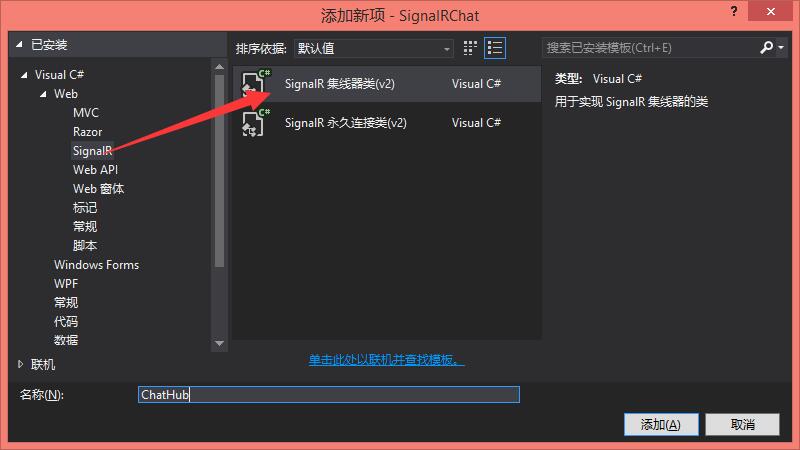
鼠標(biāo)右鍵單擊Hubs文件夾,請單擊添加|新項目,選擇Visual C# |Web |那么 SignalR節(jié)點在已安裝窗格中,從中心窗格中,選擇那么 SignalR 集線器類 (v2)并創(chuàng)建名為ChatHub.cs。

修改代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
using System;using System.Web;using Microsoft.AspNet.SignalR;namespace SignalRChat{ public class ChatHub : Hub { public void Send(string name, string message) { // Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message); } }} |
6).編輯HomeController類發(fā)現(xiàn)在Controllers/HomeController.cs中,將以下方法添加到類。此方法返回的聊天的視圖,您將在后面的步驟中創(chuàng)建。
|
1
2
3
4
5
6
7
|
public ActionResult Chat(){ return View();} |
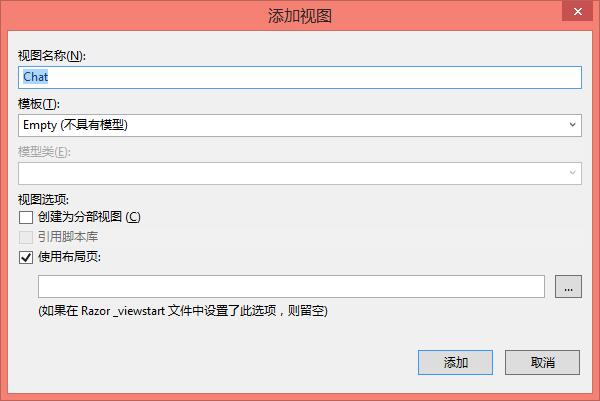
7).在Chat()方法上右鍵>添加視圖頁

修改代碼為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
@{ ViewBag.Title = "Chat";}<h2>Chat</h2><div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul></div>@section scripts { <!--Script references. --> <!--The jQuery library is required and is referenced by default in _Layout.cshtml. --> <!--Reference the SignalR library. --> <script src="~/Scripts/jquery.signalR-2.0.3.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="~/signalr/hubs"></script> <!--SignalR script to update the chat page and send messages.--> <script> $(function () { // 建立對應(yīng)server端Hub class的對象,請注意ChatHub(Hubs文件夾下的類名)的第一個字母要改成小寫 var chat = $.connection.chatHub; // 定義client端的javascript function,供server端hub,通過dynamic的方式,調(diào)用所有Clients的javascript function chat.client.addNewMessageToPage = function (name, message) { //這里的fuction(name,message)=>ChatHub.cs 中的Send(string name, string message) //當(dāng)server端調(diào)用sendMessage時,將server push的message數(shù)據(jù),呈現(xiàn)在wholeMessage中 $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); //把connection打開 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { //調(diào)用叫server端的Hub對象,將#message數(shù)據(jù)傳給server chat.server.send($('#displayname').val(), $('#message').val()); $('#message').val('').focus(); }); }); }); // This optional function html-encodes messages for display in the page. function htmlEncode(value) { var encodedValue = $('<div />').text(value).html(); return encodedValue; } </script>} |
F5運行項目就可以實現(xiàn)上面的效果,可以有用戶實時加入實時同步聊天。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。












