本文實(shí)例為大家分享了微信公眾號(hào)添加菜單的具體代碼,供大家參考,具體內(nèi)容如下
testjs.aspx代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="testjs.aspx.cs" Inherits="MyTest.WebUI.Manager.Main.testjs" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <meta http-equiv="Content-Type" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" /> <title></title> <script type="text/javascript" src="../../js/jweixin-1.0.0.js"></script> <script type="text/javascript" src="../../js/jquery-1.12.2.min.js"></script> <style> .btn { width: 100%; } </style></head><body> <form id="form1" runat="server"> <div> <asp:Label ID="lblMsg" runat="server" Text=""></asp:Label> <asp:Button CssClass="btn" ID="Button1" runat="server" Text="添加菜單" OnClick="Button1_Click" /><br /> <asp:Button CssClass="btn" ID="Button2" runat="server" Text="刪除菜單" OnClick="Button2_Click" /><br /> </div> </form></body></html> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public partial class testjs : System.Web.UI.Page{ protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { MenuOperator mm = new MenuOperator(); lblMsg.Text=mm.menu_add(); } protected void Button2_Click(object sender, EventArgs e) { MenuOperator mm = new MenuOperator(); lblMsg.Text = mm.menu_del(); }} |
MenuOperator.cs菜單操作助手類
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
public class MenuOperator{ public string menu_add() { string url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token="; string token = mainArg.get_Token(); url += token; HttpWebRequest req =(HttpWebRequest) HttpWebRequest.Create(url); req.Method = "POST";//大小寫不限 string menuPath = HttpContext.Current.Server.MapPath(@"~/TemplePath/menu.txt"); Stream ms =File.Open(menuPath, FileMode.OpenOrCreate); byte[] paramb = new byte[ms.Length]; ms.Read(paramb, 0, (Int32)ms.Length); string param = Encoding.Default.GetString(paramb); ms.Close(); using (StreamWriter stream=new StreamWriter(req.GetRequestStream())) { stream.Write(param); } using (HttpWebResponse response=(HttpWebResponse)req.GetResponse()) { Stream s = response.GetResponseStream(); StreamReader sr = new StreamReader(s); string result = sr.ReadToEnd(); sr.Close(); return result; } } public string menu_del() { string token = mainArg.get_Token(); string url = "https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=" + token; ; HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(url); using (HttpWebResponse response =(HttpWebResponse) req.GetResponse()) { StreamReader sr = new StreamReader(response.GetResponseStream()); string result = sr.ReadToEnd(); sr.Close(); return result; } }} |
menu.txt內(nèi)容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
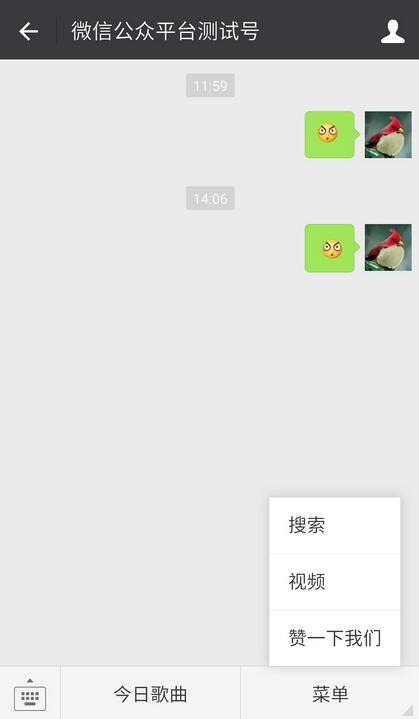
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜單", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"視頻", "url":"http://v.qq.com/" }, { "type":"click", "name":"贊一下我們", "key":"V1001_GOOD" }] }] } |
運(yùn)行結(jié)果如圖:


以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。












