查詢是項目中必不可少的工作,而且不同的項目不同的團隊,都有自己的簡單方法。Asp.net mvc 有自己獨特的優(yōu)勢,下面是結(jié)合mvc實現(xiàn)一個產(chǎn)品列表的Demo.
問題描述
對于一些列表頁面,保持一致的查詢代碼。
解決方案
1、依賴文件jquery.js、jquery.unobtrusive-ajax.js。
2、創(chuàng)建部分視圖,PartialView主要存放服務(wù)器發(fā)送過來的數(shù)據(jù)。
3、一個包含集合數(shù)據(jù)的viewmodel.
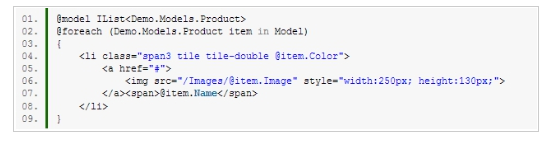
部分視圖代碼基本如下:

asp.net怎樣進行mvc異步查詢?
問題討論
在做過的項目中都是,整個頁面會分為兩部分。上面是條件篩選,下面是查詢結(jié)果。當我選擇完篩選條件后,點擊查詢,發(fā)出post請求,服務(wù)器響應(yīng)后,更新指定區(qū)域信息。而這些,asp.netmvc都可以幫我們做,所以我們就是整合mvc這些功能即可。
1、ajax.BeginForm
支持服務(wù)器響應(yīng)后需要更新的區(qū)域(UpdateTargetId)。類似asp.net中ajax控件updatepanel.
2、部分視圖用于顯示客戶端請求中,變化的部分。
對于查詢有很多方式實現(xiàn),這個demo也是我做好多個界面后才總結(jié)出來的,相信會有更好的方式出來,希望大家分享代碼。
好處:
1、代碼更簡潔,統(tǒng)一。
2、服務(wù)器每次發(fā)送的數(shù)據(jù)變少(對于render整個頁面來說)。
代碼:
|
1
2
3
4
5
6
7
8
9
|
@model IList<Demo.Models.Product>@foreach (Demo.Models.Product item in Model){<li class="span3 tile tile-double @item.Color"><a href="#"><img src="/Images/@item.Image" style="width:250px; height:130px;"></a><span>@item.Name</span></li>} |
希望本文所述對你有所幫助,asp.net如何進行mvc異步查詢內(nèi)容就給大家介紹到這里了。希望大家繼續(xù)關(guān)注我們的網(wǎng)站!想要學習asp.net可以繼續(xù)關(guān)注本站。












