
input輸入框使用的頻率也是比較高的。。。樣式的話自己外面包裹個view自己定義。input屬性也不是很多,有需要自己慢慢測,嘗試
主要屬性:

wxml
|
1
2
3
4
5
6
7
8
9
10
11
|
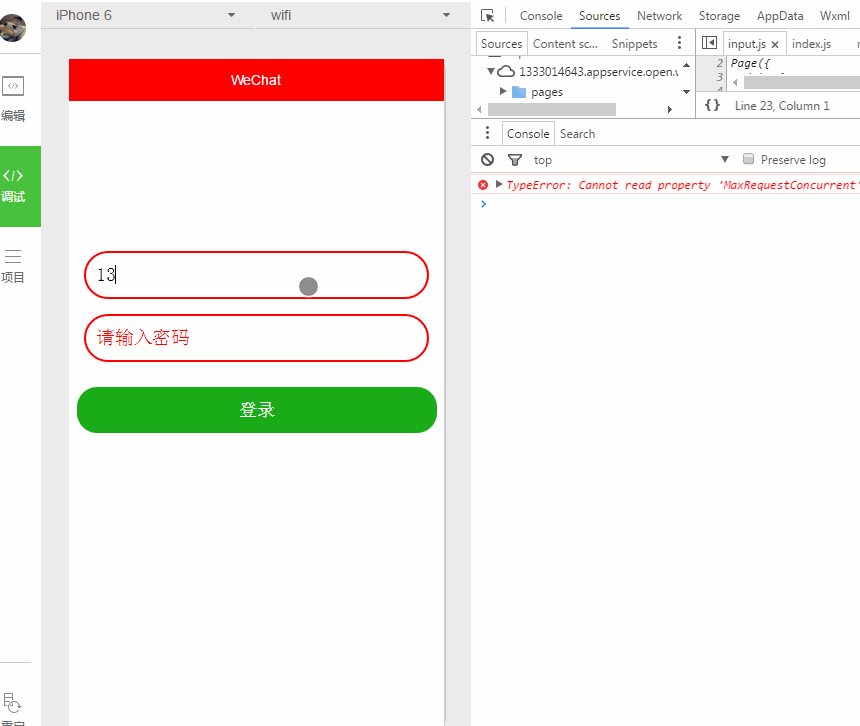
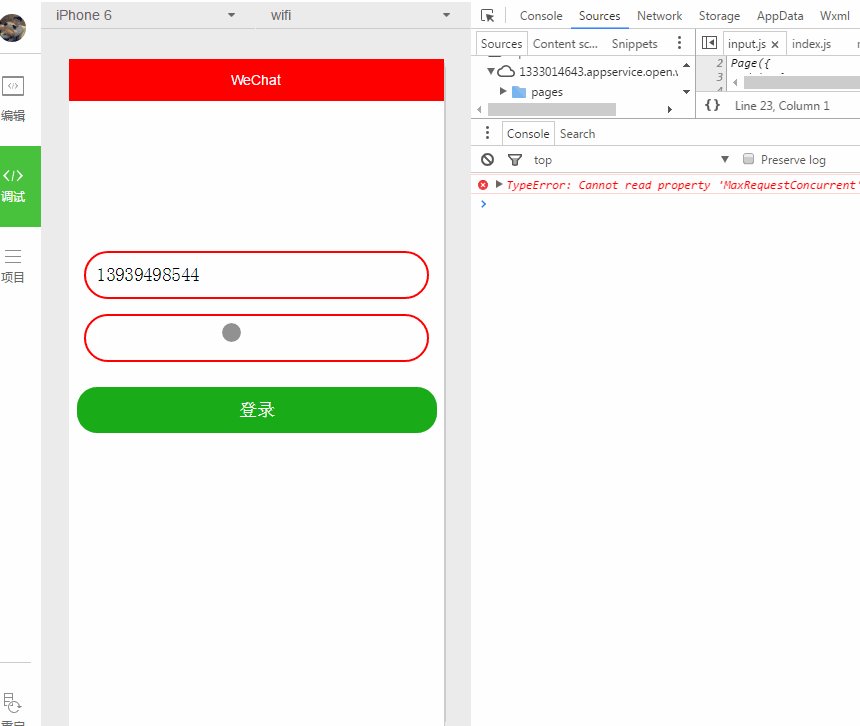
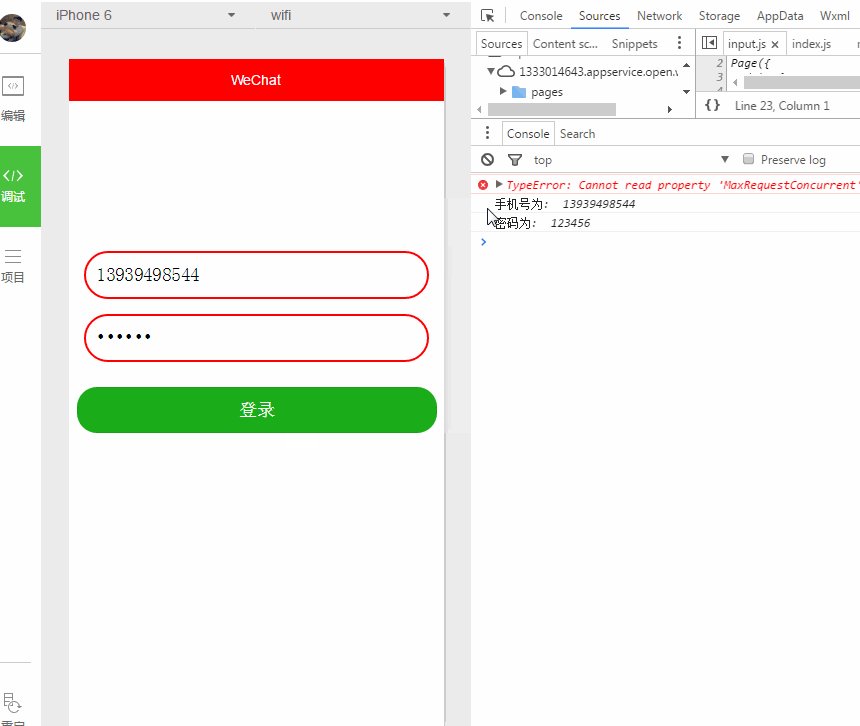
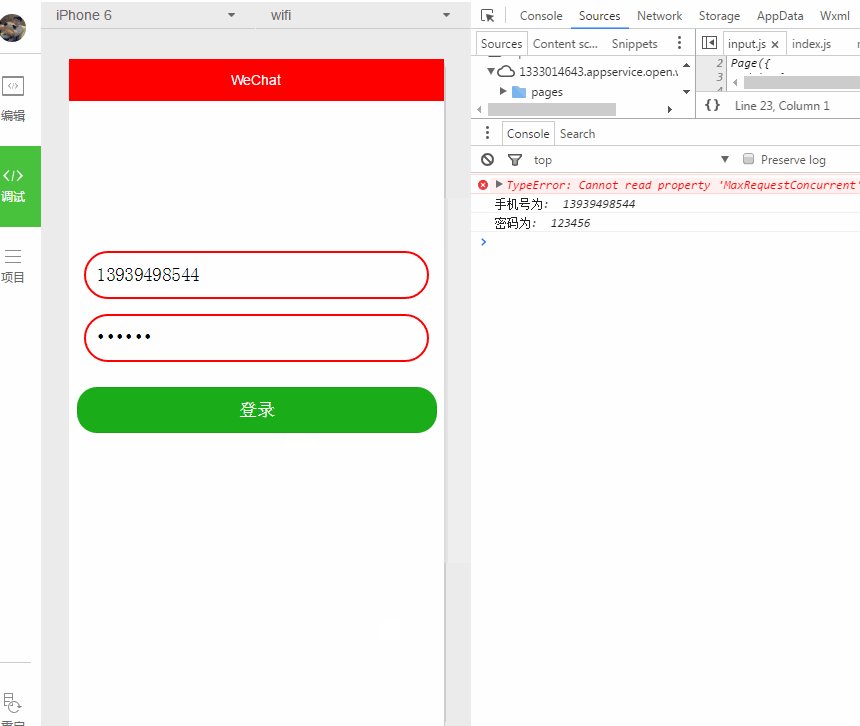
<!--style的優先級比class高會覆蓋和class相同屬性--><view class="inputView" style="margin-top: 40% "><input class="input" type="number" placeholder="請輸入賬號" placeholder-style="color: red" bindinput="listenerPhoneInput" /></view><view class="inputView"><input class="input" password="true" placeholder="請輸入密碼" placeholder-style="color: red" bindinput="listenerPasswordInput"/></view><button style="margin-left: 15rpx; margin-right: 15rpx; margin-top: 50rpx; border-radius: 40rpx" type="primary" bindtap="listenerLogin">登錄</button> |
js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
Page({ /** * 初始化數據 */ data:{ phone: '', password: '', }, /** * 監聽手機號輸入 */ listenerPhoneInput: function(e) { this.data.phone = e.detail.value; }, /** * 監聽密碼輸入 */ listenerPasswordInput: function(e) { this.data.password = e.detail.value; }, /** * 監聽登錄按鈕 */ listenerLogin: function() { //打印收入賬號和密碼 console.log('手機號為: ', this.data.phone); console.log('密碼為: ', this.data.password); }, onLoad:function(options){ // 頁面初始化 options為頁面跳轉所帶來的參數 }, onReady:function(){ // 頁面渲染完成 }, onShow:function(){ // 頁面顯示 }, onHide:function(){ // 頁面隱藏 }, onUnload:function(){ // 頁面關閉 }}) |
wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
|
.input{ padding-left: 10px; height: 44px;}.inputView{ border: 2px solid red; border-radius: 40px; margin-left: 15px; margin-right: 15px; margin-top: 15px;} |
原文鏈接:http://blog.csdn.net/u014360817/article/details/52667720












