這里將要和大家分享的是學習總結(jié)使用TagHelper實現(xiàn)分頁標簽,之前分享過一篇使用HtmlHelper擴展了一個分頁寫法地址可以點擊這里http://www.jfrwli.cn/article/50977.html,今天分享的是net core的另外一種能寫分頁標簽的方法具體是繼承TagHelper,如下將講述實現(xiàn)一個簡單分頁和總要注意步奏。
1.繼承父類TagHelper并重寫Process方法(這里還有一個異步的方法ProcessAsync各位可以自己嘗試下)
2.注意:怎么在試圖頁面使用自定義標簽
3.注意:怎么識別標簽中的屬性
4.注意:自定義標簽類怎么獲取分頁參數(shù)
5.效果展示
下面一步一個腳印的來分享:
1.繼承父類TagHelper并重寫Process方法(這里還有一個異步的方法ProcessAsync各位可以自己嘗試下)
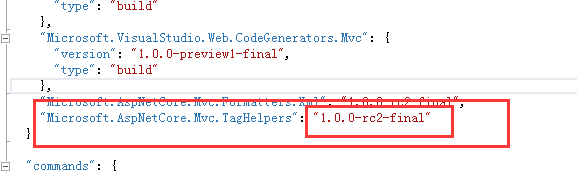
首先咋們定義一個類取名為PagerTagHelper,這里需要繼承TagHelper類,重寫Process方法,TagHelper位于命名空間Microsoft.AspNetCore.Razor.TagHelpers下面,因為這里要實現(xiàn)的效果是mvc分頁,所以還需要通過nuget獲取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用后如圖:

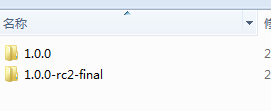
這里的版本是1.0.0-rc2-final,之前直接通過nuget引用默認版本是1.0.0版本如圖本地已經(jīng)下載了兩個版本:

各位需要注意版本一直,不然還原程序包的時候會出錯
2.注意:怎么在試圖頁面使用自定義標簽
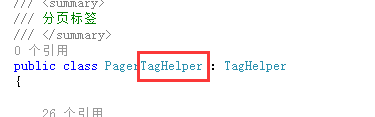
如果要在html中使用定義的標簽,需要注意命名規(guī)則如圖上面定義的類:

標簽類必須以TagHelper結(jié)尾,然后在試圖中使用如圖所示:

這里的pager就是上面PagerTagHelper對應(yīng)的標簽,去掉固定的TagHelper然后剩余Pager,因為html標簽都是小寫所以是pager,咋們先在Process中打個斷點然后F5調(diào)試,可以看到進入了咋們重寫的方法中,這樣pager標簽就和標簽類對應(yīng)上了
3.注意:怎么識別標簽中的屬性
咋們在自定義標簽類中定義個屬性(這里因為要做分頁所以這里直接定義個分頁參數(shù)的對應(yīng)屬性類當做標簽類的屬性),分頁參數(shù)類如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/// <summary> /// 分頁option屬性 /// </summary> public class MoPagerOption { /// <summary> /// 當前頁 必傳 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 總條數(shù) 必傳 /// </summary> public int Total { get; set; } /// <summary> /// 分頁記錄數(shù)(每頁條數(shù) 默認每頁15條) /// </summary> public int PageSize { get; set; } /// <summary> /// 路由地址(格式如:/Controller/Action) 默認自動獲取 /// </summary> public string RouteUrl { get; set; } /// <summary> /// 樣式 默認 bootstrap樣式 1 /// </summary> public int StyleNum { get; set; } } |
然后定義的屬性PagerOption截圖如:

這里要讓定義的屬性在標簽中能使用需要注意在html中小寫,然后首個單詞后面以'-'和后面的單詞隔開,下面是試圖標簽中使用定義的屬性:

注意:
*單詞大小寫
*首個單詞后'-'分割(屬性名稱是PagerOption對應(yīng)pager-option這個細節(jié)不容忽視)
4.注意:自定義標簽類怎么獲取分頁參數(shù)
這里用到上面第3點的屬性節(jié)點來傳遞參數(shù),先看一下咋們在Controller定義的列表數(shù)據(jù)和分頁數(shù)據(jù)封裝如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// GET: Articles public async Task<IActionResult> Index(int id = 1) { var artiles = _context.Article; var pageOption = new MoPagerOption { CurrentPage = id, PageSize = 2, Total = await artiles.CountAsync(), RouteUrl = "/Articles/Index" }; //分頁參數(shù) ViewBag.PagerOption = pageOption; //數(shù)據(jù) return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); } |
然后在試圖對應(yīng)的自定義分頁標簽屬性中:
就是這么簡單,通過標簽屬性直接傳遞到標簽類中的屬性上,需要更詳細跟中的朋友可以F5調(diào)試下看看結(jié)果,以上就是這次分享的注意點,需要注意這幾個output.TagName = "div"這個是定義一個包含了重新元素的父級元素,output.TagMode是標簽在html中表現(xiàn)形式,再來就是自定義標簽類的全部代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
using Microsoft.AspNetCore.Razor.TagHelpers;using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace Text.Core.Extend{ #region 分頁擴展 PageExtend /// <summary> /// 分頁option屬性 /// </summary> public class MoPagerOption { /// <summary> /// 當前頁 必傳 /// </summary> public int CurrentPage { get; set; } /// <summary> /// 總條數(shù) 必傳 /// </summary> public int Total { get; set; } /// <summary> /// 分頁記錄數(shù)(每頁條數(shù) 默認每頁15條) /// </summary> public int PageSize { get; set; } /// <summary> /// 路由地址(格式如:/Controller/Action) 默認自動獲取 /// </summary> public string RouteUrl { get; set; } /// <summary> /// 樣式 默認 bootstrap樣式 1 /// </summary> public int StyleNum { get; set; } } /// <summary> /// 分頁標簽 /// </summary> public class PagerTagHelper : TagHelper { public MoPagerOption PagerOption { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { output.TagName = "div"; if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; } if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; } if (PagerOption.Total <= 0) { return; } //總頁數(shù) var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0); if (totalPage <= 0) { return; } //當前路由地址 if (string.IsNullOrEmpty(PagerOption.RouteUrl)) { //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; if (!string.IsNullOrEmpty(PagerOption.RouteUrl)) { var lastIndex = PagerOption.RouteUrl.LastIndexOf("/"); PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex); } } PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); //構(gòu)造分頁樣式 var sbPage = new StringBuilder(string.Empty); switch (PagerOption.StyleNum) { case 2: { break; } default: { #region 默認樣式 sbPage.Append("<nav>"); sbPage.Append(" <ul class=\"pagination\">"); sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>", PagerOption.RouteUrl, PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1); for (int i = 1; i <= totalPage; i++) { sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>", i, i == PagerOption.CurrentPage ? "class=\"active\"" : "", PagerOption.RouteUrl); } sbPage.Append(" <li>"); sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">", PagerOption.RouteUrl, PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1); sbPage.Append(" <span aria-hidden=\"true\">»</span>"); sbPage.Append(" </a>"); sbPage.Append(" </li>"); sbPage.Append(" </ul>"); sbPage.Append("</nav>"); #endregion } break; } output.Content.SetHtmlContent(sbPage.ToString()); //output.TagMode = TagMode.SelfClosing; //return base.ProcessAsync(context, output); } } #endregion} |
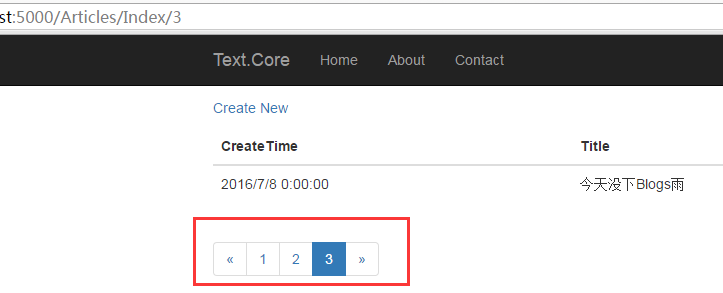
5.效果展示
分頁效果:

右鍵查看瀏覽器中的html元素:

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務(wù)器之家。












