看到新浪微博、百度百家等平臺上都帶有文章“打賞”功能,覺得很新鮮,于是也想在自己的博客中加入“打賞”功能。
當然,加入打賞功能并非是真的想要讓別人打賞。因為只有那些真正能引起共鳴,發人深思,讓人受益匪淺的文章才值得打賞,值得點贊。
而我的博客站僅僅是用作記錄筆記,當做自己的知識庫(如果能不經意間幫助別人那是再好不過了)。
加入打賞功能純粹是“覺得好玩”,就是這么簡單,Just have a fun!(博主喜歡折騰,看見一個酷炫的功能就想去實現它)
先看一下這個打賞的Icon長什么樣吧!

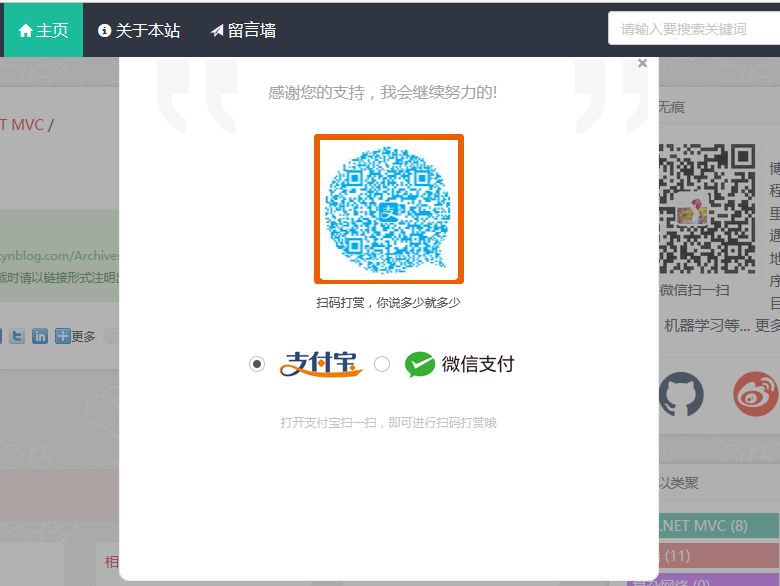
點擊“打賞Icon”后會彈出一個二維碼界面,各位老板可以選擇使用是使用支付寶打賞還是微信打賞:

具體代碼如下:(時間倉促,并為將其擴展為插件)
HTML:
- <!--打賞按鈕-->
- <div style="margin-bottom:20px;">
- <a title="打賞,支持一下" class="dashang" onclick="dashangToggle()" href="javascript:void(0)">
- </a>
- </div>
打賞遮罩層HTML:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<div class="content"><div class="hide_box"><!--遮罩--></div><div class="shang_box"><a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="關閉"><img src="/Content/dashangimg/close.jpg" alt="取消"></a><div class="shang_tit"><p>感謝您的支持,我會繼續努力的!</p></div><div class="shang_payimg"><img src="/Content/dashangimg/alipayimg.jpg" alt="掃碼支持" title="掃一掃"></div><div class="pay_explain">掃碼打賞,你說多少就多少</div><div class="shang_payselect"><div class="pay_item checked" data-id="alipay"><span class="radiobox"></span><span class="pay_logo"><img src="/Content/dashangimg/alipay.jpg" alt="支付寶"></span></div><div class="pay_item" data-id="weixinpay"><span class="radiobox"></span><span class="pay_logo"><img src="/Content/dashangimg/wechat.jpg" alt="微信"></span></div></div><div class="shang_info"><p>打開<span id="shang_pay_txt">支付寶</span>掃一掃,即可進行掃碼打賞哦</p></div></div></div> |
主要的JS:
|
1
2
3
4
5
6
7
8
9
10
11
|
//打賞jQuery(".pay_item").click(function () {jQuery(this).addClass('checked').siblings('.pay_item').removeClass('checked');var dataid = jQuery(this).attr('data-id');jQuery(".shang_payimg img").attr("src", "/Content/dashangimg/" + dataid + "img.jpg");jQuery("#shang_pay_txt").text(dataid == "alipay" ? "支付寶" : "微信");});function dashangToggle() {jQuery(".hide_box").fadeToggle();jQuery(".shang_box").fadeToggle();}; |
順帶提供CSS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
.hide_box {z-index: 999;filter: alpha(opacity=50);background: #666;opacity: 0.5;-moz-opacity: 0.5;left: 0;top: 0;height: 99%;width: 100%;position: fixed;display: none;}.shang_box {width: 540px;height: 540px;padding: 10px;background-color: #fff;border-radius: 10px;position: fixed;z-index: 1000;left: 50%;top: 50%;margin-left: -280px;margin-top: -280px;border: 1px dotted #dedede;display: none;}.shang_box img {border: none;border-width: 0;}.dashang {display: block;margin: 5px auto;text-align: center;transition: all 0.3s;width:50px;height:50px;background: url(../dashangimg/dashang.png) no-repeat scroll 0% 0% transparent;}.dashang:hover {background: url(../dashangimg/dashanghover.png) no-repeat scroll 0% 0% transparent;}.shang_close {float: right;display: inline-block;}.shang_logo {display: block;text-align: center;margin: 20px auto;}.shang_tit {width: 100%;height: 75px;text-align: center;line-height: 66px;color: #a3a3a3;font-size: 16px;background: url('../dashangimg/cy-reward-title-bg.jpg');font-family: 'Microsoft YaHei';margin-top: 7px;margin-right: 2px;}.shang_tit p {color: #a3a3a3;text-align: center;font-size: 16px;}.shang_payimg {width: 150px;height: 150px;border: 6px solid #EA5F00;margin: 0 auto;border-radius: 3px;}.shang_payimg img {display: block;text-align: center;width: 140px;height: 140px;}.pay_explain {text-align: center;margin: 10px auto;font-size: 12px;color: #545454;}.radiobox {width: 16px;height: 16px;background: url('../dashangimg/radio2.jpg');display: block;float: left;margin-top: 5px;margin-right: 14px;}.checked .radiobox {background: url('../dashangimg/radio1.jpg');}.shang_payselect {text-align: center;margin: 0 auto;margin-top: 40px;cursor: pointer;height: 60px;width: 280px;}.shang_payselect .pay_item {display: inline-block;margin-right: 10px;float: left;}.shang_info {clear: both;}.shang_info p, .shang_info a {color: #C3C3C3;text-align: center;font-size: 12px;text-decoration: none;line-height: 2em;} |
最后再提供幾個打賞圖標吧,喜歡的話就收藏起來吧:






以上所述是小編給大家介紹的利用ASP.NET MVC和Bootstrap快速搭建個人博客之文章打賞功能(六),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!












