首先,從Extension Manager里安裝:最新版本是19號(hào)發(fā)布的2.5版

然后重啟你的VS開(kāi)發(fā)環(huán)境,就可以使用它提供的方便功能了。
Web Essentials對(duì)CSS、JavaScript和HTML都提供了很多快捷的功能支持,具體列表如下:
CSS
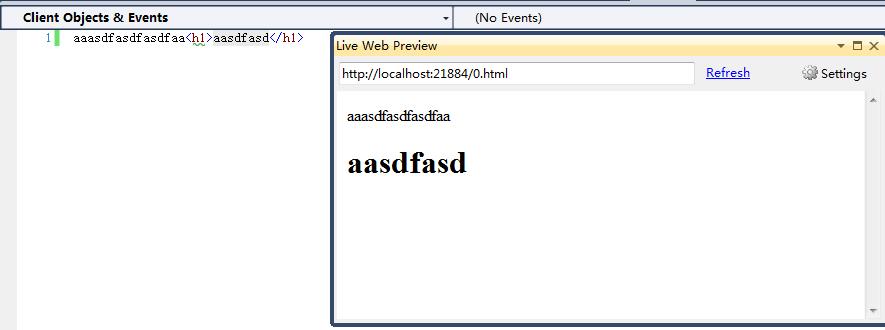
即時(shí)預(yù)覽Live Web Preview
每次修改的時(shí)候,都可以使用CTRL+ALT+Enter快捷鍵或者點(diǎn)擊方案右鍵上的Live Web Preview選項(xiàng)來(lái)即時(shí)預(yù)覽你修改的頁(yè)面,每次修改完 HTML或者相應(yīng)的CSS, Ctrl+S保存以后,即時(shí)窗口會(huì)立即生效。

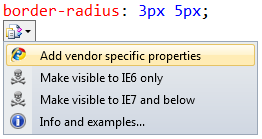
兼容性CSS代碼生成
很多CSS3的代碼都不兼容,不同的瀏覽器有不同的語(yǔ)言,使用此擴(kuò)展可以通過(guò)提升的方式自動(dòng)添加特殊的CSS標(biāo)記,例如-moz, -webkit, -ms and -o開(kāi)頭的一些CSS,也只可以選擇特定的瀏覽器。

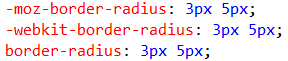
生產(chǎn)的代碼結(jié)果如下:

如果你已經(jīng)添加了一部分的話,該擴(kuò)展會(huì)只添加除這部分之外的CSS代碼,不會(huì)重復(fù)添加的。
上下箭頭可以改變數(shù)字值
當(dāng)你把鍵盤提示符放在數(shù)字上或者數(shù)字后面的話,例如5px, 25%, 0.6em, 23等,可以使用CTRL+UP或者CTRL+DOWN來(lái)增加或減小數(shù)值。

支持CSS, SaSS, LESS和JavaScript文件
可以生產(chǎn)Base64格式的字符串代替URL地址
如果你通過(guò)url來(lái)引用背景圖的話,那可以直接通過(guò)該擴(kuò)展提供的Embed resource as base64功能將引用轉(zhuǎn)換成base64格式的。

如果嫌內(nèi)容太長(zhǎng),可以使用折疊功能。

支持快捷鍵注釋和反注釋代碼
可以使用CTRL+K, CTRL+C注釋或CTRL+K, CTRL+U反注釋代碼,和VS里C#編程使用的快捷鍵一樣。
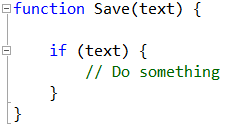
TODO注釋特殊支持
任何注釋如果包括TODO關(guān)鍵字的話,都會(huì)在左邊顯示一個(gè)灰色的特殊標(biāo)記,來(lái)提示你該部分暫未完成。

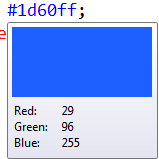
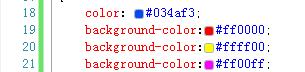
顏色預(yù)覽
鼠標(biāo)移動(dòng)到顏色上的時(shí)候,可以預(yù)覽改顏色,或者在CSS編輯器里也能直接預(yù)覽顏色


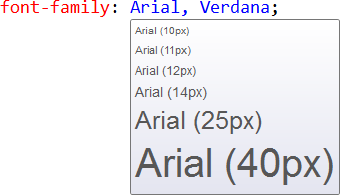
字體預(yù)覽

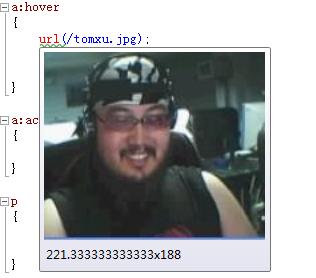
圖片預(yù)覽

折疊功能
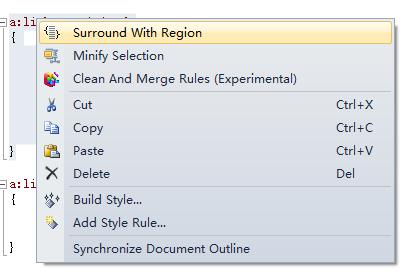
需要一個(gè)生命的選擇器,右鍵可以看到Surround With Region即可將這段代碼進(jìn)行折疊起來(lái)。

功能選擇以后,它會(huì)自動(dòng)定位到默認(rèn)的 MyRegion名稱那里,讓你修改自己的折疊大綱的名稱。

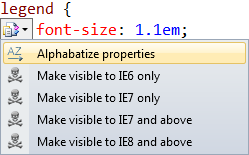
字符排序
點(diǎn)擊任意選擇器的時(shí)候,都可以讓該選擇器的CSS定義進(jìn)行排序

括號(hào)匹配
目前支持{},[], ()的匹配。
壓縮代碼
該擴(kuò)展使用的 AjaxMin library來(lái)壓縮CSS代碼的。

代碼折疊

支持拖拽
支持圖片和字體的拖拽,例如如果你拖拽tomxu.jpg圖片到該CSS選擇器,那么將自動(dòng)生成如下代碼(字體也是類似):
background-image: url('../tomxu.jpg');
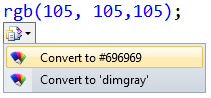
顏色可以在十六進(jìn)制、rgb、和名稱直接互相轉(zhuǎn)換

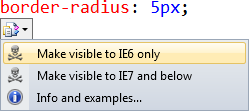
可以在選擇器上定義只支持哪些瀏覽器版本

可以在CSS語(yǔ)法定義只支持哪些瀏覽器版本

JavaScript
支持Region折疊
//#region MyRegion
function Example() {
}
//#endregion
支持代碼折疊

括號(hào)匹配
目前支持{},[], ()的匹配。
同詞高亮
在一個(gè)文件的所有代碼中,如果選擇一個(gè)變量,那該代碼中所有相同的變量都會(huì)高亮顯示,和C#里一樣。
壓縮代碼
使用AjaxMin library進(jìn)行了壓縮代碼,不僅壓縮了,還使用了混淆,牛!
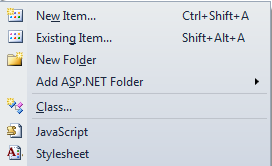
快捷添加文件
在解決方案里,添加新項(xiàng)的時(shí)候,可以直接選擇添加JavaScript文件還是Stylesheet文件,方便!

HTML
支持用戶控件的拖拽
以前我們?cè)赼sp.net webform開(kāi)發(fā)的時(shí)候,直接用鼠標(biāo)將user control拖拽到aspx頁(yè)面或者模板容器的時(shí)候都會(huì)自動(dòng)生成a連接,使用此擴(kuò)展以后,將會(huì)自動(dòng)注冊(cè)命名控件,然后生成帶有<uc:name/>的代碼,可以直接使用咯。
支持Video和Audio文件的拖拽
也支持對(duì)音頻和視頻文件的拖拽。
以上這篇最鋒利的Visual Studio Web開(kāi)發(fā)工具擴(kuò)展:Web Essentials使用詳解就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。












