一、ASP.NET MVC的本地化支持
ASP.NET MVC的是基于ASP.NET運(yùn)行,所以由ASP.NET提供的所有功能,都可以在MVC里使用,例如緩存,會(huì)話狀態(tài)和本地化。 在傳統(tǒng)的ASP.NET Web窗體時(shí)代我們使用資源文件存儲(chǔ)不同語(yǔ)言中的內(nèi)容和使用由Visual Studio自動(dòng)生成的ResourceManager類來(lái)檢索它們。在ASP.NET MVC他們一樣有效的。
讓我創(chuàng)建一個(gè)標(biāo)準(zhǔn)的ASP.NET MVC的一個(gè)示例應(yīng)用程序。該網(wǎng)站是中文的,我們可以看到所有的內(nèi)容都是在視圖和控制器類里寫死的。
我使用的框架是mvc3的基于Razor模板的網(wǎng)站。
使用Visual Studio 2010 創(chuàng)建 MVC3的Web應(yīng)用程序,在隨后出現(xiàn)的選擇中選擇Internet 應(yīng)用程序,視圖引擎為Razor;
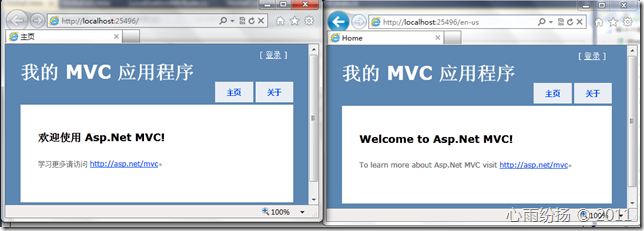
可以看出來(lái)現(xiàn)在網(wǎng)站是中文的,而且我們可以看到所有的內(nèi)容在視圖和控制器里都是硬編碼的。
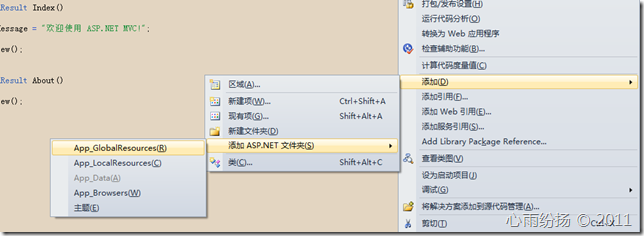
現(xiàn)在我需要做的是把所有的內(nèi)容從頁(yè)面和控制器里分離出來(lái),Asp.Net給我們一個(gè)名為App_GlobalResources的文件,它里面包含各種語(yǔ)言的全局資源文件。我們只需要在解決方案管理器里的Web項(xiàng)目上右擊鼠標(biāo),添加->添加至Asp.Net文件夾->App_GlobalResources
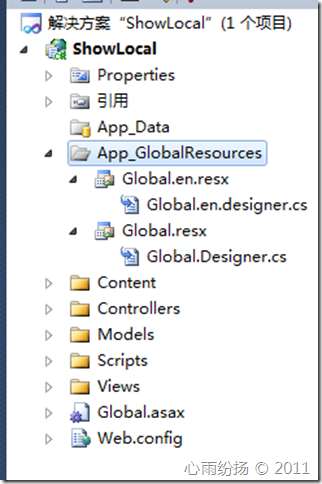
我創(chuàng)建了中文、英文兩個(gè)語(yǔ)言的資源文件,中文是程序的默認(rèn)語(yǔ)言,所以我先創(chuàng)建Global.resx文件,然后是Global.en.resx,中間的“en”是英語(yǔ)的Culture Name。如果你需要法語(yǔ),那么你只需要再創(chuàng)建Global.fr.resx文件,Visual Studio會(huì)自動(dòng)生成對(duì)應(yīng)的類。
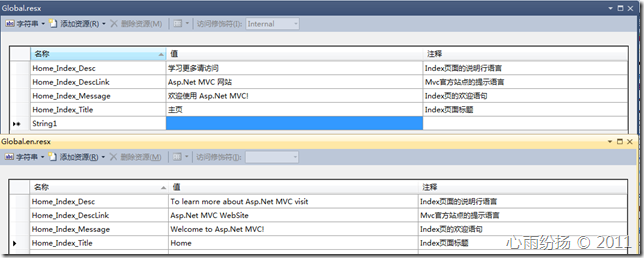
現(xiàn)在讓我在資源文件里添加一些內(nèi)容,在主頁(yè)上我們需要替換三處:標(biāo)題、消息還有描述,所以我們?cè)谶@兩個(gè)資源文件里添加3個(gè)項(xiàng)。
標(biāo)題和描述都在視圖頁(yè)面里定義了,所以我將更改視圖。
@{
ViewBag.Title = Resources.Global.Home_Index_Title;
}
<h2>@ViewBag.Message</h2>
<p>
@Resources.Global.Home_Index_Desc
<a href="http://asp.net/mvc" style="margin: 3px auto 0px; padding: 0px 3px; outline: none; line-height: 25.2px; font-size: 14px; background: rgb(242, 246, 251); width: 640px; clear: both; border-top: 1px solid rgb(0, 153, 204); border-right: 1px solid rgb(0, 153, 204); border-left: 1px solid rgb(0, 153, 204); border-image: initial; border-bottom: none; font-family: tahoma, arial, "Microsoft YaHei";"> 復(fù)制代碼代碼如下:
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
二、通過(guò)URL指定語(yǔ)言
我們已經(jīng)把內(nèi)容轉(zhuǎn)移到了資源文件,但是我們的程序還不支持本地化,因?yàn)闆]有任何地方我們可以設(shè)置指定語(yǔ)言的地方。為了簡(jiǎn)單起見,我們將使用url來(lái)標(biāo)明選擇使用的語(yǔ)言(就類似微軟網(wǎng)站),意思就是如果我的URL是http://localhost/en-US/Home/Index ,則網(wǎng)站會(huì)體現(xiàn)為英文;而http://localhost/zh-CN/Home/Index 則是簡(jiǎn)體中文。用戶可以在任何停留的頁(yè)面更改語(yǔ)言,而且 當(dāng)他想共享網(wǎng)址的時(shí)候也會(huì)保留語(yǔ)言設(shè)置。
為了達(dá)到效果,我更改了程序的路由,在最前頭新增一個(gè)名為“lang”的路由規(guī)則:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Localization", // 路由名稱
"{lang}/{controller}/{action}/{id}", // 帶有參數(shù)的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional }//參數(shù)默認(rèn)值
);
routes.MapRoute(
"Default", // 路由名稱
"{controller}/{action}/{id}", // 帶有參數(shù)的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 參數(shù)默認(rèn)值
);
}
要注意,代碼里并沒有設(shè)置lang的默認(rèn)值,而且沒有刪除默認(rèn)的路由,這個(gè)是為了防止如 http://localhost/ and http://localhost/Home/Index之類地址時(shí)程序無(wú)法解析。
因?yàn)槲覀冃枰猆RL設(shè)置語(yǔ)言,所以我們需要在每個(gè)action執(zhí)行前執(zhí)行寫邏輯處理,這里ActionFilter將是個(gè)不錯(cuò)的解決方案。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Threading;
using System.Globalization;
namespace ShaunXu.MvcLocalization
{
public class LocalizationAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
if (filterContext.RouteData.Values["lang"] != null &&
!string.IsNullOrWhiteSpace(filterContext.RouteData.Values["lang"].ToString()))
{
///從路由數(shù)據(jù)(url)里設(shè)置語(yǔ)言
var lang = filterContext.RouteData.Values["lang"].ToString();
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(lang);
}
else
{
///從cookie里讀取語(yǔ)言設(shè)置
var cookie = filterContext.HttpContext.Request.Cookies["ShaunXu.MvcLocalization.CurrentUICulture"];
var langHeader = string.Empty;
if (cookie != null)
{
///根據(jù)cookie設(shè)置語(yǔ)言
langHeader = cookie.Value;
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
else
{
///如果讀取cookie失敗則設(shè)置默認(rèn)語(yǔ)言
langHeader = filterContext.HttpContext.Request.UserLanguages[0];
Thread.CurrentThread.CurrentUICulture = CultureInfo.CreateSpecificCulture(langHeader);
}
///把語(yǔ)言值設(shè)置到路由值里
filterContext.RouteData.Values["lang"] = langHeader;
}
/// 把設(shè)置保存進(jìn)cookie
HttpCookie _cookie = new HttpCookie("ShaunXu.MvcLocalization.CurrentUICulture", Thread.CurrentThread.CurrentUICulture.Name);
_cookie.Expires = DateTime.Now.AddYears(1);
filterContext.HttpContext.Response.SetCookie(_cookie);
base.OnActionExecuting(filterContext);
}
}
}
我創(chuàng)建了一個(gè)繼承自ActionFilterAttribute的"LocalizationAttribute"并重寫了OnActionExecuting方法的屬性,首先檢查路由里的值,如果包含了語(yǔ)言設(shè)置,則設(shè)置當(dāng)前進(jìn)程的當(dāng)前區(qū)域值,它指示資源管理器(Visual Studio根據(jù)資源文件自動(dòng)生成)獲取相關(guān)的值。如果找不到路由里的語(yǔ)言值,則讀取cookie值來(lái)設(shè)置,否則使用默認(rèn)語(yǔ)言。最后把值放進(jìn)路由,并保存到cookie里。
我在home控制器里使用這個(gè)屬性這樣所有action都可以執(zhí)行我的本地化邏輯。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using ShowLocal.Models;
namespace ShowLocal.Controllers
{
[Localization]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Message = Resources.Global.Home_Index_Message;
return View();
}
public ActionResult About()
{
return View();
}
}
}
選擇我們可以啟動(dòng)網(wǎng)站然后添加語(yǔ)言在URL上看看結(jié)果