實現(xiàn)思路
1、場地部署:我們需要擁有一個可以用來畫節(jié)點的地方!詳看我這篇文章QGraphicsScene、QGraphicsView的基礎使用,這篇文章用的也是同樣的方法PyQt制作預覽窗口(游戲中的小地圖)
2、節(jié)點創(chuàng)建:我們需要自定義節(jié)點,也就是下圖中的方框內(nèi)的東西,主要涉及到的就是Qt中的QGraphicsItem,通過繼承這個類來自定義節(jié)點樣式
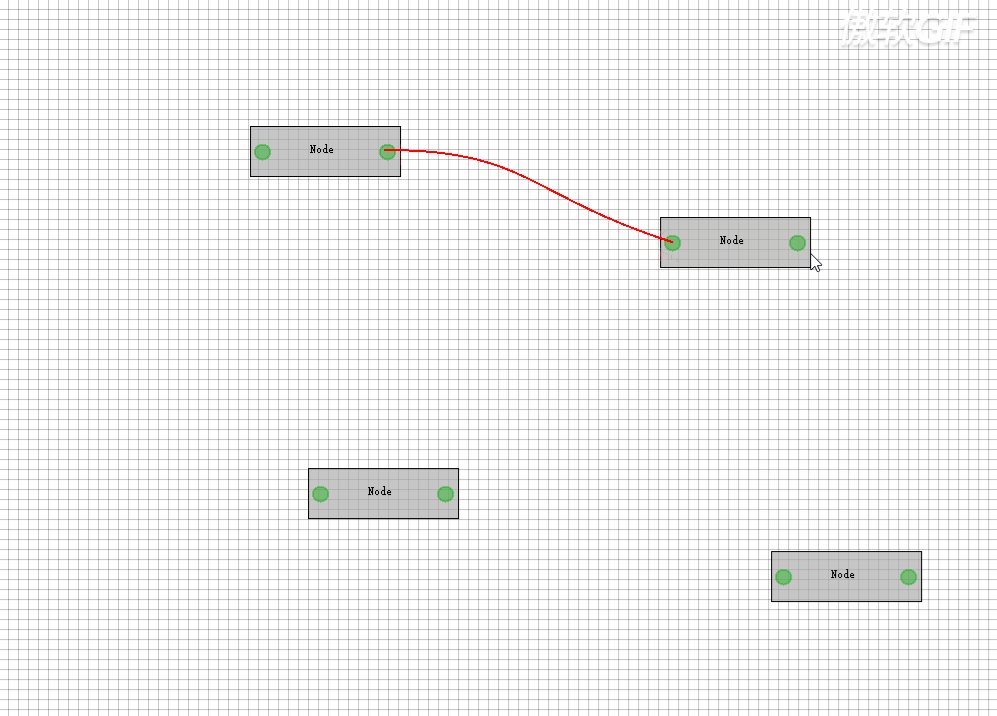
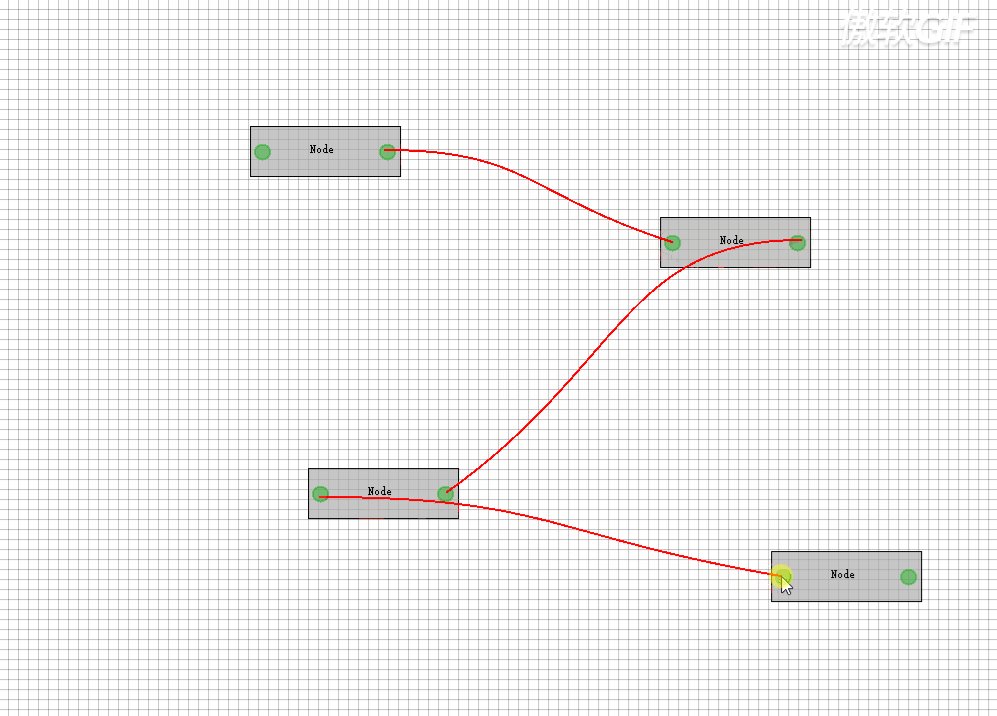
3、連線:涉及到的就是Qt中的QGraphicsLineItem,繼承這個類,并在paint中自定義連線樣式,比如我這里使用的是qt自帶的貝塞爾曲線
實現(xiàn)的效果如下,節(jié)點之間可以通過端口互相連接

1、場地部署
class EditorView(QGraphicsView):
def __init__(self, parent=None):
super(EditorView, self).__init__(parent)
self.parent = parent
self.scaleFactor = 1
self.lastPos = QPointF()
self.scene = EditorScene(self)
self.setScene(self.scene)
self.setSceneRect(-1 << 30, -1 << 30, 1 << 31, 1 << 31)
self.setHorizontalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.setVerticalScrollBarPolicy(Qt.ScrollBarAlwaysOff)
self.verticalScrollBar().setEnabled(False)
self.horizontalScrollBar().setEnabled(False)
class EditorScene(QGraphicsScene):
def __init__(self, parent=None):
super(EditorScene, self).__init__(parent)
def drawBackground(self, painter, rect):
pass
# 在這里畫底圖,也就是上面的方格圖
2、節(jié)點創(chuàng)建
下面是創(chuàng)建節(jié)點的主體,就那個黑框框的東西
class NodeItem(QGraphicsItem):
def __init__(self, parent=None):
super(NodeItem, self).__init__(parent)
self.setFlag(QGraphicsItem.ItemIsMovable, True)
self.setFlag(QGraphicsItem.ItemIsSelectable, True)
self.setFlag(QGraphicsItem.ItemSendsGeometryChanges, True)
self.setFlag(QGraphicsItem.ItemIsFocusable, True)
self.nodeName = "Node"
self.width = 150
self.height = 50
self.addPort()
def addPort(self):
leftPort = PortItem(self)
leftPort.setPos(5, self.height/2.7)
rightPort = PortItem(self)
rightPort.setPos(self.width-20, self.height/2.7)
def paint(self, painter, style, *args, **kwargs):
brush = QBrush(QColor(0xaa, 0xaa, 0xaa, 0xaa))
painter.setBrush(brush)
pen = QPen()
pen.setWidth(1)
painter.setPen(pen)
painter.drawRect(0, 0, self.width, self.height)
painter.drawText(self.width/2.5, self.height/1.8, self.nodeName)
下面是節(jié)點端口的創(chuàng)建
class PortItem(QGraphicsItem):
def __init__(self, parent=None):
super(PortItem, self).__init__(parent)
self.portDiam = 15
def paint(self, painter, style, *args, **kwargs):
portColor = QColor(0x00, 0xaa, 0x00, 0x66)
painter.setBrush(portColor)
pen = QPen()
pen.setColor(portColor)
pen.setWidth(2)
painter.setPen(pen)
painter.drawEllipse(0, 0, self.portDiam, self.portDiam)
在節(jié)點NodeItem里面,創(chuàng)建兩個端口用于連接
3、連線
①首先是連線類的創(chuàng)建
class LineItem(QGraphicsItem):
def __init__(self, posStart, posEnd, parent=None):
super(LineItem, self).__init__(parent)
self.setFlag(QGraphicsItem.ItemIsSelectable, True)
self.setFlag(QGraphicsItem.ItemSendsGeometryChanges, True)
self.setFlag(QGraphicsItem.ItemIsFocusable, True)
self.posStart = posStart
self.posEnd = posEnd
def paint(self, painter, style, *args, **kwargs):
midPos = (self.posStart + self.posEnd)/2
lineColor = QColor(0xff, 0x00, 0x00, 0xff)
pen = QPen()
pen.setColor(lineColor)
pen.setWidth(2)
painter.setPen(pen)
linePath = QPainterPath()
linePath.moveTo(self.posStart)
linePath.cubicTo(QPointF(midPos.x(), self.posStart.y()), midPos, self.posEnd)
painter.drawPath(linePath)
②如何連接節(jié)點
def mouseReleaseEvent(self, event): self.line = LineItem(self.portPosStart, self.portPosEnd) self.scene.addItem(self.line)
ps寫在最后,如果你的圖沒有刷新,你可以先把窗口縮小再打開,他就會刷新了,如果你想讓他自動刷新,就調(diào)用scene.update()方法吧!
以上就是python編程使用PyQt創(chuàng)建UE藍圖的詳細內(nèi)容,更多關(guān)于PyQt創(chuàng)建UE藍圖的資料請關(guān)注服務器之家其它相關(guān)文章!
原文鏈接:https://blog.csdn.net/weixin_40301728/article/details/111569708










