第一步 全局安裝TypeScript
使用 npm 安裝
|
1
|
npm install -g typescript |
使用cnpm 安裝
|
1
|
cnpm install -g typescript |
使用yarn安裝
|
1
|
yarn global add typescript |
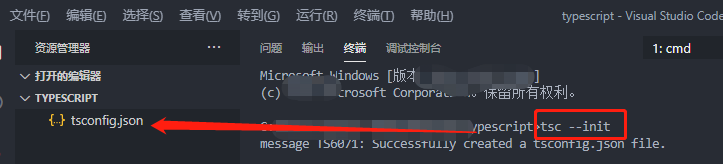
第二步 初始化TypeScript

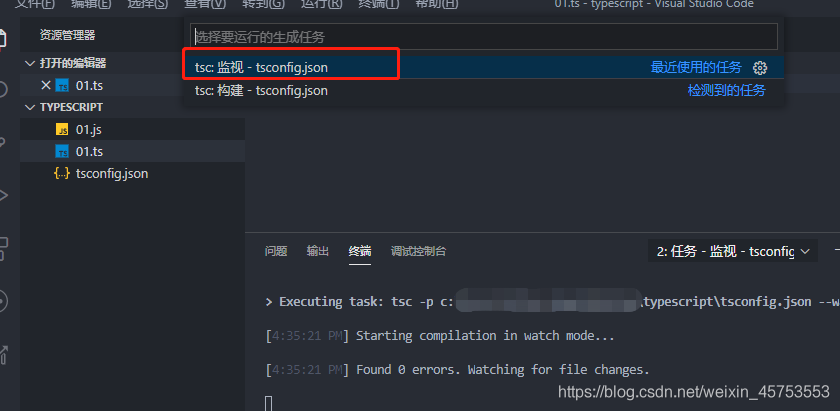
在vscode里面 終端 >> 運行生成任務 >> tsc:監視tsconfig.json

接下來就可以開始我們的typescript旅程了~
TypeScript 的 基本數據類型
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
// 布爾類型 boolean 數字類型 number 字符串類型 string 數組類型 array 元組類型 tuple 枚舉類型 enum 任意類型 any void 類型 never 類型// 布爾類型let flag:boolean = trueconsole.log(flag) //true // 數字類型 let num:number = 11234console.log(num) // 112 // 字符串類型 let str:string = 'str str str~'let str1:string = `hello this is string ${ num }` // 同樣支持模版字符串console.log(str) // str str str~// 數組類型// type1 可以在元素類型后面接上[],表示此類型元素組成的一個數組let list:number[] = [1,2,3]let list1:string[] = ['a','b','c']// type2 使用數組泛型, Array<元素類型>let list3:Array<number> = [1,2,3]let list4:Array<string> = ['a','b','c']//元組類型 Tuple元組類型允許表示一個已知元素數量和類型的數組,各個元素的類型可以不一樣、let x:[ string, number ]let y:[ number, string ]x = [ 1, 'a' ] // errorx = [ 'a', 1 ] // true y = [ 1,'a' ] // true// 當訪問一個越界的元素,會使用聯合類型替代:x[3] = 'yuejie' // success 字符串支持 ( string | number ) 類型x[4] = true // error 布爾不是 ( string | number ) 類型// 枚舉 enum Color { blue, red, orange }enum Flag { success = 1, error = 2 }enum Color1 { blue, red = 4, orange, green }let c:Color = Color.red // 0let result:Flag = Flag.success // 1let d:Color1 = Color1.orange // 5 let e:Color1 = Color1.blue // 0// 任意類型 Any// 躲避強類型語言檢測,不知道用戶動態輸入的什么值的時候。可以使用any類型進行標記let notSure:any = 4notSure = 'this is any' // oknotSure = true // oklet list0:any[] = [1,true,'free']list0[2] = 1 //ok 不指定類型 // Void 類型// 表示沒有任何類型。當一個函數沒有返回值的時候,通常會見到其返回值類型是 voidfunction user():void { console.log( 'this is void' ) } // 沒有返回值function user1 ():number { return 123 } // 返回的是number 類型let user2:void = undefined | null // 沒啥用只能配沒啥用的undefined 和 null // Null 和 Undefined 不解釋了let u: undefined = undefined;let n: null = null;// Never never類型表示的是那些永不存在的值的類型。never類型是那些總是會拋出異常或根本就不會有返回值的函數表達式或箭頭函數表達式的返回值類型let neve:neverneve = 123 // error// 返回never的函數必須存在無法達到的終點neve = (() => { throw new Error('err') })() // successfunction loop(): never { while (true) { }}// PS 今天的教程暫時到此為止,后續更新object類型 |
到此這篇關于TypeScript 安裝使用及基本數據類型的文章就介紹到這了,更多相關TypeScript 基本數據類型內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_45753553/article/details/114838887