1. 創建用戶模塊應用
創建應用users
$ python manage.py startapp users

2. 注冊用戶模塊應用
INSTALLED_APPS = [ ... 'users.apps.UsersConfig', ]
注冊完users應用后,運行測試程序。
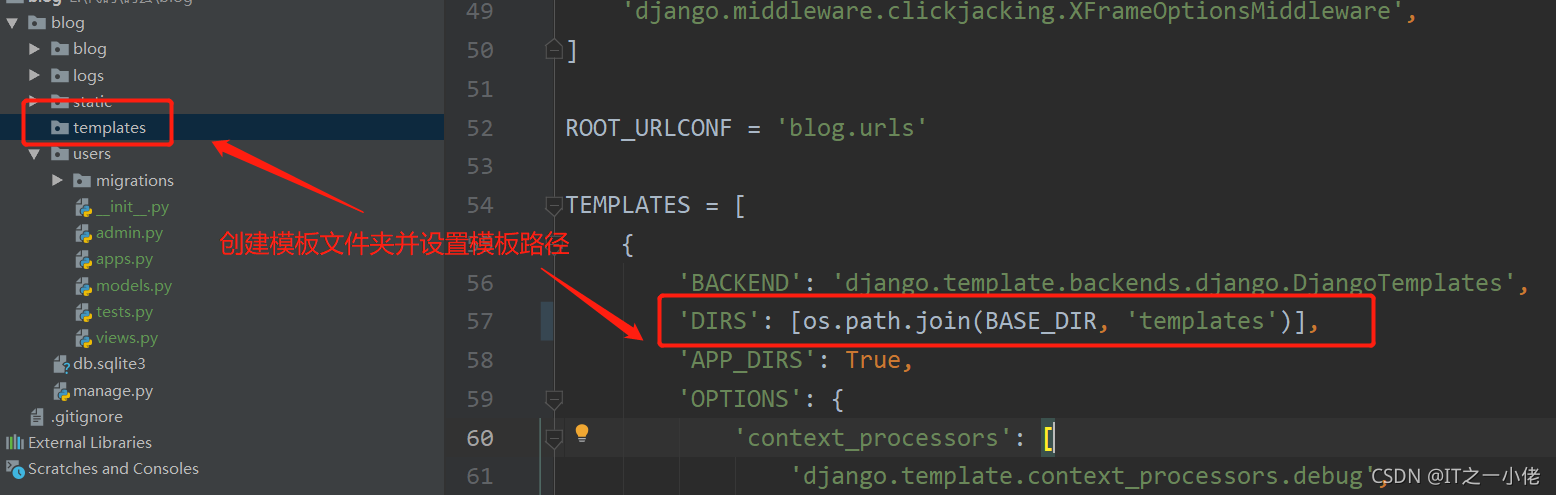
3. 準備模板目錄并設置模板路徑

4. 定義用戶注冊視圖
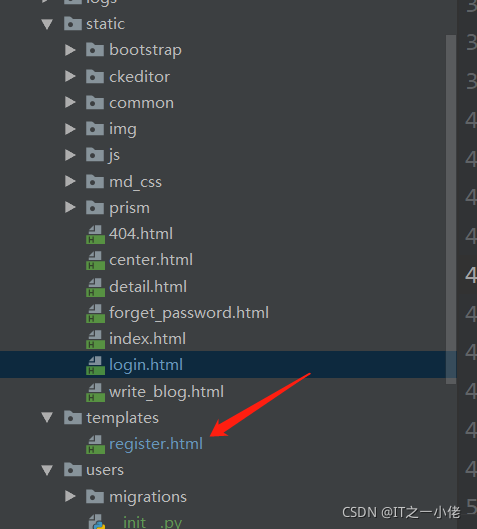
1.將static文件夾下在register.html拖拽到templates文件中

2.在users.views.py文件中定義視圖
from django.views import View
class RegisterView(View):
"""用戶注冊"""
def get(self, request):
"""
提供注冊界面
:param request: 請求對象
:return: 注冊界面
"""
return render(request, 'register.html')
5. 定義用戶注冊路由
1.在users子應用中創建urls.py文件,并定義子路由
from django.urls import path
from users.views import RegisterView
urlpatterns = [
# 參數1:路由
# 參數2:視圖函數
# 參數3:路由名,方便通過reverse來獲取路由
path('register/',RegisterView.as_view(),name='register'),
]
2.在工程的urls.py總路由中添加子應用路由引導
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
# include 參數1要設置為元組(urlconf_module, app_name)
# namespace 設置命名空間
path('', include(('users.urls', 'users'), namespace='users')),
]
運行測試程序。
6.修改靜態文件加載方式
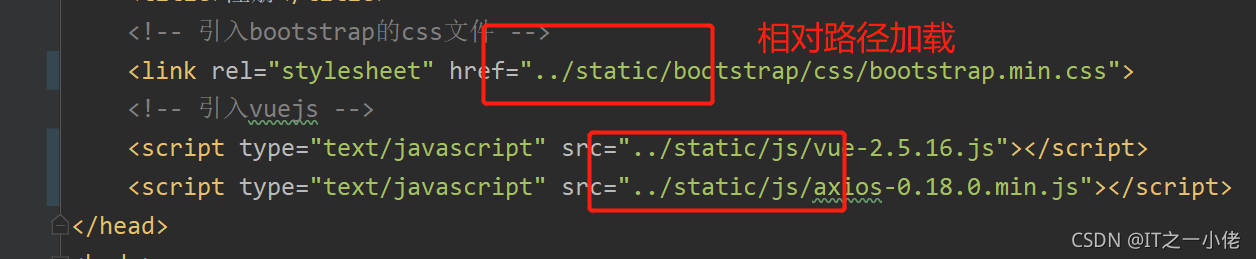
1.是由于靜態資源加載是相對路徑,因此我們需要修改靜態資源的加載方式

以下代碼是html的header處修改
{% load staticfiles %}
<!-- 引入bootstrap的css文件 -->
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}" rel="external nofollow" >
<!-- 引入vuejs -->
<script type="text/javascript" src="{% static 'js/vue-2.5.16.js' %}"></script>
<script type="text/javascript" src="{% static 'js/axios-0.18.0.min.js' %}"></script>
。。。
以下代碼是html的footer處修改
<!-- 引入js -->
<script type="text/javascript" src="{% static 'js/host.js' %}"></script>
<script type="text/javascript" src="{% static 'js/common.js' %}"></script>
<script type="text/javascript" src="{% static 'js/register.js' %}"></script>

運行測試程序,沒有問題
 ???
???
到此這篇關于Django博客系統注冊之創建用戶模塊應用的文章就介紹到這了,更多相關Django 創建用戶模塊應用內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_44799217/article/details/120515719










