
現在 Vite 的生態逐漸完善,今天給大家介紹一款 React 的組件/應用文檔編寫神器:vite-plugin-react-pages
目前主流搭建文檔站點的方式:
- Gatsby - 以 GraphQL 為核心,功能相當完善,插件生態豐富。但學習曲線高(React)
- Docusaurus - Meta 公司出品。功能強大,與 Gatsby 相似(React)
- dumi - 一款 UmiJS 生態中的組件開發文檔工具(React)
- Nextra - 一個基于 Next.js 的靜態站點生成器。(React)
- VuePress - 包含由 Vue 驅動的主題系統和插件 API,另一個部分是為書寫技術文檔而優化的默認主題(Vue)
- VitePress - 對 VuePress 進行了不少的改進。VitePress 旨在降低當前 VuePress 的復雜性,并從其極簡主義的根源重新開始。(Vue)
除了 VitePress 之外,其他都是用 Webpack 作為開發服務器。一個只有幾頁的簡單文檔站點啟動開發服務器所花費的時間變得難以忍受。即使是 HMR 更新也可能需要幾秒鐘才能反映在瀏覽器中。Vite 的出現很好地解決了這些問題:近乎即時的服務器啟動、僅編譯所服務頁面的按需編譯以及閃電般快速的 HMR。
作為 Vite 的基礎上的文檔方案, VitePress 只支持 Vue。
翻閱 Vite 的官方庫列表,偶然發現了一款 star 數量僅 100 多的文檔解決方案 vite-plugin-react-pages。開始用試試水的心態去去體驗一把,結果發現相當好用。就是知道的人太少了。現在,我們從使用者的角度去解析它好用的功能。
特性
vite-plugin-react-pages(vite-pages) 是一個由 vite 提供支持的 React 應用程序框架。它非常適合:
- 博客網站
- 組件庫或產品的文檔站點
- React 組件的 Demo 演示
它提供了許多幫助開發人員快速構建 React App 的功能:
- 很棒的開發體驗。即使有很多頁面,也可以極速啟動本地開發服務器。HMR 適用于 React 和 MDX,因此可以在編輯代碼時獲得即時的更新反饋。
- 基于文件系統的路由。通過遵循簡單的文件系統路由約定,可以輕松創建、定位和開發頁面。也可以配置 vite-pages 如何查找頁面文件,以便支持任何文件結構的項目。
- 支持 MDX。可以使用 “普通 React” 或 MDX 編寫內容。“普通 React” 與 Markdown 靈活組合,更具可讀性和易于編輯。
- 強大的主題定制。vite-pages 本身不渲染任何具體的 DOM 節點。使用默認的官方主題庫,也可以很容易自己創建一個主題,可以自定義頁面上的任何內容。
- 基于頁面的自動代碼拆分。只根據訪問需要加載當前的頁面數據。
- 支持組件與代碼預覽。在看到組件功能之后,可以通過代碼查看組件使用方式。
- 支持 typescript 類型提取。將 typescript 的類型定義和注釋生成為組件 API 文檔表格。
- 支持 SSR 開箱即用。通過在構建時將應用預渲染為 HTML,用戶可以在加載任何 JS 之前看到內容。
使用
vite-pages 默認提供了三種模板,可以選擇初始化app(應用)、lib(組件庫)、lib-monorepo
可以通過命令創建一個自己的初始倉庫
- npm init vite-pages [倉庫名] --template [模板名]
我們執行 npm init vite-pages library-demo --template lib 生成了一個典型的 Vite 結構的項目,有熟悉的 vite.config.ts、pages 文件夾等
該插件所有明確的依賴包作用:
- @mdx-js/mdx MDX的實現
- @mdx-js/react 作為 MDX 的 React 實現。
- vite-plugin-mdx Vite 支持 MDX 的插件
- vite-plugin-react-pages 文檔插件核心實現
- vite-pages-theme-doc 官方的文檔主題。依賴 react-router-dom ^5.0.0 版本
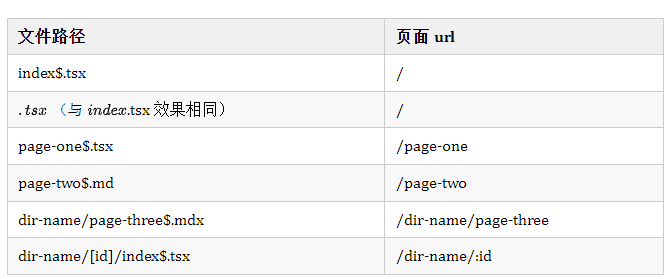
pages 目錄為文檔入口。文件式路由約定用 $ 符號的文件名結尾來識別為一個文檔頁面。
.ts|.tsx|.js|.jsx|.md|.mdx 只要 $ 是擴展名前的最后一個字符,所有文件擴展名都有效。

pages 目錄中還存在一個特殊的入口 _theme.tsx 用來配置當前文檔的主題,vite-pages 默認使用了 vite-pages-theme-doc 官方主題。如果自定義需求不大,可以通過配置官方主題的參數來實現常規的功能。比如配置 logo、頂部鏈接、左側菜單等。
我們來看看首頁文檔代碼
- ---
- title: 首頁
- ---
- import README from '../README.md'
- <README />
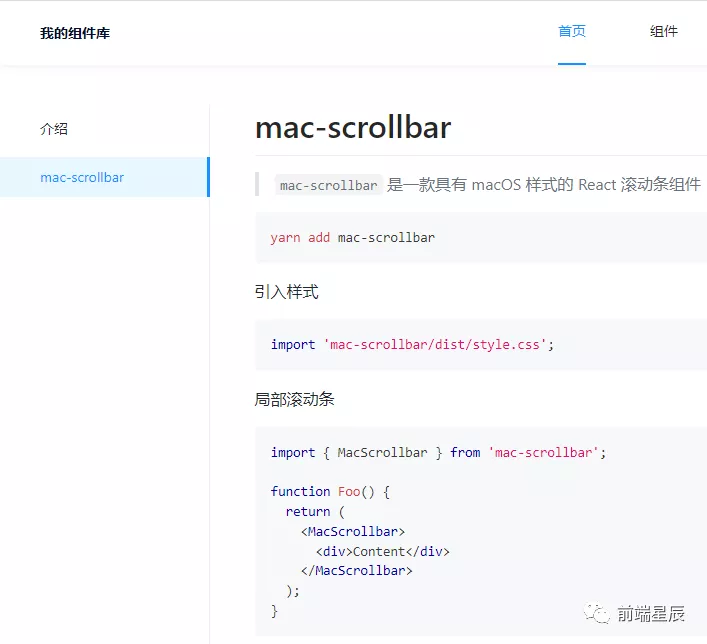
引入了 README.md 文檔作為首頁內容,在 MDX 里,文檔和組件契合得相當完美。

接下來新建一個文檔,粘貼一篇之前寫過的主題

菜單名稱會優先使用 md 文件中的一級標題,否則使用文件名。也可以在 md 文件的首行加入以下代碼設置:
- ---
- title: mac-scrollbar
- group: components
- subGroup: general
- ---
group 一級分組,會顯示在頭部列表區域;subGroup 二級分組,會將左側菜單分組顯示。
可以通過 _theme.tsx 更改分組名和分組順序
- sideNavs: (ctx) => {
- return defaultSideNavs(ctx, {
- groupConfig: {
- components: {
- general: {
- label: '通用',
- order: 1,
- },
- dataRecord: {
- label: '數據錄入',
- order: 2,
- },
- },
- },
- });
- };
用它寫文檔體驗相當不錯,markdown 主題默認自帶 github 樣式,排版清晰。熱更新做得非常棒,更改后即時就能看到效果。
接下來我們用它來做一個組件看看效果如何,做一個最基礎的按鈕組件
首先定義組件類型:
- interface ButtonProps extends React.HTMLAttributes<HTMLButtonElement> {
- /**
- * 類型
- * @defaultValue 'default'
- */
- type?: 'primary' | 'default' | 'text';
- /**
- * 尺寸
- * @defaultValue 'middle'
- */
- size?: 'large' | 'middle' | 'small';
- /**
- * 加載狀態
- * @defaultValue false
- */
- loading?: boolean;
- }
簡單實現:
- import React from'react';
- import { ButtonProps } from'./types';
- import styles from'./style.module.css';
- const Button = ({ className, type, ...props }: ButtonProps) => {
- return (
- <button
- {...props}
- className={[styles.button, type === 'primary' && styles.primary, className].filter(Boolean).join(' ')}
- />
- );
- };
- exportdefault Button;
接著寫一些 Demo
- /**
- * @title 基本按鈕
- * @description 一個很普通的按鈕
- */
- import React from'react';
- import { Button } from'my-lib';
- const Demo1 = () => {
- return<Button>按鈕</Button>;
- };
- exportdefault Demo1;
最后,在文檔中引入這些 Demo
- ---
- title: Button
- subGroup: general
- ---
- # Button
- 一個簡單的按鈕組件
- <Demo src="./demos/demo1.tsx" />
- <Demo src="./demos/demo2.tsx" />
看看效果:

用它來調試組件相當省心,調試完成等于文檔也寫好了,還有自動提取的代碼演示,做到了開箱即用。
組件很重要的一部分是 API 文檔,要是能自動從 typescript 注釋中提取就好了。沒錯,vite-pages 支持了這項功能。
只需要在 MDX 中引入 TsInfo 組件,并設置類型地址和名稱:
- <TsInfo src="./types.ts" name="ButtonProps" />

將 ts 類型提取出一個表格,能識別必填/描述/默認值等。有了這個功能就不用擔心文檔和代碼割裂的問題了
目前這個插件官方主題自帶趨向于組件文檔模式,基本功能齊全,沒有多余花哨的功能。如果想實現組件在線編輯預覽的話,可以 fork vite-pages-theme-doc 這個庫,然后可以改為自己想要的樣式,添加 react-live 支持在線實時編輯預覽。
官方默認沒有提供博客主題。自己實現不難,因為 vite-plugin-react-pages 不渲染任何 DOM 節點,一切渲染相關都可以從 vite-pages-theme-doc 這個庫中修改。
小提示
總結當前使用情況來看,使用了該插件會使 Vite 自動依賴預構建失效。你需要手動將 node_modules 中的包添加到 optimizeDeps.include 中。比如 vite-pages-theme-doc 、lodash 等,否則會出現打開頁面的時候重復刷新的情況。
github: https://github.com/vitejs/vite-plugin-react-pages
社區的主題實現:https://github.com/Codpoe/vite-pages-theme-press
原文鏈接:https://mp.weixin.qq.com/s/zKkKEvpWDXlgnDRfIgnYbg

















