構建項目
在相應的路徑下執行命令行:react-native init 項目名 (名稱不可使用連接符等特殊字符,命名可以參考APP應用名稱 比如 FaceBook)
|
1
2
3
4
|
react-native --v //查看版本react-native init demo --version 0.48.0//安裝指定的版本react-native init demo --verbose --version 0.48.0 //verbose是初始化的時候顯示安裝詳情的,安裝什么模塊以及進度npm view react-native versions //可以查看react-native所有的版本信息 |
跳轉到對應路徑下執行相應的移動端項目:
|
1
2
|
cd 項目名 react-native run-ios or react-native run-android |
如果正常,運行效果如下:

RN調試技巧
Developer Menu
Developer Menu是React Native給開發者定制的一個開發者菜單,來幫助開發者調試React Native應用。
在模擬器上開啟Developer Menu Android模擬器:
可以通過Command? + M快捷鍵來快速打開Developer Menu。也可以通過模擬器上的菜單鍵來打開。
iOS模擬器:
可以通過Command? + D快捷鍵來快速打開Developer Menu。
Reload
刷新頁面,其快捷鍵是 command + R。
注意:只有修改 JavaScript 文件時,刷新功能才起作用。如果新增了文件或者修改了 Native 代碼,就需要使用 Xcode 重新編譯應用了。
Debug JS Remotely
該功能允許開發人員在 Chrome 中調試應用,其調試方式和調試 Web 應用一樣。
change bundle location
改變打包后的地址
toggle inspector
在模擬器中查看組件樣式。不怎么好用。
disable fast refresh
禁止快速刷新
Show Perf Monitor
該功能啟用后會顯示一個監控窗口,顯示出實時的內存占用、UI 和 JavaScript 的 FPS 等信息。幫助我們調試性能問題。
Errors and Warnings
在development模式下,js部分的Errors 和 Warnings會直接打印在手機或模擬器屏幕上,以紅屏和黃屏展示。。
Errors
React Native程序運行時出現的Errors會被直接顯示在屏幕上,以紅色的背景顯示,并會打印出錯誤信息。 你也可以通過console.error()來手動觸發Errors。

Warnings
React Native程序運行時出現的Warnings也會被直接顯示在屏幕上,以黃色的背景顯示,并會打印出警告信息。 你也可以通過console.warn()來手動觸發Warnings。 你也可以通過console.disableYellowBox = true來手動禁用Warnings的顯示,或者通過console.ignoredYellowBox = ['Warning: ...'];來忽略相應的Warning
Chrome Developer Tools
第一步:啟動遠程調試
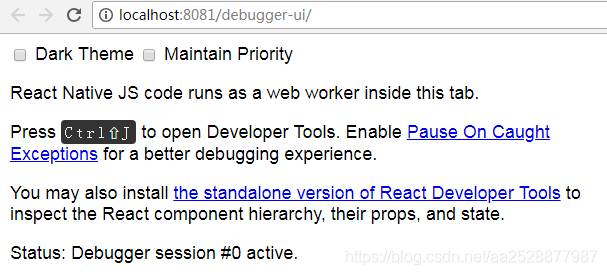
在Developer Menu下單擊”Debug JS Remotely” 啟動JS遠程調試功能。此時Chrome會被打開,同時會創建一個“http://localhost:8081/debugger-ui.” Tab頁。

第二步:打開Chrome開發者工具
在該“http://localhost:8081/debugger-ui.”Tab頁下打開開發者工具。打開Chrome菜單->選擇更多工具->選擇開發者工具。你也可以通過快捷鍵(Command? + Option? + I on Mac, Ctrl + Shift + I on Windows)打開開發者工具。
斷點調試 當發生一些"莫名奇妙"的問題錯誤,常用解決方案
這里的莫名其妙是指,在上一刻代碼還可以正常運行,在沒有修改的情況下爆紅:
1.刷新 ! 刷新! 刷新!
2.重新使用react-native run-xxx命令啟動App
3.刪掉App程序,關掉本地服務器,清除本地緩存
|
1
2
3
4
5
6
7
|
yarn:清空緩存yarn cache cleannpm:清空緩存npm cache clean -f |
到此這篇關于React Native 腳手架的基本使用的文章就介紹到這了,更多相關React Native 腳手架內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://codeboy.blog.csdn.net/article/details/107921735