Asp.net開發要求,就是用戶控件(UserControl)是集成一個功能,需要處理好的數據,然后存數據庫中并顯示于網頁上,讓用戶能檢測到處理的數據情況。
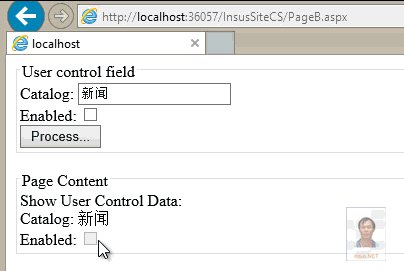
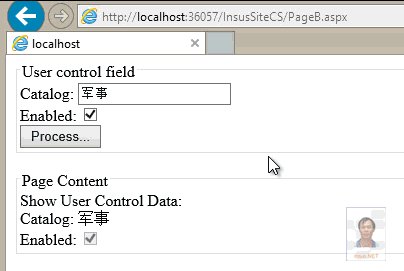
本演示中,Insus.NET只是作了一個簡單的舉例而已,并應用了委托來實現。為了讓大家更能理解,可以先看看操作動畫演示:
在你新建一站點上,創建一個PageB.aspx網頁以及UcB.ascx用戶控件,在UcB.ascx上拉一個TextBox和CheckBox以及Button控件:
復制代碼代碼如下:
UcB.ascx
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="UcB.ascx.cs" Inherits="UcB" %>
<fieldset>
<legend>User control field</legend>
Catalog:
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
Enabled:
<asp:CheckBox ID="CheckBox1" runat="server" /><br />
<asp:Button ID="Button1" runat="server" Text="Process..." OnClick="Button1_Click" />
</fieldset>
在UcB.ascx.cs代碼頁中,寫一個委托屬性,將用來存儲所有用戶控件中處理的數據。
復制代碼代碼如下:
View Code
private Delegate _InsusData;
public Delegate InsusData
{
set
{
_InsusData = value;
}
}
然后在Button的OnClick事件中,把數據存入剛才寫好的屬性:
復制代碼代碼如下:
View Code
protected void Button1_Click(object sender, EventArgs e)
{
object[] data = new object[2];
data[0] = this.TextBox1.Text.Trim ();
data[1] = this.CheckBox1.Checked;
_InsusData.DynamicInvoke(data);
}
完整的UcB.ascx.cs代碼:
復制代碼代碼如下:
View Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class UcB : System.Web.UI.UserControl
{
private Delegate _InsusData;
public Delegate InsusData
{
set
{
_InsusData = value;
}
}
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
object[] data = new object[2];
data[0] = this.TextBox1.Text.Trim ();
data[1] = this.CheckBox1.Checked;
_InsusData.DynamicInvoke(data);
}
}
到這里,我需要把用戶控件UcB拉到網頁PageB中,并放置好相應的控件來顯示數據:
復制代碼代碼如下:
PageB.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="PageB.aspx.cs" Inherits="PageB" %>
<%@ Register Src="UcB.ascx" TagName="UcB" TagPrefix="uc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<uc1:UcB ID="UcB1" runat="server" />
<br />
<fieldset>
<legend>Page Content
</legend>
Show User Control Data:<br />
Catalog:
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
<br />
Enabled:
<asp:CheckBox ID="CheckBox1" runat="server" Enabled="false" /><br />
</fieldset>
</form>
</body>
</html>
在PageB.aspx.cs代碼內,宣告一個委托方法,并帶兩個參數:
復制代碼代碼如下:
private delegate void GetUserControlData(string catalog, bool isEnable);
再寫一個與剛才寫好委托方法(相同的參數)的方法,用參數為頁面的控件顯示數據:
復制代碼代碼如下:
void ShowDataToPage(string catalog, bool isEnable)
{
this.Label1.Text = catalog;
this.CheckBox1.Checked = isEnable;
}
最后是在PageB.aspx.cs內的Page_Load事件中,去實現獲取用戶控件的數據:
復制代碼代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
GetUserControlData obj = new GetUserControlData(ShowDataToPage);
this.UcB1.InsusData = obj;
}
OK,完整的PageB.aspx.cs代碼:
復制代碼代碼如下:
PageB.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class PageB : System.Web.UI.Page
{
private delegate void GetUserControlData(string catalog, bool isEnable);
protected void Page_Load(object sender, EventArgs e)
{
GetUserControlData obj = new GetUserControlData(ShowDataToPage);
this.UcB1.InsusData = obj;
}
void ShowDataToPage(string catalog, bool isEnable)
{
this.Label1.Text = catalog;
this.CheckBox1.Checked = isEnable;
}
}