JavaScript是運行在客戶端(瀏覽器)和服務器端的腳本語言,允許將靜態(tài)網頁轉換為交互式網頁。可以通過 Python Selenium WebDriver 執(zhí)行 JavaScript 語句,在Web頁面中進行js交互。那么js能做的事,Selenium應該大部分也能做。WebDriver是模擬終端用戶的交互,所以就不能點擊不可見的元素,有時可見元素也不能點擊。在這些情況下,我們就可以通過WebDriver 執(zhí)行JavaScript來點擊或者執(zhí)行頁面元素。本文將介紹如何使用 WebDriver執(zhí)行 JavaScript語句。
Web元素定位及操作
使用execute_script() 執(zhí)行 JavaScript 代碼,有兩種方法實現元素操作
方法1:文檔級別操作
直接使用JavaScript實現元素定位和動作執(zhí)行,主要方法有:
|
1
2
3
4
5
|
document.getElementByIddocument.getElementsByClassNamedocument.getElementsByNamedocument.getElementsByTagNamedocument.getElementsByTagNameNS |
測試示例:
- 打開百度一下
- 輸入框輸入”test“
- 點擊百度一下
python代碼:
|
1
2
3
4
5
6
|
def test_baidu(self): self.driver.get("http://www.baidu.com") self.driver.execute_script('document.getElementById("kw").value = "test"') time.sleep(2) self.driver.execute_script('document.getElementById("su").click()') time.sleep(2) |
在執(zhí)行過程中,WebDriver 將 JavaScript 語句注入到瀏覽器中,然后腳本將執(zhí)行。這個注入 JavaScript 有自己的名稱空間,不會干擾實際網頁中的 JavaScript運行。
方法2:元素級別操作
可以先使用WebDriver獲取想要操作的元素,然后使用JavaScript執(zhí)行操作。
|
1
2
|
input_ele = driver.find_element_by_id("su") driver.execute_script("arguments[0].click();", input_ele) |
python代碼:
|
1
2
3
4
5
6
7
8
|
def test_baidu2(self): self.driver.get("http://www.baidu.com") input_ele = self.driver.find_element_by_id("kw") self.driver.execute_script("arguments[0].value = 'test';", input_ele) time.sleep(2) baidu_ele = self.driver.find_element_by_id("su") self.driver.execute_script("arguments[0].click();", baidu_ele) time.sleep(2) |
可以在語句中使用多個 JavaScript動作:
|
1
2
3
|
username = driver.find_element_by_xpath("//*[@id='username']")password = driver.find_element_by_xpath("//*[@id='password']")driver.execute_script("arguments[0].value = 'admin';arguments[1].value = 'admin';", username, password) |
獲取返回值
可以返回JavaScript的執(zhí)行結果:
|
1
2
|
driver.execute_script("return document.getElementById('kw').value")driver.execute_script("return document.title;") # 返回網頁標題 |
滑動
在 Web自動化測試 | ActionChains、TouchAction 中介紹了TouchAction類中scroll_from_element()也可以滑動頁面。
滑動到瀏覽器底部
|
1
2
|
document.documentElement.scrollTop=10000window.scrollTo(0, document.body.scrollHeight) |
滑動到瀏覽器頂部
|
1
2
|
document.documentElement.scrollTop=0window.scrollTo(document.body.scrollHeight,0) |
更改元素屬性
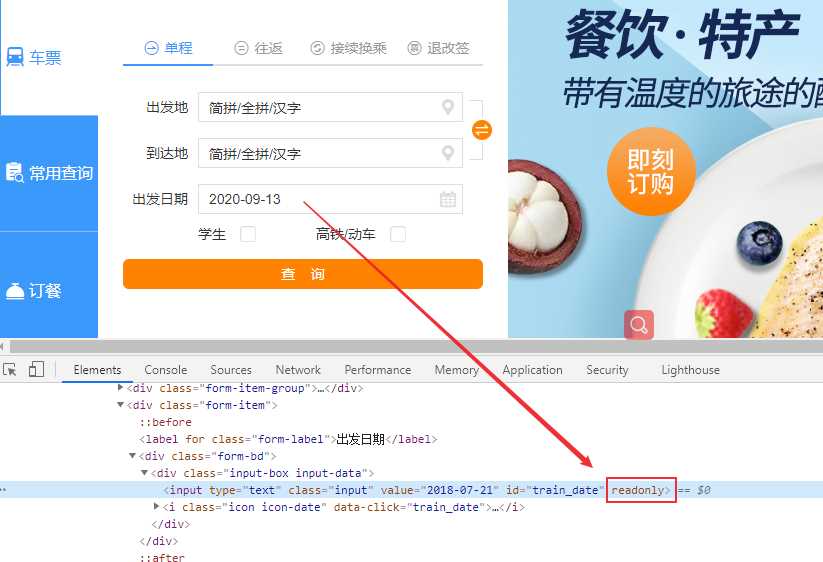
大部分時間控件都是 readonly屬性,需要手動去選擇對應的時間。自動化測試中,可以使用JavaScript代碼取消readonly屬性。
測試頁面: https://www.12306.cn/index/

測試步驟:
- 打開測試頁面
- 修改出發(fā)日期
- 斷言日期是否修改成功
python測試代碼:
|
1
2
3
4
5
6
7
8
|
def test_datettime(self): self.driver.get("https://www.12306.cn/index/") # 取消readonly屬性 self.driver.execute_script("dat=document.getElementById('train_date'); dat.removeAttribute('readonly')") self.driver.execute_script("document.getElementById('train_date').value='2020-10-01'") time.sleep(3) now_time = self.driver.execute_script("return document.getElementById('train_date').value") assert '2020-10-01' == now_time |
總結
Selenium WebDriver 執(zhí)行 JavaScript代碼是一個非常強大的功能,可以實現WebElement 接口所有功能,甚至更多的功能。比如在web性能測試中可以調用Web API接口window.performance來測試Web性能。
到此這篇關于Selenium執(zhí)行JavaScript腳本的方法示例的文章就介紹到這了,更多相關Selenium執(zhí)行JavaScript腳本內容請搜索服務器之家以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/hiyong/p/14163246.html