vs2019創(chuàng)建webapi
1.創(chuàng)建新的項目

2.選擇.net core的asp .net core web應(yīng)用程序

3.定義項目名稱和存放地點

4.選擇api創(chuàng)建項目

5.刪除原本的無用的類

6.添加新的方法類
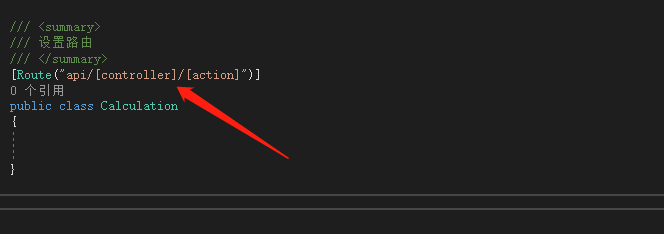
7.設(shè)置路由
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
using microsoft.aspnetcore.components;using system;using system.collections.generic;using system.linq;using system.threading.tasks;namespace webapi.controllers{ /// <summary> /// 設(shè)置路由 /// </summary> [route("api/[controller]/[action]")] public class calculation { }} |

8.下面開始寫你所需要的接口方法
我們分別創(chuàng)建一個post兩個get的方法
方法如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
using system;using system.collections.generic;using system.linq;using system.threading.tasks;using microsoft.aspnetcore.mvc;using microsoft.extensions.logging;namespace webapi.controllers{ /// <summary> /// 設(shè)置路由 /// </summary> [route("api/[controller]/[action]")] [apicontroller] public class calculation { /// <summary> /// 獲取文本 /// </summary> /// <returns></returns> [httpget] public actionresult<string> get() { return "hello world!"; } /// <summary> /// 兩數(shù)相加 /// </summary> /// <param name="num1">第一個數(shù)</param> /// <param name="num2">第二個數(shù)</param> /// <returns></returns> [httpget] public actionresult<int> sum(int num1, int num2) { return num1 + num2; } /// <summary> /// 兩數(shù)相減 /// </summary> /// <param name="param">參數(shù)</param> /// <returns></returns> [httppost] public actionresult<int> subtract(param param) { int result = param.num1 - param.num2; return result; } } /// <summary> /// 參數(shù) /// </summary> public class param { /// <summary> /// 第一個數(shù) /// </summary> public int num1 { get; set; } /// <summary> /// 第二個數(shù) /// </summary> public int num2 { get; set; } }} |
9.開始調(diào)試

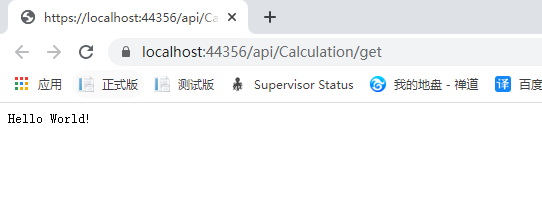
在調(diào)試中修改路徑為api/calculation/get
開始運行,結(jié)果為

別的方法自行加參數(shù)修改
為了方便對api接口進行管理和調(diào)試,我使用了swagger框架。為了更好地可視化運行我的接口
1.為項目添加nuget包 swashbuckle.aspnetcore

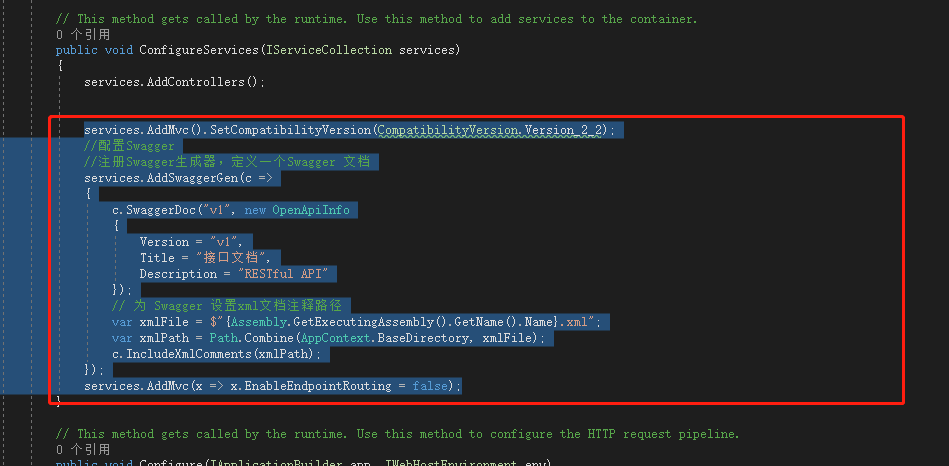
2.在startup的configureservices方法里加入下面的代碼,注冊swagger生成器,定義一個文檔,設(shè)置xml文檔的注釋路徑

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
services.addmvc().setcompatibilityversion(compatibilityversion.version_2_2); //配置swagger //注冊swagger生成器,定義一個swagger 文檔 services.addswaggergen(c => { c.swaggerdoc("v1", new openapiinfo { version = "v1", title = "接口文檔", description = "restful api" }); // 為 swagger 設(shè)置xml文檔注釋路徑 var xmlfile = $"{assembly.getexecutingassembly().getname().name}.xml"; var xmlpath = path.combine(appcontext.basedirectory, xmlfile); c.includexmlcomments(xmlpath); }); services.addmvc(x => x.enableendpointrouting = false); |
3.在configure方法里加入下面的代碼,啟用
中間件服務(wù)使用生成swagger和swaggerui

|
1
2
3
4
5
6
7
8
9
|
//啟用中間件服務(wù)生成swagger app.useswagger(); //啟用中間件服務(wù)生成swagger,指定swagger json終結(jié)點 app.useswaggerui(c => { c.swaggerendpoint("/swagger/v1/swagger.json", "web app v1"); c.routeprefix = string.empty;//設(shè)置根節(jié)點訪問 }); app.usemvc(); |
4.然后右擊項目繼續(xù)選擇屬性,在生成中選擇輸出路徑
并且勾選xml文檔

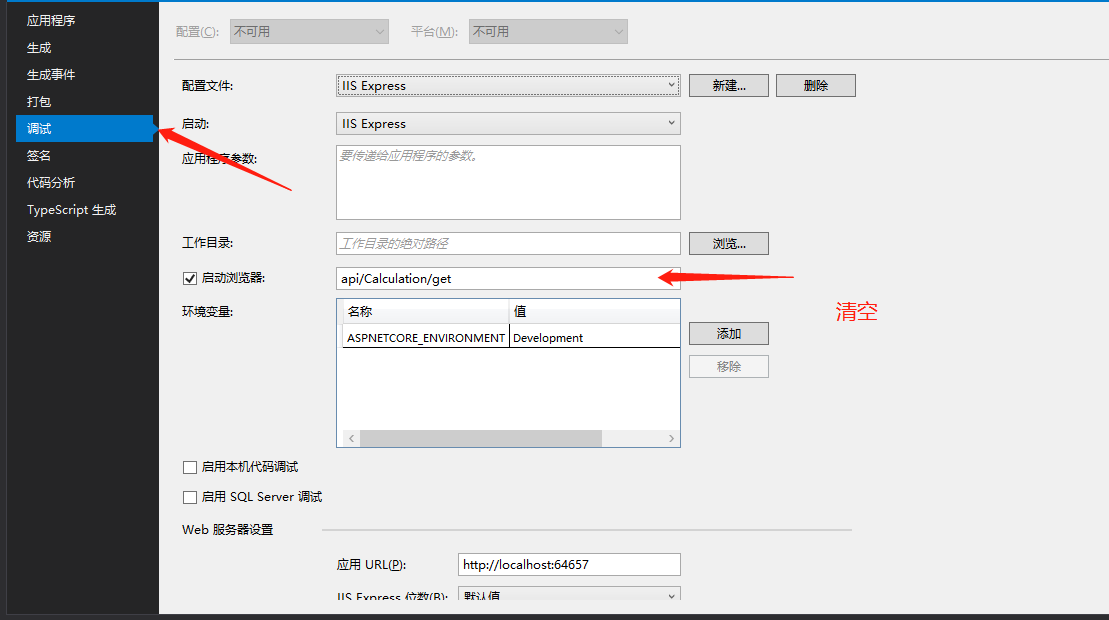
5.清空調(diào)試的路徑

6.直接啟動

到此這篇關(guān)于使用vs2019加.net core 對weiapi的創(chuàng)建過程詳解的文章就介紹到這了,更多相關(guān)vs2019加.net core 對weiapi的創(chuàng)建內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/BINDAI/archive/2020/07/03/13229145.html












