前言
Qt Designer是PyQt程序UI界面的實現工具,Qt Designer工具使用簡單,可以通過拖拽和點擊完成復雜界面設計,并且設計完成的.ui程序可以轉換成.py文件供python程序調用。本文主要通過用戶登錄需求描述Qt Designer工具開發界面的使用方法。
開發工具版本
pyhton3.7.4 + PyQt 5.11.2
Qt Designer工具主界面
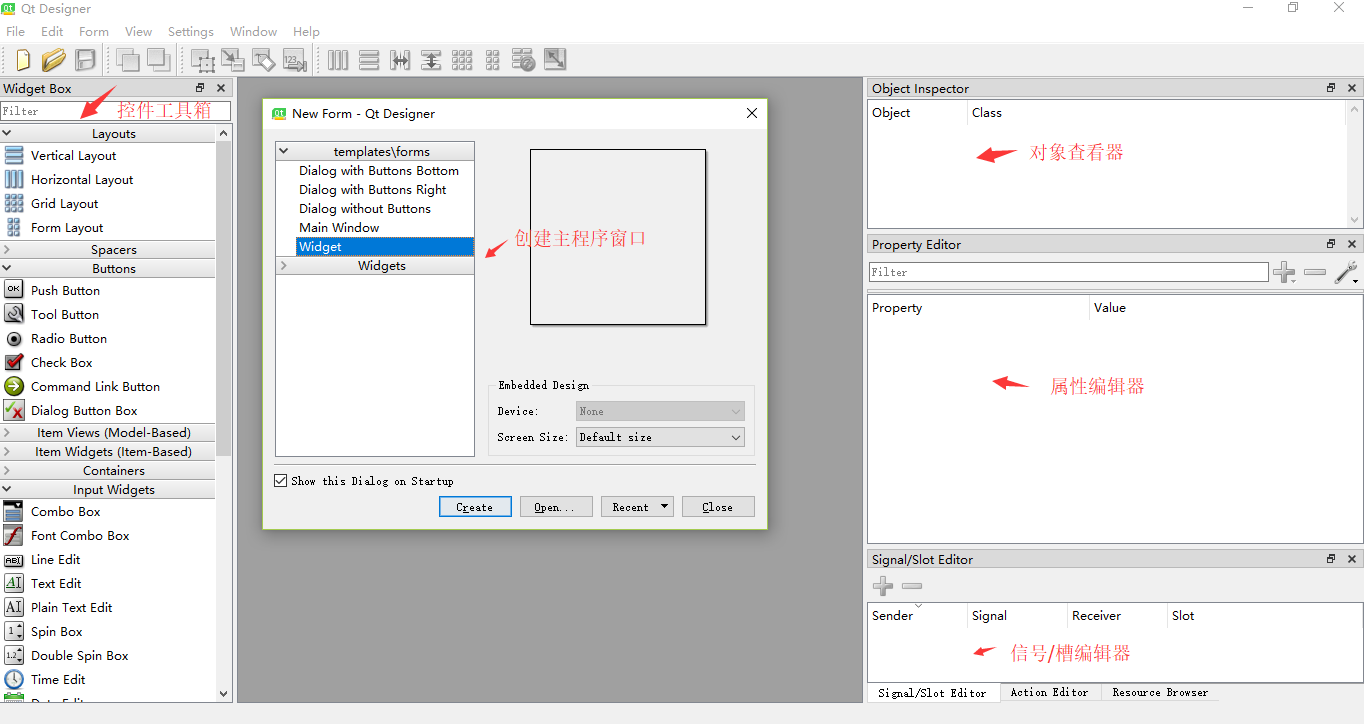
打開路徑:${python安裝目錄}/Lib/site-packages/pyqt5_tools/designer.exe。主界面如下:

主界面不同區域介紹:
工具箱 區域:提供Gui界面開發各種基本控件,如單選框、文本框等。可以拖動到新創建的主程序界面。
主界面區域:用戶放置各種從工具箱拖過來的各種控件。模板選項中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者區別主要是Widget窗口不包含菜單欄、工具欄等。可以分別創建對比看看。
對象查看器 區域:查看主窗口放置的對象列表。
屬性編輯器 區域: 提供對窗口、控件、布局的屬性編輯功能。比如修改控件的顯示文本、對象名、大小等。
信號/槽編輯器 區域:編輯控件的信號和槽函數,也可以添加自定義的信號和槽函數。
Qt Designer基本控件介紹
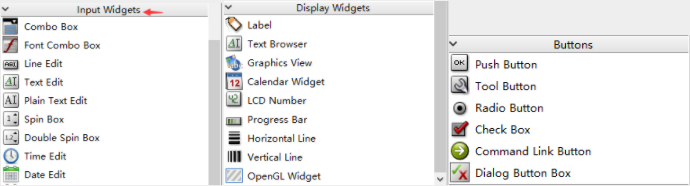
Widget Box控件工具箱是按照控件作用類別進行劃分的。這里作為實現入門級界面實現,主要介紹最常使用的控件及控件對象相關函數。函數方法知道怎么獲取控件輸入內容以及如何將后臺操作結果輸出到界面控件顯示的主要函數就可以了。

(1)顯示控件。
Lable:文本標簽,顯示文本,可以用來標記控件。
Text Browser:顯示文本控件。用于后臺命令執行結果顯示。
(2)輸入控件,提供與用戶輸入交互
Line Edit:單行文本框,輸入單行字符串。控件對象常用函數為Text() 返回文本框內容,用于獲取輸入。setText() 用于設置文本框顯示。
Text Edit:多行文本框,輸入多行字符串。控件 對象常用函數同Line Edit控件。
Combo Box:下拉框列表。用于輸入指定枚舉值。
(3)控件按鈕,供用戶選擇與執行
Push Button:命令按鈕。常見的確認、取消、關閉等按鈕就是這個控件。clicked信號一定要記住。clicked信號就是指鼠標左鍵按下然后釋放時會發送信號,從而觸發相應操作。
Radio Button:單選框按鈕。
Check Box:多選框按鈕。

Qt Designer工具實現
了解基本控件及作用和獲取輸入/顯示方法后,就可以開始動手實現小需求了。。比如登錄界面。獲取用戶名和密碼并顯示。。
打開Qt Designer,開始拖拽控件實現吧。。
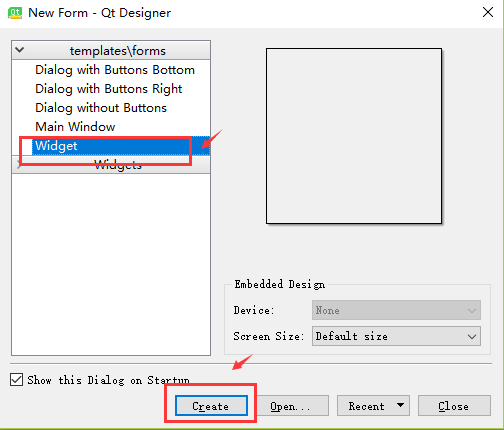
Step1:打開主界面,選擇Widget模板

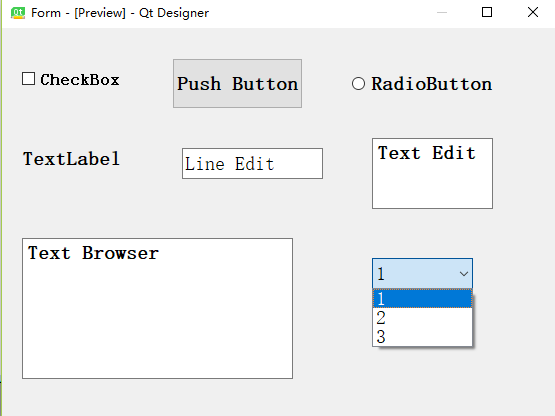
Step2:從Widget Box工具箱中拖拽2個label、2個line Edit、2個Push Button以及1個Text Browser。拖完后如下:

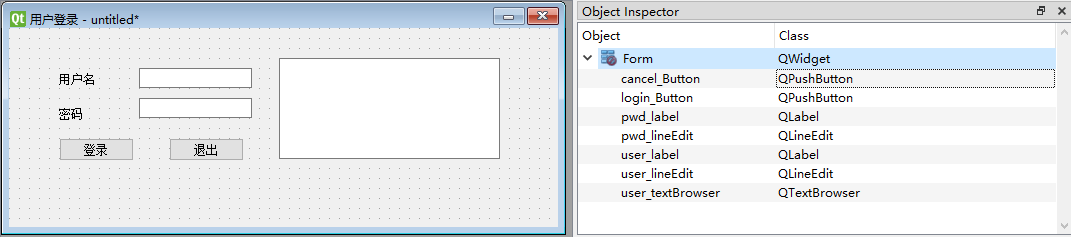
Step3:雙擊各個控件,修改控件名稱(對應屬性編輯區中的text,可直接雙擊控件修改)以及對象名稱(對應屬性編輯區中的objectName)。對象名稱一定記得修改。默認生成的label_1、label_2這種名稱無法直接判斷到底是對應哪個控件。。

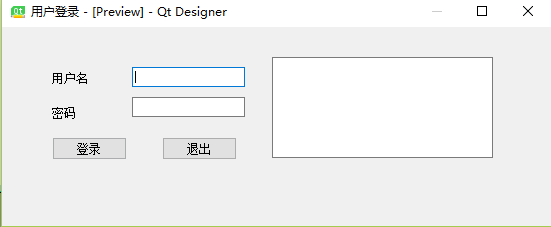
點擊菜單欄Form - Prview。預覽界面實現效果

login.ui的程序代碼如下:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Form</class>
<widget class="QWidget" name="Form">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>549</width>
<height>199</height>
</rect>
</property>
<property name="windowTitle">
<string>用戶登錄</string>
</property>
<widget class="QLabel" name="user_label">
<property name="geometry">
<rect>
<x>50</x>
<y>40</y>
<width>61</width>
<height>21</height>
</rect>
</property>
<property name="text">
<string>用戶名</string>
</property>
</widget>
<widget class="QLineEdit" name="user_lineEdit">
<property name="geometry">
<rect>
<x>130</x>
<y>40</y>
<width>113</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QLabel" name="pwd_label">
<property name="geometry">
<rect>
<x>50</x>
<y>80</y>
<width>54</width>
<height>12</height>
</rect>
</property>
<property name="text">
<string>密碼</string>
</property>
</widget>
<widget class="QLineEdit" name="pwd_lineEdit">
<property name="geometry">
<rect>
<x>130</x>
<y>70</y>
<width>113</width>
<height>20</height>
</rect>
</property>
</widget>
<widget class="QPushButton" name="login_Button">
<property name="geometry">
<rect>
<x>50</x>
<y>110</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>登錄</string>
</property>
</widget>
<widget class="QPushButton" name="cancel_Button">
<property name="geometry">
<rect>
<x>160</x>
<y>110</y>
<width>75</width>
<height>23</height>
</rect>
</property>
<property name="text">
<string>退出</string>
</property>
</widget>
<widget class="QTextBrowser" name="user_textBrowser">
<property name="geometry">
<rect>
<x>270</x>
<y>30</y>
<width>221</width>
<height>101</height>
</rect>
</property>
</widget>
</widget>
<resources/>
<connections/>
</ui>
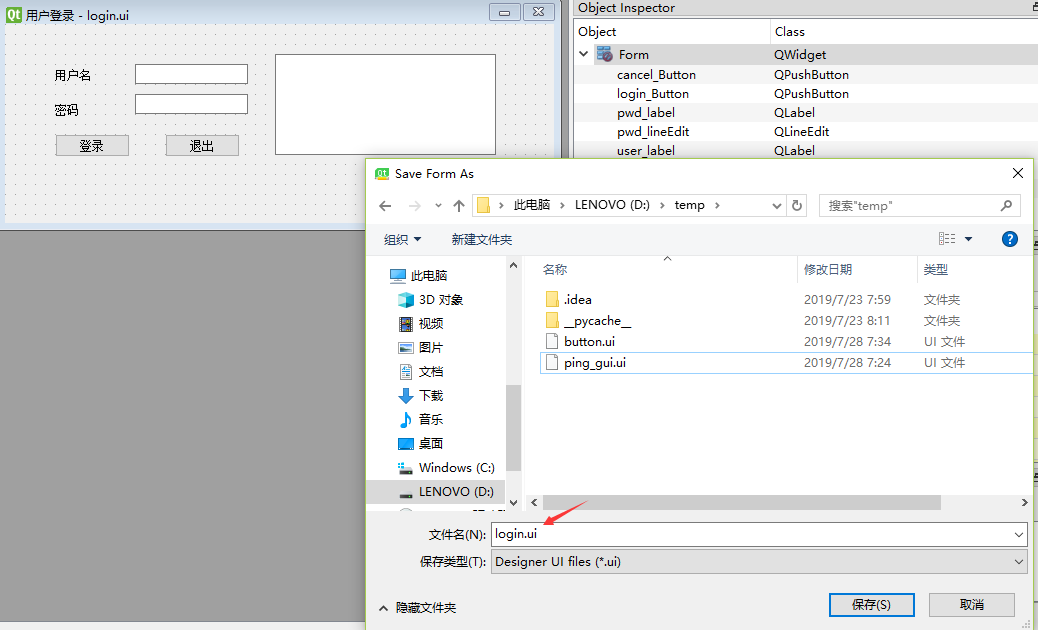
Step4:點擊File -Save保存實現結果。保存文件名為login.ui。

Step5:界面開發完成。
將.ui文件轉換為.py文件
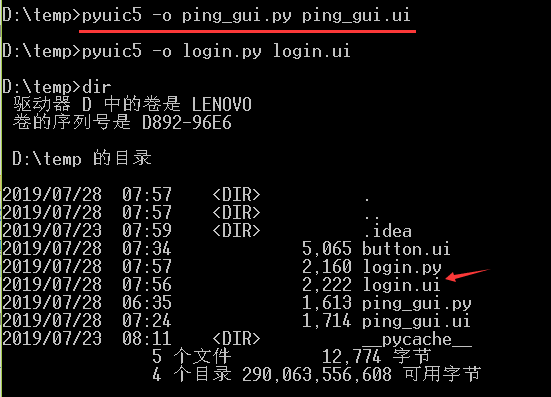
使用命令行pyuic5 -o login.py login.ui轉換成.py文件。調用格式為pyuic5 -o {輸出文件名} {輸入designer設計好的.ui后綴界面文件}。執行結果如下

轉換后的.py文件內容如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'login.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(549, 199)
self.user_label = QtWidgets.QLabel(Form)
self.user_label.setGeometry(QtCore.QRect(50, 40, 61, 21))
self.user_label.setObjectName("user_label")
self.user_lineEdit = QtWidgets.QLineEdit(Form)
self.user_lineEdit.setGeometry(QtCore.QRect(130, 40, 113, 20))
self.user_lineEdit.setObjectName("user_lineEdit")
self.pwd_label = QtWidgets.QLabel(Form)
self.pwd_label.setGeometry(QtCore.QRect(50, 80, 54, 12))
self.pwd_label.setObjectName("pwd_label")
self.pwd_lineEdit = QtWidgets.QLineEdit(Form)
self.pwd_lineEdit.setGeometry(QtCore.QRect(130, 70, 113, 20))
self.pwd_lineEdit.setObjectName("pwd_lineEdit")
self.login_Button = QtWidgets.QPushButton(Form)
self.login_Button.setGeometry(QtCore.QRect(50, 110, 75, 23))
self.login_Button.setObjectName("login_Button")
self.cancel_Button = QtWidgets.QPushButton(Form)
self.cancel_Button.setGeometry(QtCore.QRect(160, 110, 75, 23))
self.cancel_Button.setObjectName("cancel_Button")
self.user_textBrowser = QtWidgets.QTextBrowser(Form)
self.user_textBrowser.setGeometry(QtCore.QRect(270, 30, 221, 101))
self.user_textBrowser.setObjectName("user_textBrowser")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "用戶登錄"))
self.user_label.setText(_translate("Form", "用戶名"))
self.pwd_label.setText(_translate("Form", "密碼"))
self.login_Button.setText(_translate("Form", "登錄"))
self.cancel_Button.setText(_translate("Form", "退出"))
界面與業務邏輯分離實現
這一步主要實現業務邏輯,也就是點擊登錄和退出按鈕后程序要執行的操作。為了后續維護方便,采用界面與業務邏輯相分離來實現。也就是通過創建主程序調用界面文件方式實現。這有2個好處。第1就是實現邏輯清晰。第2就是后續如果界面或者邏輯需要變更,好維護。新建call_login.py文件程序,調用login.py文件。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'connect_me.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
#導入程序運行必須模塊
import sys
#PyQt5中使用的基本控件都在PyQt5.QtWidgets模塊中
from PyQt5.QtWidgets import QApplication, QMainWindow
#導入designer工具生成的login模塊
from login import Ui_Form
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
#固定的,PyQt5程序都需要QApplication對象。sys.argv是命令行參數列表,確保程序可以雙擊運行
app = QApplication(sys.argv)
#初始化
myWin = MyMainForm()
#將窗口控件顯示在屏幕上
myWin.show()
#程序運行,sys.exit方法確保程序完整退出。
sys.exit(app.exec_())
運行call_login.py程序,結果如下:

到這里,界面實現和業務主程序已經寫好了。但是現在具體業務功能邏輯還未實現。需要對登錄和退出的按鈕點擊執行相對應的操作。
添加信號和槽,實現業務邏輯
實現部分見代碼注釋。這里主要添加如下兩行命令配置信號和槽的關系。信號和槽的創建和原理下文描述。這里可以參照添加即可。
登錄按鈕:self.login_Button.clicked.connect(self.display)
退出按鈕:self.cancel_Button.clicked.connect(self.close)
詳細代碼如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'connect_me.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
#導入程序運行必須模塊
import sys
#PyQt5中使用的基本控件都在PyQt5.QtWidgets模塊中
from PyQt5.QtWidgets import QApplication, QMainWindow
#導入designer工具生成的login模塊
from login import Ui_Form
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
#添加登錄按鈕信號和槽。注意display函數不加小括號()
self.login_Button.clicked.connect(self.display)
#添加退出按鈕信號和槽。調用close函數
self.cancel_Button.clicked.connect(self.close)
def display(self):
#利用line Edit控件對象text()函數獲取界面輸入
username = self.user_lineEdit.text()
password = self.pwd_lineEdit.text()
#利用text Browser控件對象setText()函數設置界面顯示
self.user_textBrowser.setText("登錄成功!\n" + "用戶名是: "+ username+ ",密碼是: "+ password)
if __name__ == "__main__":
#固定的,PyQt5程序都需要QApplication對象。sys.argv是命令行參數列表,確保程序可以雙擊運行
app = QApplication(sys.argv)
#初始化
myWin = MyMainForm()
#將窗口控件顯示在屏幕上
myWin.show()
#程序運行,sys.exit方法確保程序完整退出。
sys.exit(app.exec_())
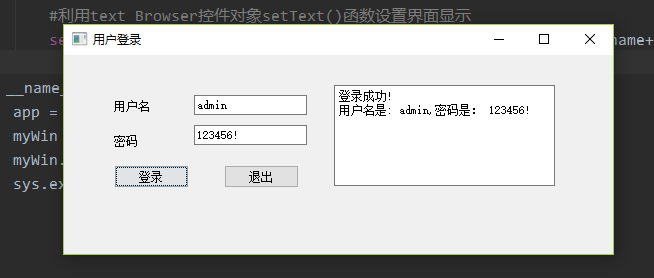
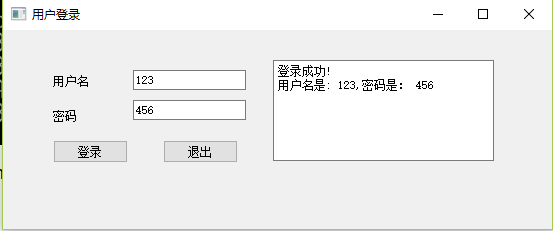
運行結果如下:

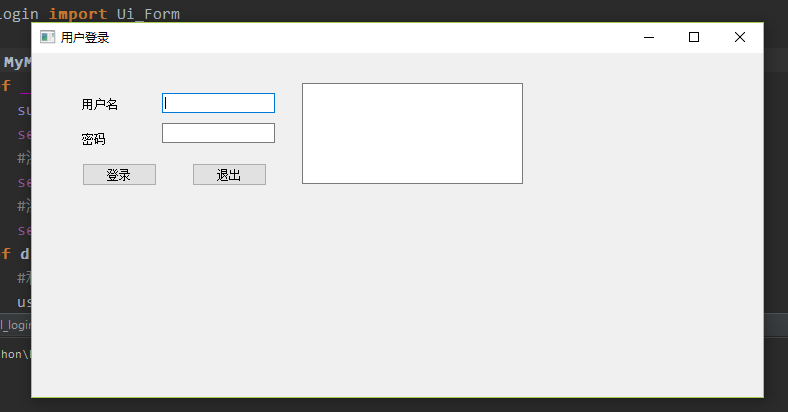
用戶登錄小程序開發完成。但是這個界面還有一個小問題,就是拖動的時候,界面會變形。。看圖

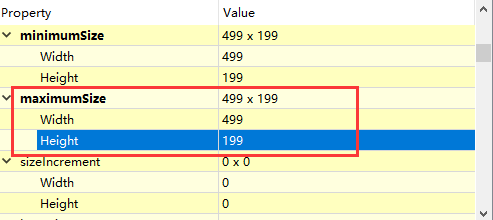
是不是覺得不可忍受。。有兩個辦法,一種是界面點擊使用網格布局,一種是使界面大小不可改變。這里介紹第二種方法。在Qt Designer上修改主界面最大屬性中的長寬設置成與最小屬性一致。如下:

這樣設置之后,就不允許在窗口左右兩邊拖動導致界面改變大小,就可以保證主界面中的控件不會變形。
Pyinstaller打包成.exe文件
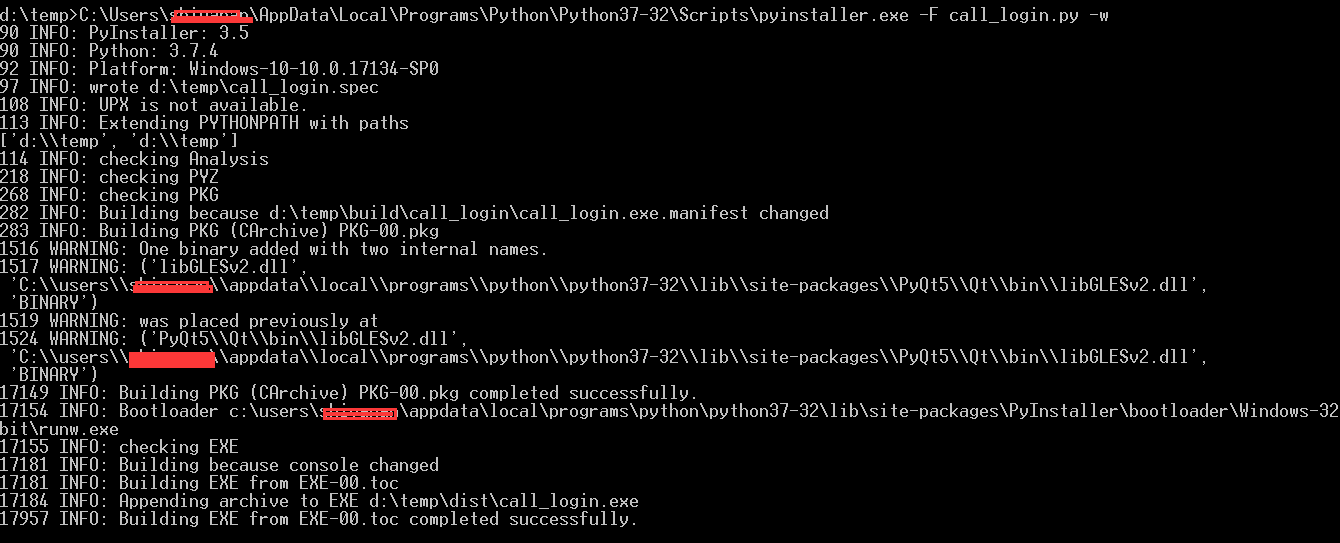
用戶登錄顯示程序界面和邏輯都實現了。下來就是要推廣使用了。不是所有人電腦上都安裝有python軟件或者對應的python版本以及PyQt5工具。那么如何讓程序在這些未安裝python軟件的機子上運行呢?可以使用pyinstaller工具將程序打包成.exe文件。pyinstaller使用方法可以參考《使用Pyinstaller轉換.py文件為.exe可執行程序》。打包過程如下:
pyinstaller.exe -F call_login.py -w

打包成功后call_login.exe在當前目錄的dist目錄下。執行call_login.exe,程序可以正確運行。如下:

這樣,其他人想運行你的程序,就可以直接給他提供call_login.exe可執行過程序了。
小結
本文主要講述了使用Qt Designer工具實現一個用戶登錄顯示的小需求。通過這個需求可以知道如何使用Qt Designer實現界面開發、.ui文件轉換、業務和界面分離實現以及最簡單的信號和槽創建。通過這個需求實現過程描述相信你可以參考動手實現你的小需求。起碼可以上手實踐了。。
實際上這個程序還有很多小問題。。因為用戶登錄界面控件少,所以沒有感覺出來。。就是控件布局管理。就是如何讓界面上的控件整齊有序、布局合理美觀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/linyfeng/p/11223707.html










