在博客園里有位兄弟問了我一個問題,動態創建的控件是如何加載視圖狀態,還提到ProcessPostData方法的調用。這里我就用TextBox的TextChanged事件來說說視圖數據的加載以及事件的觸發。
我們首先還是來看一個demo吧:
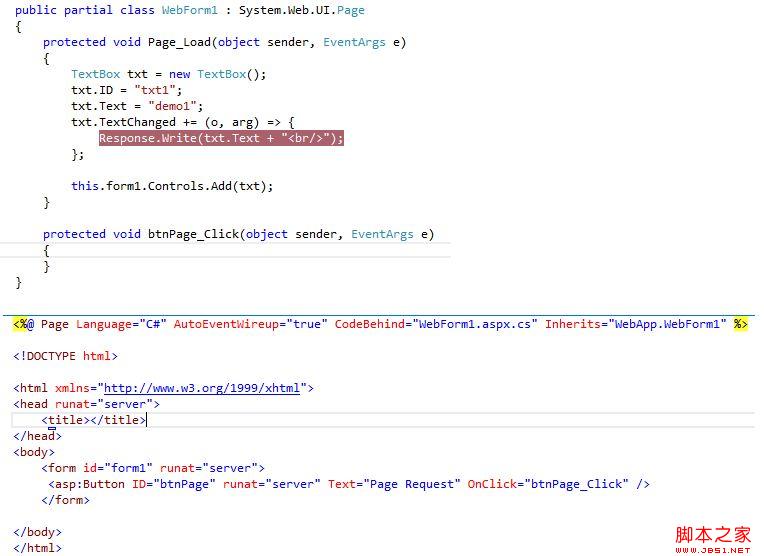
代碼如下:
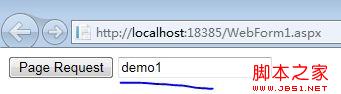
運行結果如圖:
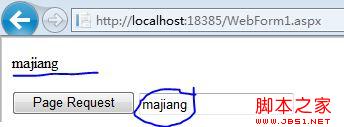
現在我們來修改文本框的值,然后點擊按鈕提交頁面,看看有什么事情發生
TextBox的TextChanged事件這時候發生了,運行結果如圖:
現在我們什么也不做,再次點擊按鈕提交,看看會有什么效果:
這是為什么了,TextBox的TextChanged事件這時候沒有觸發。
大家是否知道TextBox的TextChanged事件觸發的條件了,那好我們今天就一起來看看該事件是如何觸發的。
這里我們首先來看看TextBox的定義:
public class TextBox : WebControl, IPostBackDataHandler, IEditableTextControl, ITextControl
public interface IPostBackDataHandler
{
bool LoadPostData(string postDataKey, NameValueCollection postCollection);
void RaisePostDataChangedEvent();
}
public interface IEditableTextControl : ITextControl
{
event EventHandler TextChanged;
}
public interface ITextControl
{
string Text { get; set; }
}
這里我們最主要的是關注IPostBackDataHandler接口的實現,
protected virtual bool LoadPostData(string postDataKey, NameValueCollection postCollection)
{
base.ValidateEvent(postDataKey);
string text = this.Text;
string str2 = postCollection[postDataKey];
if (!this.ReadOnly && !text.Equals(str2, StringComparison.Ordinal))
{
this.Text = str2;
return true;
}
return false;
}
protected virtual void RaisePostDataChangedEvent()
{
if (this.AutoPostBack && !this.Page.IsPostBackEventControlRegistered)
{
this.Page.AutoPostBackControl = this;
if (this.CausesValidation)
{
this.Page.Validate(this.ValidationGroup);
}
}
this.OnTextChanged(EventArgs.Empty);
}
這里的RaisePostDataChangedEvent方法比較好理解,主要就是調用TextChanged事件方法,而LoadPostData方法中是可以取到textBox當前值(舊值 string text = this.Text;)和post過來的新值( postCollection[postDataKey]),如果當前textbox不是只讀,并且新舊值不等的話,則吧新值賦給textbox的text屬性,返回true,否者返回false,這里我們能否猜測textbox的LoadPostData返回true,我們才調用RaisePostDataChangedEvent方法。
在前面的asp.net Page事件處理管道我們曾經提到兩段比較特殊的代碼,一段是處理IPostBackDataHandler一段是處理IPostBackEventHandler。
首先我們還是來先看看
this.OnInitComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End InitComplete");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadState");
}
this.LoadAllState();
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End LoadState");
this.Trace.Write("aspx.page", "Begin ProcessPostData");
}
this.ProcessPostData(this._requestValueCollection, true);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreLoad");
}
this.OnPreLoad(EventArgs.Empty);
這一段吧,在InitComplete之后、PreLoad之前我們這里在處理IPostBackDataHandler接口,這里主要是一個LoadAllState和ProcessPostData方法。
首先我們需要知道這里的_requestValueCollection是一個什么東西,其實很簡單,如果是post主要是this._request.Form(其中有些過濾處理,如過濾掉__VIEWSTATE",__EVENTTARGET),如果是get請求有QueryString集合則是this._request.QueryString就是this._request.QueryString。
LoadAllState的主要帶代碼如下:
View Code
?private void LoadAllState()
{
object obj2 = this.LoadPageStateFromPersistenceMedium();
IDictionary first = null;
Pair second = null;
Pair pair2 = obj2 as Pair;
if (obj2 != null)
{
first = pair2.First as IDictionary;
second = pair2.Second as Pair;
}
if (first != null)
{
this._controlsRequiringPostBack = (ArrayList) first["__ControlsRequirePostBackKey__"];
if (this._registeredControlsRequiringControlState != null)
{
foreach (Control control in (IEnumerable) this._registeredControlsRequiringControlState)
{
control.LoadControlStateInternal(first[control.UniqueID]);
}
}
}
if (second != null)
{
string s = (string) second.First;
int num = int.Parse(s, NumberFormatInfo.InvariantInfo);
this._fPageLayoutChanged = num != this.GetTypeHashCode();
if (!this._fPageLayoutChanged)
{
base.LoadViewStateRecursive(second.Second);
}
}
}
protected internal virtual object LoadPageStateFromPersistenceMedium()
{
PageStatePersister pageStatePersister = this.PageStatePersister;
try
{
pageStatePersister.Load();
}
catch (HttpException exception)
{
if (this._pageFlags[8])
{
return null;
}
exception.WebEventCode = 0xbba;
throw;
}
return new Pair(pageStatePersister.ControlState, pageStatePersister.ViewState);
}
internal void LoadChildViewStateByID(ArrayList childState)
{
int count = childState.Count;
for (int i = 0; i < count; i += 2)
{
string id = (string) childState[i];
object savedState = childState[i + 1];
Control control = this.FindControl(id);
if (control != null)
{
control.LoadViewStateRecursive(savedState);
}
else
{
this.EnsureOccasionalFields();
if (this._occasionalFields.ControlsViewState == null)
{
this._occasionalFields.ControlsViewState = new Hashtable();
}
this._occasionalFields.ControlsViewState[id] = savedState;
}
}
}
LoadAllState方法注意到是加載每個控件的ControlState和ViewState數據,數據來源是通過LoadPageStateFromPersistenceMedium方法獲得的,數據類容就是上次response中各控件的ControlState數據和ViewState數據。
接下來我們該看看ProcessPostData方法,
private void ProcessPostData(NameValueCollection postData, bool fBeforeLoad)
{
if (this._changedPostDataConsumers == null)
{
this._changedPostDataConsumers = new ArrayList();
}
if (postData != null)
{
foreach (string str in postData)
{
if ((str != null) && !IsSystemPostField(str))
{
Control control = this.FindControl(str);
if (control == null)
{
if (fBeforeLoad)
{
if (this._leftoverPostData == null)
{
this._leftoverPostData = new NameValueCollection();
}
this._leftoverPostData.Add(str, null);
}
}
else
{
IPostBackDataHandler postBackDataHandler = control.PostBackDataHandler;
if (postBackDataHandler == null)
{
if (control.PostBackEventHandler != null)
{
this.RegisterRequiresRaiseEvent(control.PostBackEventHandler);
}
}
else
{
if (postBackDataHandler != null)
{
NameValueCollection postCollection = control.CalculateEffectiveValidateRequest() ? this._requestValueCollection : this._unvalidatedRequestValueCollection;
if (postBackDataHandler.LoadPostData(str, postCollection))
{
this._changedPostDataConsumers.Add(control);
}
}
if (this._controlsRequiringPostBack != null)
{
this._controlsRequiringPostBack.Remove(str);
}
}
}
}
}
}
ArrayList list = null;
if (this._controlsRequiringPostBack != null)
{
foreach (string str2 in this._controlsRequiringPostBack)
{
Control control2 = this.FindControl(str2);
if (control2 != null)
{
IPostBackDataHandler adapterInternal = control2.AdapterInternal as IPostBackDataHandler;
if (adapterInternal == null)
{
adapterInternal = control2 as IPostBackDataHandler;
}
if (adapterInternal == null)
{
throw new HttpException(SR.GetString("Postback_ctrl_not_found", new object[] { str2 }));
}
NameValueCollection values2 = control2.CalculateEffectiveValidateRequest() ? this._requestValueCollection : this._unvalidatedRequestValueCollection;
if (adapterInternal.LoadPostData(str2, values2))
{
this._changedPostDataConsumers.Add(control2);
}
}
else if (fBeforeLoad)
{
if (list == null)
{
list = new ArrayList();
}
list.Add(str2);
}
}
this._controlsRequiringPostBack = list;
}
}
首先根據創建來的參數NameValueCollection的key來查找我們的Control控件,一般情況下控件是可以找到的,但是在load中動 態創建的控件這里是找不到的。這個方法分為兩部分,以 ArrayList list = null;這句代碼分開,一部分如果中不到control控件處理比較簡單,如果找到看看它是不是PostBackDataHandler類型,如果不是 并且它的PostBackEventHandler不為空,那么我們直接調用它 的 this.RegisterRequiresRaiseEvent(control.PostBackEventHandler)方法,如果是 PostBackEventHandler類型的控件我們直接調用它的LoadPostData方法,
if (postBackDataHandler.LoadPostData(str, postCollection))
{
this._changedPostDataConsumers.Add(control);
}
同時從_controlsRequiringPostBack集合中移除該控件
if (this._controlsRequiringPostBack != null)
{
this._controlsRequiringPostBack.Remove(str);
}
該方法的第二部分是遍歷controlsRequiringPostBack中的集合,它的處理方式和上面一部分類似,只是沒有找到控件的id則記錄下來
else if (fBeforeLoad)
{
if (list == null)
{
list = new ArrayList();
}
list.Add(str2);
}
默認情況下_controlsRequiringPostBack是包含動態創建的控件。這里我們也說說這個集合吧,
controlsRequiringPostBack的設置是在LoadAllState方法中的這一句代碼:
this._controlsRequiringPostBack = (ArrayList) first["__ControlsRequirePostBackKey__"];有LoadAllState(加載數據狀態)就有SaveAllState(保存數據狀態),在SaveAllState中有這么一句代碼:
dictionary.Add("__ControlsRequirePostBackKey__", this._registeredControlsThatRequirePostBack);
其中_registeredControlsThatRequirePostBack集合定義在RegisterRequiresPostBack方法中。
public void RegisterRequiresPostBack(Control control)
{
if (!(control is IPostBackDataHandler) && !(control.AdapterInternal is IPostBackDataHandler))
{
throw new HttpException(SR.GetString("Ctrl_not_data_handler"));
}
if (this._registeredControlsThatRequirePostBack == null)
{
this._registeredControlsThatRequirePostBack = new ArrayList();
}
this._registeredControlsThatRequirePostBack.Add(control.UniqueID);
}
總之在這里動態添加的控件是沒辦法加載數據的,但是其它默認的控件在這里都可以處理。
現在我們來看看控件是如何添加的,在Control類中有一個AddedControl方法是真正添加控件的處理:
protected internal virtual void AddedControl(Control control, int index)
{
if (control.OwnerControl != null)
{
throw new InvalidOperationException(SR.GetString("Substitution_NotAllowed"));
}
if (control._parent != null)
{
control._parent.Controls.Remove(control);
}
control._parent = this;
control._page = this.Page;
control.flags.Clear(0x20000);
Control namingContainer = this.flags[0x80] ? this : this._namingContainer;
if (namingContainer != null)
{
control.UpdateNamingContainer(namingContainer);
if ((control._id == null) && !control.flags[0x40])
{
control.GenerateAutomaticID();
}
else if ((control._id != null) || (control._controls != null))
{
namingContainer.DirtyNameTable();
}
}
if (this._controlState >= ControlState.ChildrenInitialized)
{
control.InitRecursive(namingContainer);
if (((control._controlState >= ControlState.Initialized) && (control.RareFields != null)) && control.RareFields.RequiredControlState)
{
this.Page.RegisterRequiresControlState(control);
}
if (this._controlState >= ControlState.ViewStateLoaded)
{
object savedState = null;
if ((this._occasionalFields != null) && (this._occasionalFields.ControlsViewState != null))
{
savedState = this._occasionalFields.ControlsViewState[index];
if (this.LoadViewStateByID)
{
control.EnsureID();
savedState = this._occasionalFields.ControlsViewState[control.ID];
this._occasionalFields.ControlsViewState.Remove(control.ID);
}
else
{
savedState = this._occasionalFields.ControlsViewState[index];
this._occasionalFields.ControlsViewState.Remove(index);
}
}
control.LoadViewStateRecursive(savedState);
if (this._controlState >= ControlState.Loaded)
{
control.LoadRecursive();
if (this._controlState >= ControlState.PreRendered)
{
control.PreRenderRecursiveInternal();
}
}
}
}
}
在這個方法中有調用 this.Page.RegisterRequiresControlState(control) 和 control.LoadViewStateRecursive(savedState)方法,一個負責ControlState一個負責 ViewState的數據加載,當我們這里第2次和3次post請求時,在load創建textboxt控件就會加載它已有的控件狀態和視圖狀態。
現在我們再來看看ProcessRequestMain中處理IPostBackEventHandler的那段帶代碼:
this.LoadRecursive();
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Load");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin ProcessPostData Second Try");
}
this.ProcessPostData(this._leftoverPostData, false);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData Second Try");
this.Trace.Write("aspx.page", "Begin Raise ChangedEvents");
}
this.RaiseChangedEvents();
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise ChangedEvents");
this.Trace.Write("aspx.page", "Begin Raise PostBackEvent");
}
this.RaisePostBackEvent(this._requestValueCollection);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise PostBackEvent");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadComplete");
}
this.OnLoadComplete(EventArgs.Empty);
首先我們來看看_leftoverPostData集合是什么,它是在先前一次調用ProcessPostData方法時沒有找到控件的一個id集合。在這里就可以找到該控件,執行路線主要就是 ArrayList list = null這句后面部分,最終還是要調用
if (adapterInternal.LoadPostData(str2, values2))
{
this._changedPostDataConsumers.Add(control2);
}
這個方法,這里第二次調用ProcessPostData方法主要就就是處理動態創建控件的事件問題。
這里我們再來看看RaiseChangedEvents方法吧:
internal void RaiseChangedEvents()
{
if (this._changedPostDataConsumers != null)
{
for (int i = 0; i < this._changedPostDataConsumers.Count; i++)
{
Control control = (Control) this._changedPostDataConsumers[i];
if (control != null)
{
IPostBackDataHandler postBackDataHandler = control.PostBackDataHandler;
if (((control == null) || control.IsDescendentOf(this)) && ((control != null) && (control.PostBackDataHandler != null)))
{
postBackDataHandler.RaisePostDataChangedEvent();
}
}
}
}
}
我想到這里TextBox的TextChanged事件的執行你應該很清楚了吧。而RaisePostBackEvent方法就不說,看代碼大家都會明白的,
private void RaisePostBackEvent(NameValueCollection postData)
{
if (this._registeredControlThatRequireRaiseEvent != null)
{
this.RaisePostBackEvent(this._registeredControlThatRequireRaiseEvent, null);
}
else
{
string str = postData["__EVENTTARGET"];
bool flag = !string.IsNullOrEmpty(str);
if (flag || (this.AutoPostBackControl != null))
{
Control control = null;
if (flag)
{
control = this.FindControl(str);
}
if ((control != null) && (control.PostBackEventHandler != null))
{
string eventArgument = postData["__EVENTARGUMENT"];
this.RaisePostBackEvent(control.PostBackEventHandler, eventArgument);
}
}
else
{
this.Validate();
}
}
}
到這里我們在回憶一下,一般控件的狀態信息保存是通過SaveAllState方法,而加載狀態信息是在InitComplete之后、PreLoad之前的LoadAllState方法,加載的數據就是上次請求SaveAllState方 法保存的數據,加載狀態后調用ProcessPostData方法來處理post過來的數據,動態添加的控件在第二次及后面每次請求添加時都會加載狀態數 據,說直接一點是動態添加的控件在添加的時候就加載它的狀態數據。在 Load之后、 LoadComplete之前就是我們處理控件的事件調用問題,這里我們再次調用ProcessPostData用來處理動態創建的控件與post過來的 數據,之后分別調用RaiseChangedEvents、RaisePostBackEvent方法拉起處理 IPostBackDataHandler、IPostBackEventHandler中的事件調用。