需求描述:
在項目開發過程中,遇到一種情況,需要自定義uibarbuttonitem,來實現分享樣式,并在ipad中彈出系統分享框(uiactivityviewcontroller),系統分享框需要指定顯示位置(barbuttonitem)。而自定義的uibarbuttonitem target指向的是uibutton。這與需求不符,需自定義uibarbuttonitem。
在介紹自定義uibarbuttonitem前,先介紹一下相關控件的子父類關系(也可以說繼承關系)。
1、uibaritem
|
1
|
ns_class_available_ios(2_0) @interface uibaritem : nsobject <nscoding, uiappearance> |
2、uibarbuttonitem
|
1
|
ns_class_available_ios(2_0) @interface uibarbuttonitem : uibaritem <nscoding> |
3、uitabbaritem
|
1
|
ns_class_available_ios(2_0) @interface uitabbaritem : uibaritem |
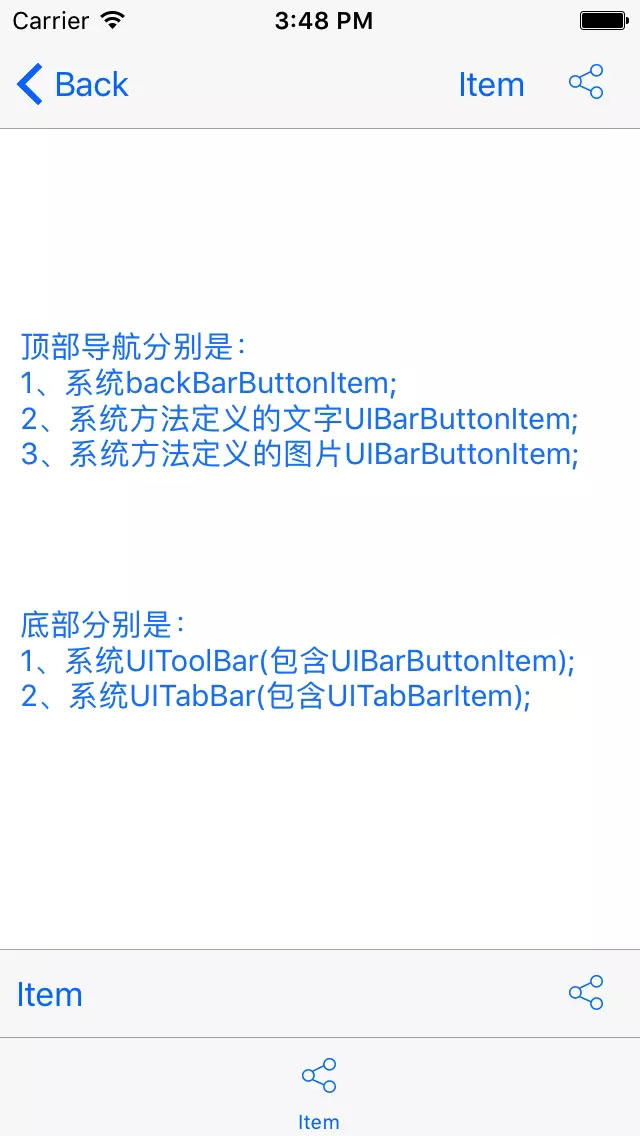
下面是在界面上的顯示效果

uibarbuttonitem和uitabbaritem效果顯示
從上圖中看到uibarbuttonitem有三種效果顯示,分別是
1、導航左側返回按鈕,uinavigationitem中的backbarbuttonitem屬性
|
1
|
@property(nullable,nonatomic,strong) uibarbuttonitem *backbarbuttonitem |
2、純文本的uibarbuttonitem
|
1
|
- (instancetype)initwithtitle:(nullable nsstring *)title style:(uibarbuttonitemstyle)style target:(nullable id)target action:(nullable sel)action; |
3、純圖片的uibarbuttonitem,其中包括自定義圖片和系統樣式
|
1
|
- (instancetype)initwithimage:(nullable uiimage *)image style:(uibarbuttonitemstyle)style target:(nullable id)target action:(nullable sel)action; |
|
1
|
- (instancetype)initwithbarbuttonsystemitem:(uibarbuttonsystemitem)systemitem target:(nullable id)target action:(nullable sel)action; |
uitoolbar使用uibarbuttonitem與導航效果一致。
關于uitabbaritem在這里就不多介紹,只是拿其顯示效果與uibarbuttonitem對比。
在開發過程中,我們會使用到自定義uibarbuttonitem,來顯示我們想要的界面效果。使用的方法常為:
|
1
|
- (instancetype)initwithcustomview:(uiview *)customview; |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
- (void)viewdidload { [super viewdidload]; //自定義view uiview *view = [[uiview alloc] initwithframe:cgrectmake(0.0, 0.0, 60.0, 40.0)]; view.backgroundcolor = [uicolor redcolor]; //自定義按鈕 uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; btn.frame = view.bounds; [btn addtarget:self action:@selector(clickright:) forcontrolevents:uicontroleventtouchupinside]; [view addsubview:btn]; //自定義item uibarbuttonitem *baritem = [[uibarbuttonitem alloc] initwithcustomview:view]; // self.navigationitem.leftbarbuttonitem = baritem;}#pragma mark -- (void)clickright:(id)sender { nslog(@"sender:%@",sender);} |
其中打印sender,其類型是uibutton。
2017-10-17 16:08:43.917 testimage[5482:163865] sender:<uibutton: 0x7fb9bad12e60; frame = (0 0; 60 40); opaque = no; layer = <calayer: 0x61000003b940>>
通過上面描述,發現系統方法不能實現項目需求效果。當然也可以通過屬性保存uibarbuttonitem方法來實現需求效果。即在點擊按鈕響應后,直接使用保存的uibarbuttonitem,但是我沒有采用這種方法。
下面是我給出的兩種解決方案:
方案一
繼承uibarbuttonitem,實現子類。
定義子類
|
1
2
3
4
5
6
|
#import <uikit/uikit.h>@interface llbarbuttonitem : uibarbuttonitem@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
#import "llbarbuttonitem.h"@implementation llbarbuttonitem- (id)initwithcustomview:(uiview *)customview { self = [super initwithcustomview:customview]; if (self) { uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; btn.frame = customview.bounds; btn.backgroundcolor = [uicolor clearcolor]; [btn addtarget:self action:@selector(clickbutton:) forcontrolevents:uicontroleventtouchupinside]; [customview addsubview:btn]; } return self;}- (void)clickbutton:(uibutton *)sender { if (self.target && [self.target respondstoselector:self.action]) { //[self.target performselector:self.action withobject:self]; imp imp = [self.target methodforselector:self.action]; void (*func)(id, sel, id) = (void *)imp; func(self.target, self.action, self); }}@end |
定義子類對象,調用子類對象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
- (void)viewdidload { [super viewdidload]; //自定義view uiview *view = [[uiview alloc] initwithframe:cgrectmake(0.0, 0.0, 60.0, 40.0)]; view.backgroundcolor = [uicolor clearcolor]; //自定義item llbarbuttonitem *baritem = [[llbarbuttonitem alloc] initwithcustomview:view]; baritem.target = self; baritem.action = @selector(clickright:); // self.navigationitem.leftbarbuttonitem = baritem;}#pragma mark -- (void)clickright:(id)sender { nslog(@"sender:%@",sender);} |
打印target對象
2017-10-17 16:24:11.696 testimage[5557:170144] sender:<llbarbuttonitem: 0x7fb403c16080>
方案二
uibarbuttonitem類別
定義類別
|
1
2
3
4
5
6
7
|
#import <uikit/uikit.h>@interface uibarbuttonitem (custom)- (void)addcutomtarget:(id)target action:(sel)action;@end |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
#import "uibarbuttonitem+custom.h"@implementation uibarbuttonitem (custom)- (void)addcutomtarget:(id)target action:(sel)action { if (self.customview != nil) { self.target = target; self.action = action; // uibutton *btn = [uibutton buttonwithtype:uibuttontypecustom]; btn.frame = self.customview.bounds; btn.backgroundcolor = [uicolor clearcolor]; [btn addtarget:self action:@selector(clickbutton:) forcontrolevents:uicontroleventtouchupinside]; [self.customview addsubview:btn]; }}- (void)clickbutton:(uibutton *)sender { if (self.target && [self.target respondstoselector:self.action]) { //[self.target performselector:self.action withobject:self]; imp imp = [self.target methodforselector:self.action]; void (*func)(id, sel, id) = (void *)imp; func(self.target, self.action, self); }}@end |
調用類別方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
- (void)viewdidload { [super viewdidload]; //自定義view uiview *view = [[uiview alloc] initwithframe:cgrectmake(0.0, 0.0, 60.0, 40.0)]; view.backgroundcolor = [uicolor clearcolor]; //自定義item uibarbuttonitem *baritem = [[uibarbuttonitem alloc] initwithcustomview:view]; [baritem addcutomtarget:self action:@selector(clickright:)]; // self.navigationitem.leftbarbuttonitem = baritem;}#pragma mark -- (void)clickright:(id)sender { nslog(@"sender:%@",sender);} |
打印target對象
2017-10-17 16:28:14.407 testimage[5598:172418] sender:<uibarbuttonitem: 0x7ffeda609e20>
兩種方法都使用了imp做消息傳遞。
你更喜歡哪一種?!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.jianshu.com/p/7869e2b126e9
















