先來看一下功能實現,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver.common.keys import Keysfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.support.wait import WebDriverWait#聲明瀏覽器對象browser = webdriver.Chrome()try: browser.get('https:www.baidu.com') input = browser.find_element_by_id('kw') input.send_keys('Python') input.send_keys(Keys.ENTER) wait = WebDriverWait(browser,10) wait.until(EC.presence_of_element_located((By.ID,'content_left'))) print(browser.current_url) print(browser.get_cookies()) print(browser.page_source)finally: browser.close() |
可以看到打開了百度網站,查詢了“Python”并且輸出了當前的url,cookies還有網頁源代碼。
下面再來介紹詳細功能。
1、聲明瀏覽器對象。
|
1
2
|
browser = webdriver.Chrome()browser = webdriver.Firefox()<br> |
瀏覽器的對象初始化,并將其賦值給browser對象。
2.以淘寶為例,請求網頁。
|
1
2
3
4
|
browser = webdriver.Chrome()browser.get('https://www.taobao.com')print(browser.page_source)browser.close() |
可以看到輸出了淘寶的源碼,隨后關閉。
3.查找節點
單個節點
提取搜索框這個節點
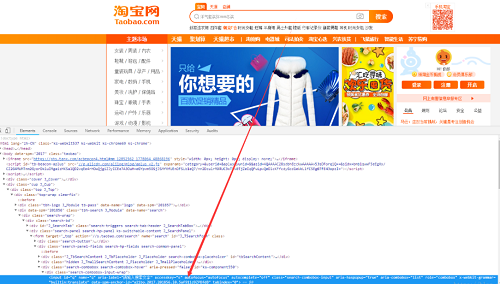
檢查搜索框如下:

查找搜索框:
|
1
2
3
4
5
6
7
8
9
10
|
browser = webdriver.Chrome()browser.get('https://www.taobao.com')# 通過id查找input_first = browser.find_element_by_id('q')# 通過css查找input_second = browser.find_element_by_css_selector('#q')# 通過xpath查找input_third = browser.find_element_by_xpath('//*[@id="q"]')print(input_first,input_second,input_third)browser.close() |
|
1
2
3
4
5
6
7
8
9
|
# 查找單個節點的方法find_element_by_idfind_element_by_namefind_element_by_xpathfind_element_by_link_textfind_element_by_partial_link_textfind_element_by_tag_namefind_element_by_class_namefind_element_by_css_selector |
通用方法查找:
|
1
2
3
4
5
|
browser = webdriver.Chrome()browser.get('https://www.taobao.com')input_first = browser.find_element(By.ID,'q')print(input_first)browser.close() |
- find_element()里面需要兩個參數,查找方式By和值,
- 例如:find_element(By.ID,'q') 通過查找ID的當時,查找id為q。
多個節點:
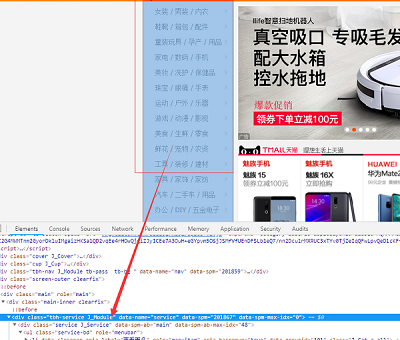
例如左側的導航條所有條目:

|
1
2
3
4
5
|
browser = webdriver.Chrome()browser.get('https://www.taobao.com')lis = browser.find_elements_by_css_selector('.service-bd li')print(lis)browser.close() |
獲取多個節點的方法:
|
1
2
3
4
5
6
7
8
|
find_elements_by_idfind_elements_by_namefind_elements_by_xpathfind_elements_by_link_textfind_elements_by_partial_link_textfind_elements_by_tag_namefind_elements_by_class_namefind_elements_by_css_selector |
通用方法在這里同樣適用。
4、節點交互
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
import timebrowser = webdriver.Chrome()browser.get('https://www.taobao.com')input = browser.find_element_by_id('q')# 輸入文字用send_keys()input.send_keys('ipone')time.sleep(1)#清空文字用clear()input.clear()input.send_keys('ipad')button = browser.find_element_by_class_name('btn-search')#點擊button.click() |
5、動作鏈
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
from selenium import webdriverfrom selenium.webdriver import ActionChainsbrowser = webdriver.Chrome()url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'browser.get(url)browser.switch_to.frame('iframeResult')#找到被拖拽的標簽source = browser.find_element_by_css_selector('#draggable')#找到拖拽目的地的標簽target = browser.find_element_by_css_selector('#droppable')actions = ActionChains(browser)actions.drag_and_drop(source,target)actions.perform() |
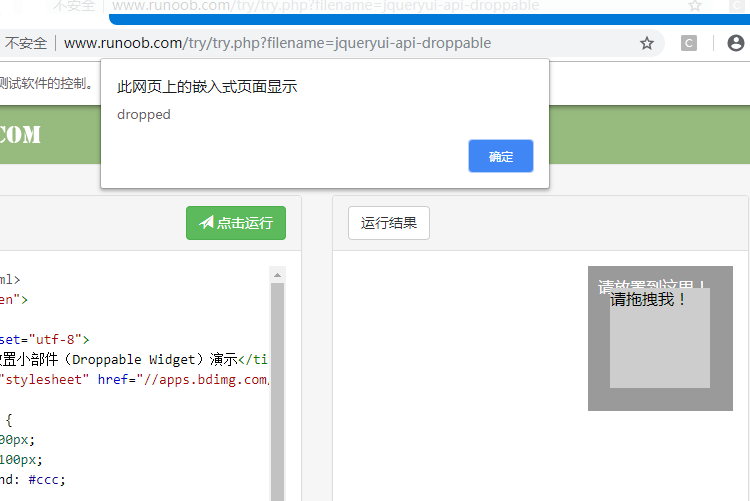
運行結果如下:

6、執行JavaScript
例如下拉進度條,可以直接模擬運行JavaScript,適用execute_script()即可實現
|
1
2
3
4
5
|
from selenium import webdriverbrowser = webdriver.Chrome()browser.get('https://www.zhihu.com/explore')browser.execute_script('window.scrollTo(0,document.body.scrollHeight)')browser.execute_script('alert("To Bottom")') |
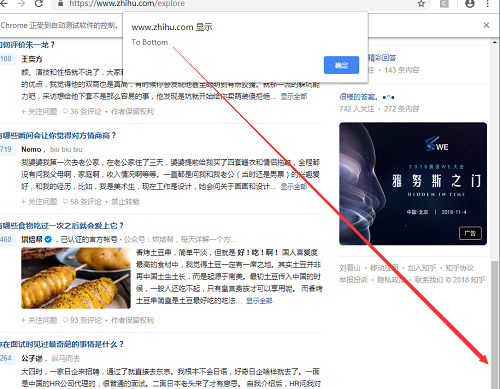
將滾動條拉到底部,執行結果如下:

7、獲取節點信息
獲取屬性

代碼如下:
|
1
2
3
4
5
6
7
|
from selenium import webdriverbrowser = webdriver.Chrome()browser.get('https://www.zhihu.com/explore')logo = browser.find_element_by_id('zh-top-link-logo')print(logo)# 獲取class屬性print(logo.get_attribute('class')) |
獲取文本值

代碼如下:
|
1
2
3
4
5
|
from selenium import webdriverbrowser = webdriver.Chrome()browser.get('https://www.zhihu.com/explore')input = browser.find_element_by_class_name('zu-top-add-question')print(input.text) |
輸出結果如下:

獲取id、位置、標簽名和大小
以上面的標簽為例:
|
1
2
3
4
5
6
7
8
9
10
11
|
from selenium import webdriverbrowser = webdriver.Chrome()browser.get('https://www.zhihu.com/explore')input = browser.find_element_by_class_name('zu-top-add-question')print(input.id)# 輸出位置print(input.location)#標簽名print(input.tag_name)#大小print(input.size) |
輸出結果:

8、界面切換
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
from selenium import webdriverfrom selenium.common.exceptions import NoSuchElementExceptionbrowser = webdriver.Chrome()browser.get('http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable')#界面切換到子界面browser.switch_to.frame('iframeResult')try: # 查找logo logo = browser.find_element_by_class_name('logo')except NoSuchElementException: print('NO LOGO') # 界面切換到父級界面browser.switch_to.parent_frame()# 查找logologo = browser.find_element_by_class_name('logo')print(logo)print(logo.text) |
9、延時等待
隱式等待
當selenium沒有在DOM中找到節點,繼續等待,超出設定時間,拋出異常
|
1
2
3
4
5
|
browser = webdriver.Chrome()browser.implicitly_wait(10)browser.get('https://www.zhihu.com/explore')input = browser.find_element_by_class_name('zu-top-add-question')print(input) |
顯式等待
指定要查找的節點,然后指定一個最長等待時間,如果在規定時間內加載出來節點,返回節點,如果超出規定時間,拋出異常。
|
1
2
3
4
5
6
7
|
browser = webdriver.Chrome()browser.get('https://www.taobao.com/')wait = WebDriverWait(browser,10)input = wait.until(EC.presence_of_element_located((By.ID,'q')))# 節點可點擊button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR,'.btn-search')))print(input,button) |
10、Cookies
|
1
2
3
4
5
6
7
8
9
10
|
browser = webdriver.Chrome()browser.get('https://www.zhihu.com/explore')# 獲取cookiesprint(browser.get_cookies())# 添加cookiebrowser.add_cookie({'name':'name','domin':'www.zhihu.com','value':'germey'})print(browser.get_cookies())# 刪除所有的cookiesbrowser.delete_all_cookies()print(browser.get_cookies()) |
輸出結果:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對服務器之家的支持。如果你想了解更多相關內容請查看下面相關鏈接
原文鏈接:https://blog.csdn.net/qq_39138295/article/details/83115066










