前言
項目中會用到node做中間層,部署node則是用到了docker,在這里總結、記錄下部署要點和步驟;關于docker的介紹和安裝這里就不贅述了,網上也有很多相關的教程和文章了,需要可自行搜索查看。
項目結構
|
1
2
3
4
5
6
7
8
|
`-- docker-node |-- data |-- server |-- app.js |-- dockerfile |-- process.yml |-- package.json |-- docker-compose.yml |
1、創建node.js程序
app.js
|
1
2
3
4
5
6
|
const express = require('express');const app = express();app.get('/', (req, res) => res.send('hello world!'));app.listen(3008); |
2、創建dockerfile
|
1
2
3
4
5
6
7
8
9
10
11
|
from node:8.9-alpinerun mkdir -p /usr/src/appworkdir /usr/src/apprun npm set registry https://registry.npm.taobao.org/run npm installcmd ["./node_modules/pm2/bin/pm2-docker", "process.yml"] |
從dockerfile中可以看到我們是通過pm2-docker運行node應用的,利用pm2我們可以監聽文件變化,達到應用重啟、日志分存等效果;這里我們需要一個process.yml的配置文件,相關用法可以查看pm2文檔。
process.yml
|
1
2
3
4
5
6
7
8
|
apps: - script : 'app.js' name : 'dokcer-node' exec_mode: 'fork' watch : true instances: 1 log_date_format : 'yyyy-mm-dd hh:mm z' ignore_watch: ['node_modules'] |
3、創建docker-compose.yml
生產環境上我們用到往往不只一個容器,我們可以通過一個配置文件來管理多個docker容器,然后使用docker-compose來啟動,停止、重啟應用。
docker-compose.yml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
version: "3.0"services: server_node: container_name: server-node build: context: ./server volumes: - ./server:/usr/src/app ports: - "3008:3008" environment: - tz=asia/shanghai portainer: image: portainer/portainer:1.11.4 container_name: portainer expose: - "9000" ports: - "9000:9000" volumes: - /var/run/docker.sock:/var/run/docker.sock - ./data/portainer:/data environment: - tz=asia/shanghai |
4、啟動容器
上述幾個文件創建完畢,我們執行下面的命令,則會創建我們的鏡像并且啟動容器
|
1
|
$ docker-compose -f docker-compose.yml up -d |
5、測試
1、訪問本地的3008端口

2、測試當代碼變化,node自動重啟功能,我們把"hello world!"改為"restart!!!!",再次刷新頁面

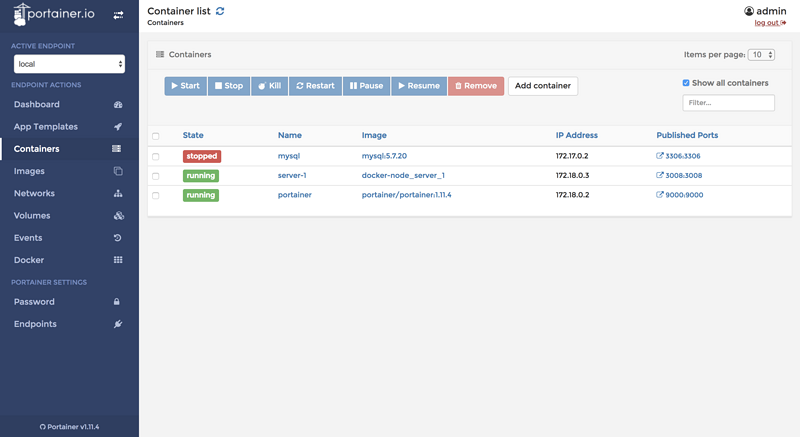
3、利用portainer管理容器;可視化的界面相比命令行來說,我們可以很方便、快速查看容器日志、容器配置、狀態、以及對進行重啟、刪除等操作;我們訪問本地9000端口即可(docker-compese.yml中配置),結果如下。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://segmentfault.com/a/1190000017131606















