背景介紹
最近在為部門編寫一個自動化測試工具,工具涉及到一個功能,即 將自動化測試生成的html報告截圖,作為郵件正文,html文件上傳到web服務器以鏈接形式添加到郵件中,最后發送郵件。
任務難點
之前從未接觸過頁面自動截圖相關的方面,因此如何自動進行頁面截圖成為本地調研方向。
方案思考
在剛接到這個任務時,并不認同目前的方案。曾經一度認為,將html報告的內容寫入郵件正文,即可通過html的形式發送郵件了。經過嘗試后發現,郵件不支持帶javascript的html。因此,選擇了預覽html并自動截圖的方案。
編程語言
python 2.7
使用方案 :
selenium + phantomjs
方案介紹
實現自動預覽html并截圖有以下幾個步驟:
1. 瀏覽器打開html
2. 對瀏覽器頁面進行截圖
3. 將截圖保存到指定位置
最初,筆者使用了這個實現方案:
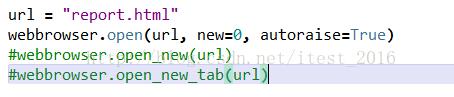
(1).使用webbrowser 庫打開默認瀏覽器,顯示url

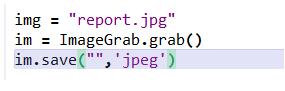
(2).使用pil.imagegrab庫的對屏幕進行進行截圖

到此為止,筆者已經獲得html的預覽截圖,一切似乎很順利,但接下來
發現了以下幾個問題:
(1).打開默認瀏覽器時,默認瀏覽器是什么,瀏覽器處于什么狀態都不知曉。
(2).瀏覽器顯示html,會有一個顯示的打開瀏覽器,瀏覽器打開html的動作出現,如果用戶此時產生了其他動作,必定會對之后的截圖產生影響。
(3).屏幕截圖,將整個屏幕都進行截圖,截圖中除了html頁面正文,同時也包含了瀏覽器等當前屏幕包含的所有元素,暴漏了用戶隱私。
(4).如果頁面較大,頁面會產生上下翻頁的效果,屏幕截圖無法應對此種頁面,截圖看到的報告只有一部分。
基于上述問題,筆者放棄了這個看起來簡單有效的方案。從而
對方案挖掘了一些深層需求:
(1).打開瀏覽器必須隱式調用,用戶無法看到工具在做什么,從而不會通過誤操作對工具產生影響。
(2).截圖必須針對瀏覽器頁面正文 ,保證無其他冗余信息,且截到頁面全圖根據這些需求,筆者經過一系列嘗試終于發現了selenium + phantomjs。
python selenium : 是python對瀏覽器自動化測試框架selenium的擴展,selenium庫支持了selenium所包含大部分功能。
phantomjs : 是一個無界面的,可腳本編程的webkit瀏覽器,python selenium同樣提供對phantomjs的支持。
接下來一切就很容易了:
(1).安裝python selenium 庫,推薦使用pip快速安裝最新版本
(2).下載phantomjs.exe,將其添加到環境變量 path 中 。方便起見可以直接放在python的安裝目錄根目錄下
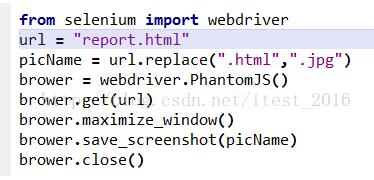
(3).編寫測試代碼

簡單講解一下代碼:
|
1
2
3
4
5
6
7
8
9
10
11
|
fromselenium importwebdriver #從selenium庫導入webdirverbrower=webdriver.phantomjs() #使用webdirver.phantomjs()方法新建一個phantomjs的對象,這里會使用到phantomjs.exe,環境變量path中找不到phantomjs.exe,則會報錯brower.get(url) #使用get()方法,打開指定頁面。注意這里是phantomjs是無界面的,所以不會有任何頁面顯示brower.maximize_window() #設置phantomjs瀏覽器全屏顯示brower.save_screenshot(picname) #使用save_screenshot將瀏覽器正文部分截圖,即使正文本分無法一頁顯示完全,save_screenshot也可以完全截圖brower.close() #關閉phantomjs瀏覽器,不要忽略了這一步,否則你會在任務瀏覽器中發現許多phantomjs進程 |
執行了上述代碼后,我們看一下截圖效果吧:

以上這篇python 實現網頁自動截圖的示例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/itest_2016/article/details/76682643










