今天花了一些時間搭了一個博客系統,雖然并沒有相關于界面的美化,但是發布是沒問題的。
開發環境
操作系統:windows 7 64位
django: 1.96
python:2.7.11
ide: pycharm 2016.1
功能篇
既然是博客系統,發布的自然是博客了。讓我們想想,一篇博客有什么屬性。所以我們要有能添加博客,刪除博客,修改博客,以及給博客發評論,貼標簽,劃分類等功能。
關系分析
屬性
博客:標題,內容。
標簽:標簽名
分類:分類的名稱
評論:評論人,評論人email,評論內容
關系
博客:一篇博客可以有多個標簽,多個評論,屬于一個分類
標簽:一類標簽可以賦予多篇博客,一個博客也可以由多個標簽,所以是多對多的關系
分類:一個分類內部可以有多個博客,所以和博客是一對多的關系
評論:很明顯一個評論屬于一個博客,而一個博客可以有很多的評論,所以是一對多的關系。
模型層設計
廢話不多說,根據上一步的關系分析,直接設計即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
# coding:utf8from __future__ import unicode_literalsfrom django.db import models# create your models here.class catagory(models.model): """ 博客分類 """ name = models.charfield('名稱',max_length=30) def __unicode__(self): return self.nameclass tag(models.model): """ 博客標簽 """ name = models.charfield('名稱',max_length=16) def __unicode__(self): return self.nameclass blog(models.model): """ 博客 """ title = models.charfield('標題',max_length=32) author = models.charfield('作者',max_length=16) content = models.textfield('博客正文') created = models.datetimefield('發布時間',auto_now_add=true) catagory = models.foreignkey(catagory,verbose_name='分類') tags = models.manytomanyfield(tag,verbose_name='標簽') def __unicode__(self): return self.titleclass comment(models.model): """ 評論 """ blog = models.foreignkey(blog,verbose_name='博客') name = models.charfield('稱呼',max_length=16) email = models.emailfield('郵箱') content = models.charfield('內容',max_length=240) created = models.datetimefield('發布時間',auto_now_add=true) def __unicode__(self): return self.content |
數據庫設置
|
1
2
3
4
5
6
7
8
9
|
# database# https://docs.djangoproject.com/en/1.9/ref/settings/#databasesdatabases = { 'default': { 'engine': 'django.db.backends.sqlite3', 'name': os.path.join(base_dir, 'db.sqlite3'), }} |
然后django就可以根據我們剛才的模型來逆向的生成數據庫底層的業務邏輯。然后就需要調用相關的命令即可。
|
1
2
|
python manage.py makemigrationspython manage.py migrate |
這樣,框架就會幫助我們完成底層的數據庫操作了。而且不用擔心表與表之間的關系。

管理層
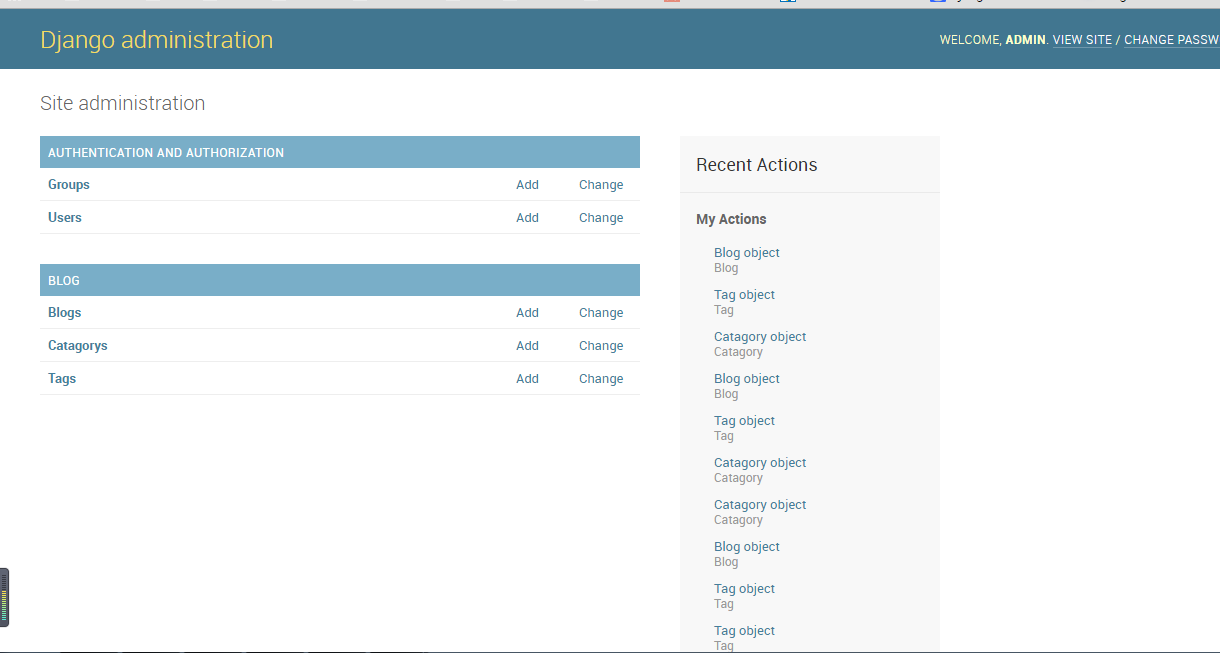
由于我們完成了模型的創建了,所以想當然的需要來個管理的,那么讓admin登場吧,所以我們需要將模型注冊到admin上面,這樣就會在管理頁面出現這三個選項了。

controller層設計
其實就是urls.py 的書寫,沒什么好說的了吧,如下:
|
1
2
3
4
5
6
7
|
# coding:utf8from django.contrib import admin# register your models here.from blog.models import *# 注冊的目的就是為了讓系統管理員能對注冊的這些模型進行管理admin.site.register([catagory,tag,blog]) |
接下來就是urls.py 的詳細信息。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
"""mydjango2 url configurationthe `urlpatterns` list routes urls to views. for more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/examples:function views 1. add an import: from my_app import views 2. add a url to urlpatterns: url(r'^$', views.home, name='home')class-based views 1. add an import: from other_app.views import home 2. add a url to urlpatterns: url(r'^$', home.as_view(), name='home')including another urlconf 1. import the include() function: from django.conf.urls import url, include 2. add a url to urlpatterns: url(r'^blog/', include('blog.urls'))"""from django.conf.urls import urlfrom django.contrib import adminfrom blog.views import *urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^blogs/$',get_blogs), url(r'^detail/(\d+)/$',get_details ,name='blog_get_detail'),] |
view層
視圖層的展示如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
from django.shortcuts import render,render_to_response# create your views here.from blog.models import *from blog.forms import commentformfrom django.http import http404def get_blogs(request): blogs = blog.objects.all().order_by('-created') return render_to_response('blog-list.html',{'blogs':blogs})def get_details(request,blog_id): try: blog = blog.objects.get(id=blog_id) except blog.doesnotexist: raise http404 if request.method == 'get': form = commentform() else: form = commentform(request.post) if form.is_valid(): cleaned_data = form.cleaned_data cleaned_data['blog'] = blog comment.objects.create(**cleaned_data) ctx = { 'blog':blog, 'comments':blog.comment_set.all().order_by('-created'), 'form':form } return render(request,'blog_details.html',ctx) |
想必大家也看到了模板html,所以接下來介紹一下模板的書寫。
模板系統
這里的模板主要是用到了兩個,一個是博客列表模板,另一個是博客詳情界面模板。配合了模板變量以及模板標簽,就是下面這個樣子了。
先看blog_list.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
|
<!doctype html><html lang="zh"><head> <meta charset="utf-8"> <title>my blogs</title> <style> .blog{ padding:20px 0px; } .blog .info span { padding-right: 10px; } .blog .summary { padding-top:20px; } </style></head><body><div class="header"> <h1 align="center">my blogs</h1></div> {% for blog in blogs %} <div align="center" class="blog"> <div class="title"> <a href="{% url 'blog_get_detail' blog.id %}" rel="external nofollow" rel="external nofollow" ><h2>{{ blog.title }}</h2></a> </div> <div class="info"> <span class="catagory" style="color: #ff9900;">{{ blog.catagory.name }}</span> <span class="author" style="color: #4a86e8;">{{ blog.author }}</span> <span class="created" style="color: #6aa84e;">{{ blog.created |date:"y-m-d h:i" }}</span> </div> <div class="summary"> {{ blog.content | truncatechars:100 }} </div> </div> {% endfor %}</body></html>接下來是blog_details.html<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>{{ blog.title }}</title> <style> .blog { padding: 20px 0px; } .blog .info span { padding-right: 10px; } .blog .summary { padding-top: 20px; } </style></head><body><div class="header"> <span><a href="{% url 'blog_get_detail' blog.id %}" rel="external nofollow" rel="external nofollow" >{{ blog.title }}</a></span></div><div class="content"> <div class="blog"> <div class="title"> <a href="#" rel="external nofollow" ><h2>{{ blog.title }}</h2></a> </div> <div class="info"> <span class="category" style="color: #ff9900;">{{ blog.category.name }}</span> <span class="author" style="color: #4a86e8">{{ blog.author }}</span> <span class="created" style="color: #6aa84f">{{ blog.created|date:"y-m-d h:i" }}</span> </div> <div class="summary"> {{ blog.content }} </div> </div> <div class="comment"> <div class="comments-display" style="padding-top: 20px;"> <h3>評論</h3> {% for comment in comments %} <div class="comment-field" style="padding-top: 10px;"> {{ comment.name }} 說: {{ comment.content }} </div> {% endfor %} </div> <div class="comment-post" style="padding-top: 20px;"> <h3>提交評論</h3> <form action="{% url 'blog_get_detail' blog.id %}" method="post"> {% csrf_token %} {% for field in form %} <div class="input-field" style="padding-top: 10px"> {{ field.label }}: {{ field }} </div> <div class="error" style="color: red;"> {{ field.errors }} </div> {% endfor %} <button type="submit" style="margin-top: 10px">提交</button> </form> </div> </div></div></body></html> |
添加評論
這里借助django的forms模塊可以方便的集成評論功能。
我們需要在blog應用中新建一個forms.py來做處理。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
# coding:utf-8from django import forms"""借此實現博客的評論功能"""class commentform(forms.form): """ 評論表單用于發表博客的評論。評論表單的類并根據需求定義了三個字段:稱呼、郵箱和評論內容。這樣我們就能利用它來快速生成表單并驗證用戶的輸入。 """ name = forms.charfield(label='稱呼',max_length=16,error_messages={ 'required':'請填寫您的稱呼', 'max_length':'稱呼太長咯' }) email = forms.emailfield(label='郵箱',error_messages={ 'required':'請填寫您的郵箱', 'invalid':'郵箱格式不正確' }) content = forms.charfield(label='評論內容',error_messages={ 'required':'請填寫您的評論內容!', 'max_length':'評論內容太長咯' }) |
這個文件的使用在views.py中的ctx中,以及blog_details.html模板文件中可以體現出來。
啟動服務
python manage.py runserver
調用這個功能,就可以啟動我們的開發服務器了,然后在瀏覽器中輸入http://127.0.0.1:8000/blogs 你就會發現下面的這個界面。

隨便點進去一個,就可以進入博客的詳情頁面了。
由于界面很難看,這里就不演示了,但是功能確實是很強大的,特別是對評論的驗證功能。
總結
完成了這個比較“cool”的博客系統,其實并沒有完成。加上一些css特效的話會更好。還有集成一下富媒體編輯器的話效果會更好。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://blog.csdn.net/yelin042/article/details/78931058










