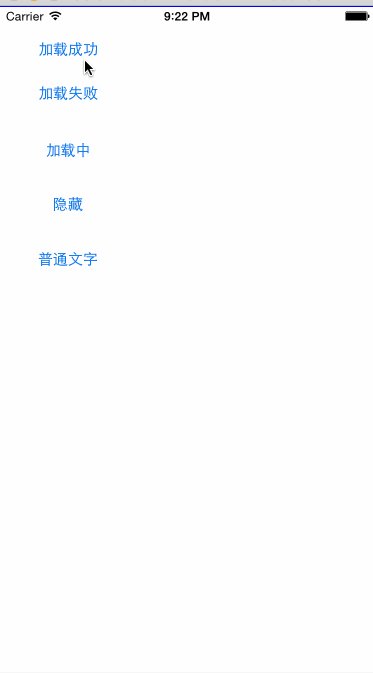
我們在使用微博的時(shí)候經(jīng)常會(huì)遇到狀態(tài)指示器,想知道它是怎么做的嗎?本篇文章就是通過幾行代碼實(shí)現(xiàn)方便易用的狀態(tài)欄指示器。
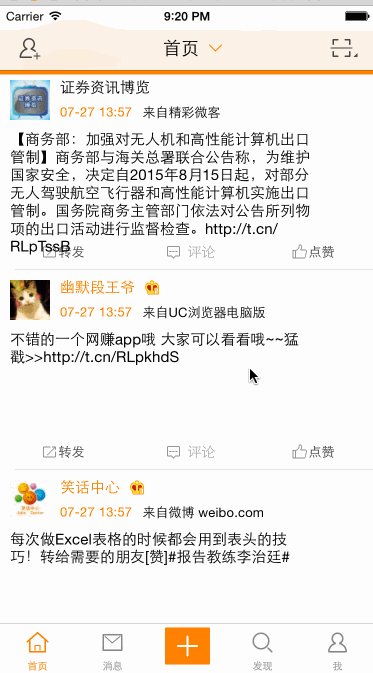
微博項(xiàng)目的微博數(shù)提醒框

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
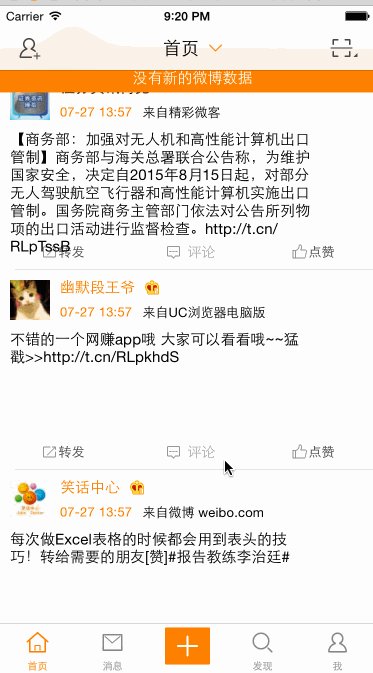
/** 提醒最新微博數(shù)量 */- (void)shownewstatuscount:(nsinteger)count{ if (count) { [[xzmstatusbarhud sharedxzmstatusbarhud] shownormal:[nsstring stringwithformat:@"有%ld條新的微博" ,count] position:64 animadelay:0 configuration:^{ /** 設(shè)置需要添加到哪個(gè)view上 */ [xzmstatusbarhud sharedxzmstatusbarhud].formview = self.view; }]; } else { [[xzmstatusbarhud sharedxzmstatusbarhud] shownormal:@"沒有新的微博數(shù)據(jù)" position:64 animadelay:0 configuration:^{ /** 設(shè)置需要添加到哪個(gè)view上 */ [xzmstatusbarhud sharedxzmstatusbarhud].formview = self.view; }]; }} |
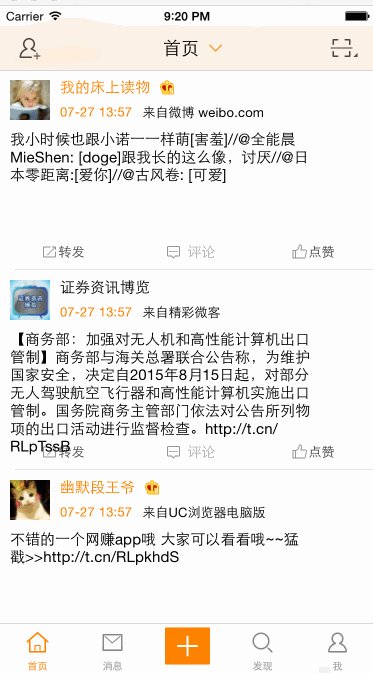
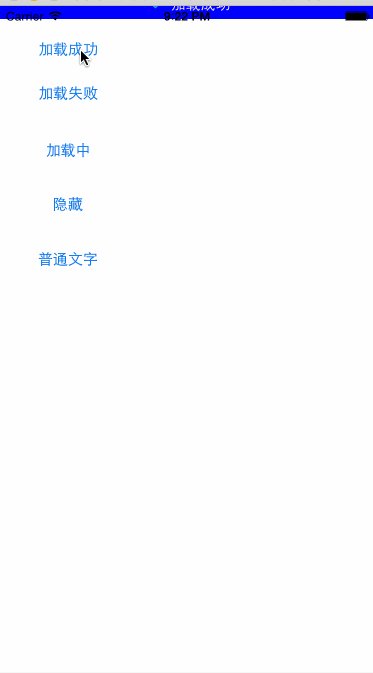
加載成功 設(shè)置提醒框的背景顏色

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
[[xzmstatusbarhud sharedxzmstatusbarhud] showsuccess:@"加載成功" position:0 animadelay:0 configuration:^() {/** 設(shè)置透明度 */[xzmstatusbarhud sharedxzmstatusbarhud].statusalpha = 0.7;/** 設(shè)置提醒框的背景顏色 */[xzmstatusbarhud sharedxzmstatusbarhud].statuscolor = [uicolor bluecolor];}];position:可設(shè)置狀態(tài)欄的提醒款的位置 默認(rèn)值為0animadelay:可以設(shè)置動(dòng)畫的持續(xù)時(shí)間, 0代表默認(rèn)值:1.0 |
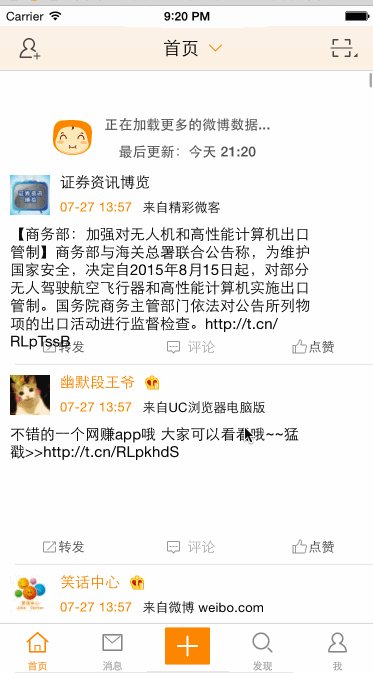
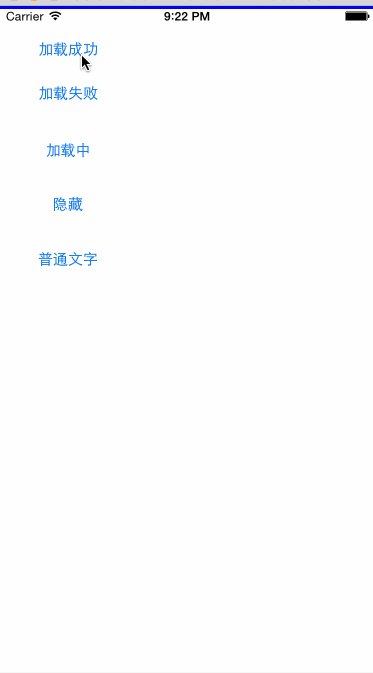
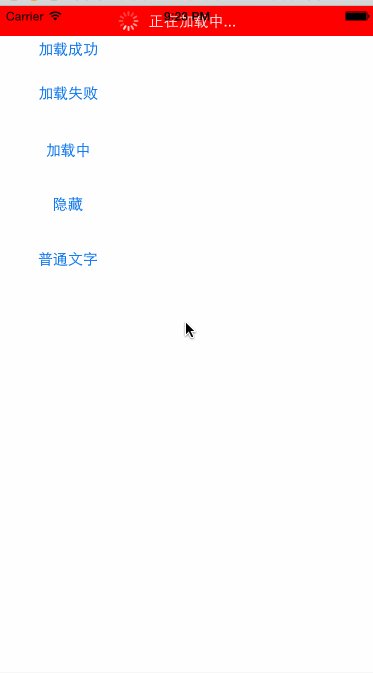
正在加載中 并設(shè)置提醒框的背景顏色

|
1
2
3
4
5
6
7
8
9
|
[[xzmstatusbarhud sharedxzmstatusbarhud] showloading:@"正在加載中..." position:0 animadelay:0 configuration:^() { /** 設(shè)置提醒框的背景顏色 */ [xzmstatusbarhud sharedxzmstatusbarhud].statuscolor = [uicolor redcolor]; }];position:可設(shè)置狀態(tài)欄的提醒款的位置 默認(rèn)值為0animadelay:可以設(shè)置動(dòng)畫的持續(xù)時(shí)間, 0代表默認(rèn)值:1.0 |
實(shí)現(xiàn)的效果是不是很有趣,以上就是實(shí)現(xiàn)狀態(tài)指示器的對應(yīng)代碼,希望對大家的學(xué)習(xí)有所幫助。
















