我最近已經大約應該有快一年的時間沒有再開發 Android 了,自從來到二線城市,做 Android 開發也是斷斷續續,一會 Android ,一會小程序開發,一會又用 Vue 做前端開發,中間也穿插著各種技術管理和團隊管理的工作。
在非一線城市做開發工作,給我最大的感受就是需要工程師什么都會,最好是全棧,你懂得越多越有價值,而不是你懂得越精,越深越有價值。
由于最近半年一直在做 Vue 的開發工作,今天我就整理了 6 個 Vue 相關的工具和開源庫,都非常有價值,希望能夠幫助到你們做前端開發同學。
1.適用于Vue的原型工具
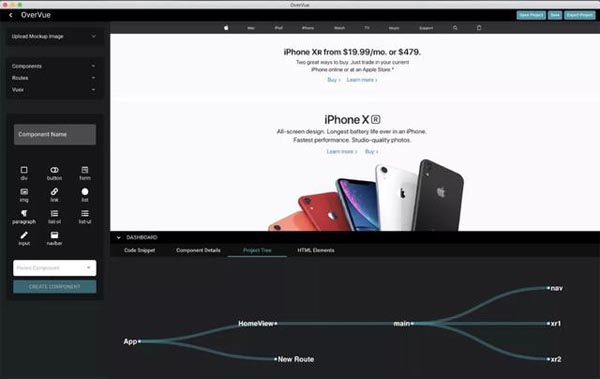
今天推薦的這個開源工具就是:OverVue,Prototyping Tool For Vue Devs 適用于 Vue 的原型工具。
官方網址:https://www.overvue.io
這個工具能幫你生成 Vue 組件,設置 routes , 也可以幫你顯像 Component Parent-Child 組件樹。你只要做一些小配置然后可以下載 code boilerplate. 這樣你就可以很方便簡潔地生成 Vue 前臺 APP 了!

該工具具有如下功能特點:
- 上傳前端模型圖像
- 可視化可拖動和可調整大小的組件
- 創建組件的父子層次結構
- 將html元素添加到組件
- 創建Vue Router使用的路由
- 每個組件的實時生成的可預覽代碼段
- 實時生成的樹視圖,以幫助可視化父子層次結構
- 保存項目并打開以前的項目
- 導出工作前端的完整樣板代碼
開源項目地址:
https://github.com/TeamOverVue/OverVue
2.3D 效果輪播圖組件
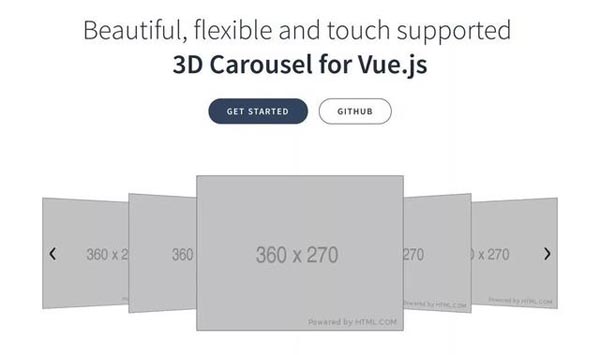
這個開源庫是:vue-carousel-3d,它是一個帶有 3D 效果的輪播圖 vue 組件,非常好用。

就像是圖中那樣的 3D 效果,可以左右切換,效果非常不錯哦!
開源項目地址:
https://github.com/wlada/vue-carousel-3d
3.一個優雅的上傳組件
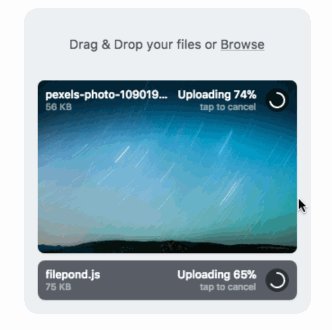
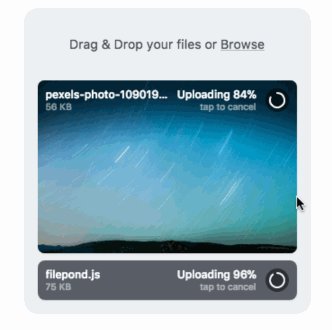
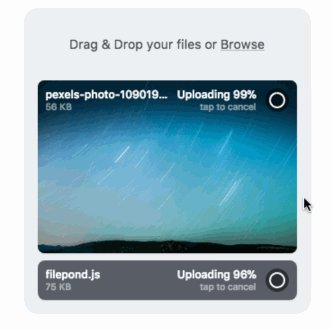
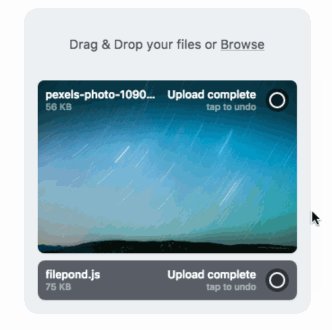
這個組件庫是:vue-filepond,它是 FilePond 的一個方便的適配器組件,它是一個 JavaScript 庫,可以上傳你投入的任何內容,優化圖像以加快上傳速度,并提供出色的,可訪問的,如絲般順暢的用戶體驗。

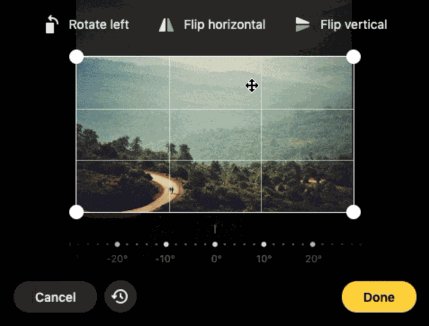
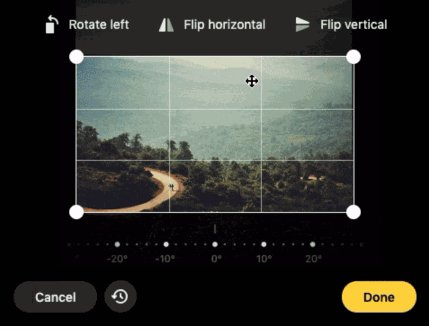
而且搭配 Doka.js 還可以進行圖片的編輯處理。如下:

開源項目地址:
https://github.com/pqina/vue-filepond
4.圖片預覽組件
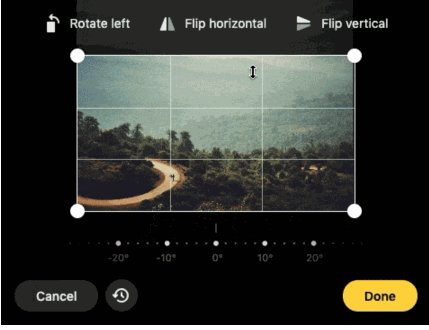
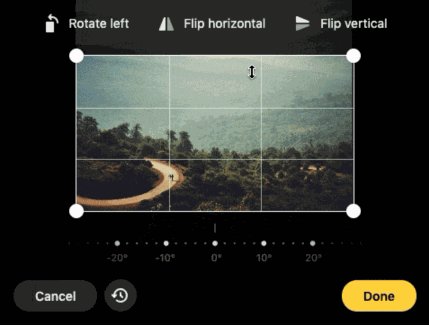
這個圖片預覽的組件功能超級強大,非常的好用。它就是:v-viewer。
Vue 圖片瀏覽組件 v-viewer,支持旋轉、縮放、翻轉等操作,基于 viewer.js。如下圖:

開源項目地址:
https://github.com/mirari/v-viewer
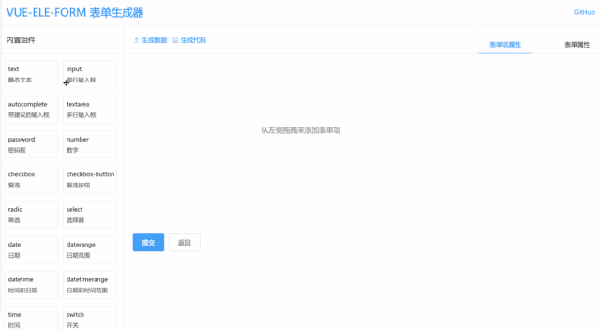
5.可視化表單設計工具
vue-ele-form-generator 是專為 vue-ele-form 開發的可視化表單設計工具,讓表單開發的效率更上一層樓。
它的特性如下:
- 可視化配置頁面
- 提供基礎組件 和 高級組件
- 一鍵生成配置 json 數據
- 一鍵生成.vue 格式內容
真心強烈推薦,非常好用,看一下演示圖片:

開源項目地址:
https://github.com/dream2023/vue-ele-form-generator
6.事件訂閱/發布組件
vue-happy-bus 是一款基于 vue 實現的訂閱/發布插件。
我們通常在使用非父子組件間通信時,采用 new Bus() 的方式來做一個事件廣播。但一個弊端就是,這種方式并不會自動銷毀,所以為了避免回調函數重復執行,還要在 destroyed 周期中去做 Bus.$off('event name', fn) 的操作。
這樣帶來的冗余代碼就是:
- $的回調函數必須是具名函數。不能簡單的on 的回調函數必須是具名函數。不能簡單的 Bus.$on('event name', () => {}) 使用匿名函數作為回調了,所以需要將回調函數放到 metheds 中進行額外的聲明
- 在 destroyed 生命周期中去銷毀事件的監聽。
我只是想在某個路由中監聽下 header 中一個按鈕的點擊事件而已,竟然要這么麻煩???
所以此輪子被造出來了 。
它主要解決在非父子組件間通信時,解決重復綁定事件、無法自動銷毀的而導致回調函數被執行多次的問題。
















