本文實例講述了express+mongoose實現對mongodb增刪改查操作。分享給大家供大家參考,具體如下:
項目地址:https://github.com/jrainlau/mongoose_crud
寫在開頭
本文主要分享我如何使用express+mongoose對mongodb實現增刪改查操作,感謝cnode社區所有精品文章的幫助,以及@airuikun的開源項目airuikun/mongoose_crud對我的啟發。
學習nodejs已經小半個月了,一直琢磨著做一些什么東西出來。由于有著一定的PHP經驗,所以對數據庫的操作比較感興趣。乘著學習nodejs的勢頭,就打算把mongodb也一并學了。mongodb給我的感覺會比MySQL靈活一點,也比較好上手。掌握了一定的mongodb知識以后,便開始著手開發,實現最基礎的增刪改查功能。
項目準備
首先你需要掌握一定的nodejs,express以及mongodb的知識,并且已經安裝好express和mongoose模塊,同時電腦安裝有mongodb。關于mongodb的問題,可以移步我的另一篇文章:win7下快速啟動mongodb的方法,里面有詳細的安裝及配置過程。同時推薦使用robomongo作為mongodb的可視化操作工具,方便我們直接查看和操作數據庫。
項目開始
打開命令行,輸入
express -e mongoose_crud
“-e”表示使用ejs作為模版引擎(jade太丑不喜歡)。生成項目文件結構以后,執行
cd mongoose_crud && npm install安裝依賴包。
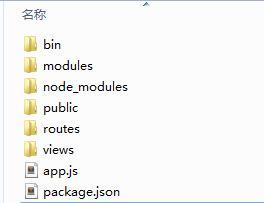
現在我們的項目應該長這樣的(modules文件夾是我自己建的,后面會講到):

為了方便接下來的操作,推薦使用supervisor來啟動項目
npm install supervisor -g
進入我們的項目文件夾,我們改寫一下package.json文件,把里面的"scripts"改為下面的寫法
|
1
2
3
|
"scripts": { "start": "supervisor ./bin/www" }, |
以后要啟動項目只需要在項目文件夾下,執行npm start即可。
改寫文件
由于express自己生成的文件結構不那么優美,所以稍微修改一下,方便接下來的工作。
首先打開\route文件夾,刪除沒用的user.js,打開index.js,修改為下面的內容:
|
1
2
3
4
5
6
|
'use strict'const routes = (app) => { app.get('/', (req, res, next) => { res.render('index', { title: 'Jrain真的很帥'}) })} |
然后打開app.js文件夾,修改為以下內容:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
var express = require('express');var path = require('path');var favicon = require('serve-favicon');var logger = require('morgan');var cookieParser = require('cookie-parser');var bodyParser = require('body-parser');var routes = require('./routes/index');var app = express();// view engine setupapp.set('views', path.join(__dirname, 'views'));app.set('view engine', 'ejs');// uncomment after placing your favicon in /publicapp.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));app.use(logger('dev'));app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: false }));app.use(cookieParser());app.use(express.static(path.join(__dirname, 'public')));routes(app)// catch 404 and forward to error handlerapp.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err);});// error handlers// development error handler// will print stacktraceif (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); });}// production error handler// no stacktraces leaked to userapp.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} });});module.exports = app; |
其實就是把路由管理從app.js遷移到了\routes\index.js,方便我們管理。
我們可以測試一下,在瀏覽器輸入localhost:3000,如果輸出不是“Jrain真的很帥”,那就是你的項目出了問題。OK,接下來就到真正的開發啦!
增刪改查功能實現
在根目錄下,新建一個modules文件夾,里面新建一個叫做my_class.js的文件。我們這個項目是建立一個班級學生管理系統,能夠對學生的姓名及學號進行增刪改查的操作。文件內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
'use strict'const mongoose = require('mongoose')// 連接mongodbmongoose.connect('mongodb://localhost/test')// 實例化連接對象const db = mongoose.connectiondb.on('error', console.error.bind(console, '連接錯誤:'))db.once('open', (callback) => { console.log('MongoDB連接成功!!')})// 創建schemaconst classSchema = new mongoose.Schema({ name: String, studentId: Number})// 創建modelconst classModel = mongoose.model('newClass', classSchema) // newClass為創建或選中的集合module.exports = classModel |
每一段的作用看注釋即可。現在我們已經把項目跟mongodb連接好了,可以進行接下來的步驟。
我們會有5個頁面,分別是首頁,學生信息增加頁面,學生刪除頁面,學生修改頁面,學生查找頁面。在\views文件夾內建立相應的ejs文件即可,代碼就不貼了,可以直接到項目去看:
https://github.com/jrainlau/mongoose_crud/tree/master/views
然后我們回到\routes\index.js,我們幾乎所有的邏輯都會在這里面進行。
把當中內容修改為下面的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
'use strict'const classModel = require('../modules/my_class')const routes = (app) => { // 首頁 app.get('/', (req, res, next) => { let response = res classModel.find({}, (err, result, res) => { if(err) return console.log(err) response.render('index', { result }) }) }) // 增加學生信息 app.get('/create', (req, res, next) => { res.render('create', {}) }) app.post('/create', (req, res, next) => { let newStudent = [{ name: req.body.name, studentId: req.body.student_id }] classModel.create(newStudent, (err) => { if(err) return console.log(err) res.send("<a href='/'>添加成功,點擊返回首頁</a>") }) }) // 刪除學生信息 app.get('/del', (req, res, next) => { let response = res classModel.find({}, (err, result, res) => { if(err) return console.log(err) response.render('del', { result }) }) }) app.post('/del', (req, res, next) => { classModel.remove({_id: req.body.student}, (err, result) => { if(err) return console.log(err) console.log(result.result) res.send("<a href='/'>刪除成功,點擊返回首頁</a>") }) }) // 修改學生信息 app.get('/update', (req, res, next) => { let response = res classModel.find({}, (err, result, res) => { if(err) return console.log(err) response.render('update', { result }) }) }) app.post('/update', (req, res, next) => { console.log(req.body) let num = req.body.num, condiction = {_id: req.body._id[num]}, query = {$set: {name: req.body.name[num], studentId: req.body.student_id[num]}} classModel.update(condiction, query, (err, result) => { if(err) { console.log(err) res.send('<script>alert("請勾選待修改的學生")</script>') } res.send("<a href='/'>修改成功,點擊返回首頁</a>") }) }) // 查找學生 app.get('/reach', (req, res, next) => { let result = null res.render('reach', { result }) }) app.post('/reach', (req, res, next) => { console.log(req.body) let response = res let reachType = req.body.reach_type, keyWord = req.body.keyword if (reachType == 0) { classModel.find({name: keyWord}, (err, result) => { if(err) return console.log(err) response.render('reach', { result }) }) } else { classModel.find({studentId: keyWord}, (err, result) => { if(err) return console.log(err) response.render('reach', { result }) }) } })}module.exports = routes |
其原理是,程序通過post請求接收參數,進行相應的操作,實現增刪改查的功能。主要用到的API有如下幾個:
-
.find(),作為讀取、查找學生信息用。 -
.create(),作為增加學生信息用。它是基于mongoose中的model的操作,傳入一個json對象作為需要添加的內容,具體可自行查閱。 -
.update(),作為更新學生信息用。 -
.remove(),作為刪除學生信息用。
我們的項目已經全部完成了,測試一下吧!
尾聲
這篇東西不是教程,僅作為自己學習的一個記錄。如果能夠對他人有用就最好啦,如果覺得我哪里說得不對也歡迎指正。謝謝大家~!
希望本文所述對大家MongoDB數據庫程序設計有所幫助。
原文鏈接:https://segmentfault.com/a/1190000004873740