先看看效果圖

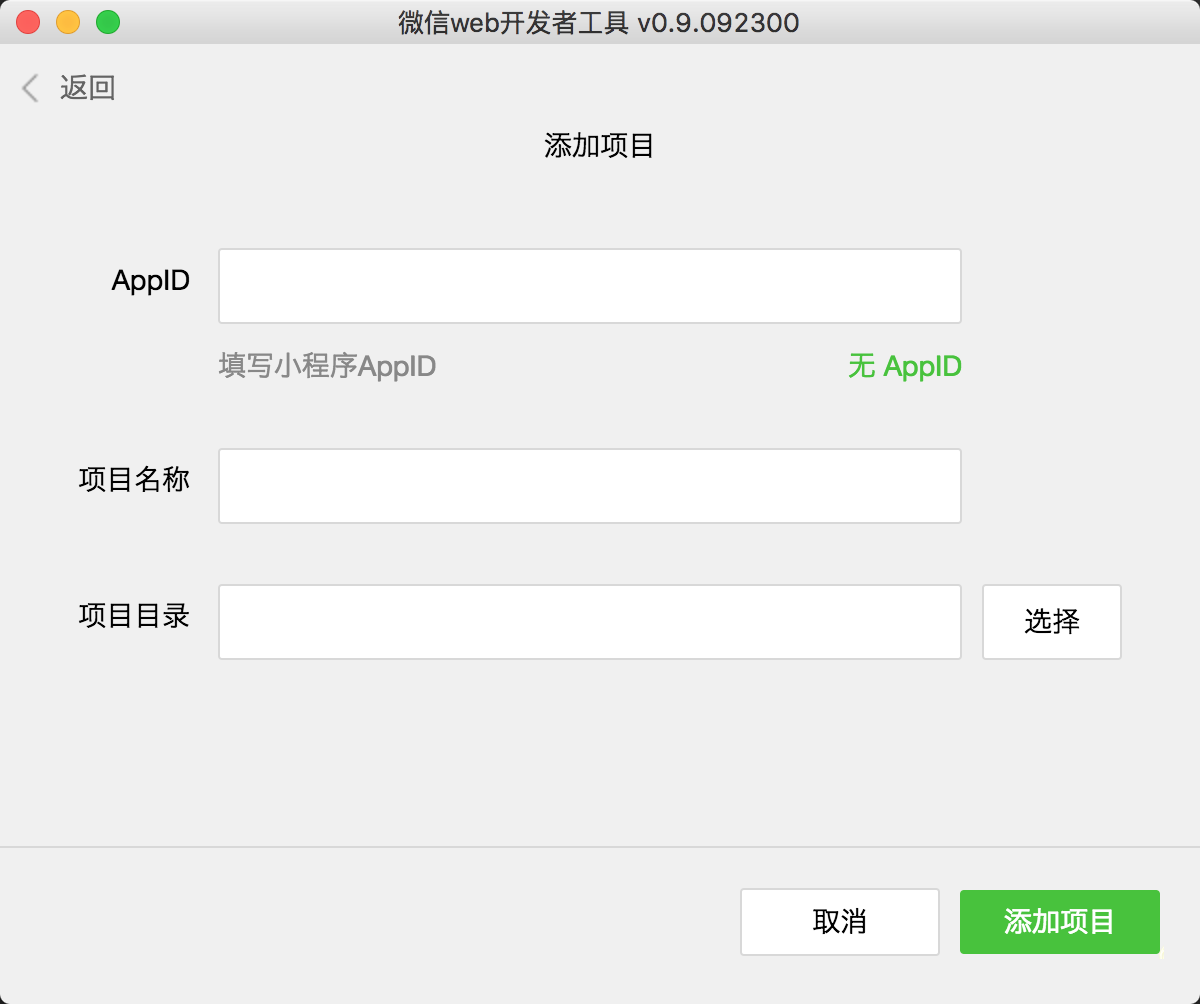
開發環境準備
小程序 出來第二天就被破解,第三天微信就把開發工具開發下載了, 現在只需要下載 微信開發者工具 就可以使用了,

創建項目的時候,要選擇無 appid, 這樣就不會有 appid 的驗證了。
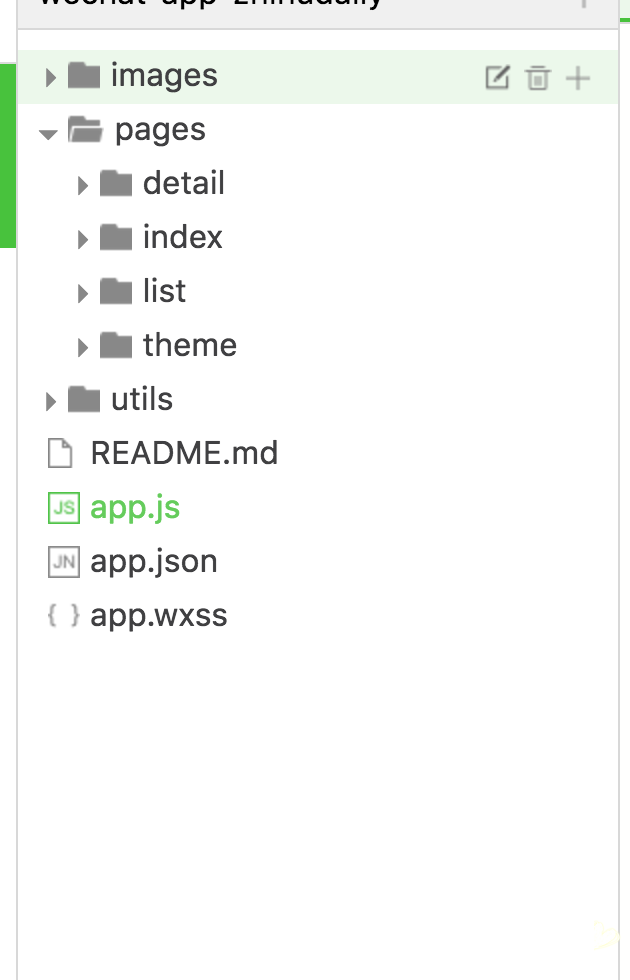
目錄結構

1、app.js 注冊app邏輯, app.wxss 全局樣式文件 app.json 配置信息
2、pages 存放頁面文件
3、utils 工具類代碼
4、images 圖片資源文件
小程序中每一個頁面都會有三個文件 .wxml .wxss .js ,對應著結構、樣式、和邏輯,相當于網頁中的 html css 和 js 的關系。
開發第一個頁面
代碼來自新建項目
|
1
2
3
4
5
6
7
8
9
10
|
<!--index.wxml--><view class="container"> <view bindtap="bindviewtap" class="userinfo"> <image class="userinfo-avatar" src="{{userinfo.avatarurl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userinfo.nickname}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//index.js//獲取應用實例var app = getapp()page({ data: { motto: 'hello world', userinfo: {} }, //事件處理函數 bindviewtap: function() { wx.navigateto({ url: '../logs/logs' }) }, onload: function () { console.log('onload') var that = this //調用應用實例的方法獲取全局數據 app.getuserinfo(function(userinfo){ //更新數據 that.setdata({ userinfo:userinfo }) }) }}) |
新建的項目中,index 下都會看到這些代碼,接下來分別介紹 wxml wxss js
wxml
這個是頁面結構的描述文件, 主要用于以下內容
1、用標簽形式指定組件使用 <view></view>
2、使用 wx:for wx:if 等指令完成一些模板上的邏輯處理
3、使用 bind* 綁定事件
wxss
樣式文件,和 css 語法基本一致,不過支持的選擇器語法有限 看這里 , 可以使用 flexbox 完成布局。
內部也可以使用 import 命令引入外部樣式文件
|
1
2
3
4
5
|
@import "common.wxss";.pd { padding-left: 5px;} |
js
頁面邏輯控制, 遵循 commonjs 規范
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// util.jsfunction formattime(date) { // ....}function formatdate(date, split) { // ...}module.exports = { formattime: formattime, formatdate: formatdate}var utils = require('../../utils/util.js') |
這里的js 并不是在 瀏覽器環境下運行, 所以 window.* 這一類的代碼都會報錯, dom 操作也是不被允許的,官方目前好像是不能支持其他的 js 庫運行,全封閉式,這個以后應該會逐漸完善。
頁面上使用 page 方法來注冊一個頁面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
page({ data:{ // text:"這是一個頁面" }, onload:function(options){ // 頁面初始化 options為頁面跳轉所帶來的參數 }, onready:function(){ // 頁面渲染完成 }, onshow:function(){ // 頁面顯示 }, onhide:function(){ // 頁面隱藏 }, onunload:function(){ // 頁面關閉 }}) |
當我們需要改變 綁定的數據時,必須調用 setdata 方法修改,才會觸發頁面更新,像這樣:
|
1
2
3
4
5
6
7
8
9
10
|
page({ data: { text: '這是一個頁面' }, onload: function() { this.setdata({ text: 'this is page' }) }}) |
條件渲染和列表渲染
以下內容來自微信官方文檔。
小程序使用 wx:if="" 完成條件渲染,類似于 vue 的 v-if
|
1
|
<view wx:if="{{condition}}"> true </view> |
也可以用 wx:elif 和 wx:else 來添加一個 else 塊:
|
1
2
3
|
<view wx:if="{{length > 5}}"> 1 </view><view wx:elif="{{length > 2}}"> 2 </view><view wx:else> 3 </view> |
wx:for 控制屬性綁定一個數組,即可使用數組中各項的數據重復渲染該組件。
內置變量 index (數組遍歷的下標), item (數組遍歷的每一項)
|
1
2
3
4
5
6
7
8
9
10
|
<view wx:for="{{items}}"> {{index}}: {{item.message}}</view>page({ items: [{ message: 'foo', },{ message: 'bar' }]}) |
使用wx:for-item可以指定數組當前元素的變量名
使用wx:for-index可以指定數組當前下標的變量名:
|
1
2
3
|
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemname"> {{idx}}: {{itemname.message}}</view> |
事件綁定
wxml 只是用 bind[eventname]="handler" 語法綁定事件
|
1
2
3
4
5
6
|
<view bindtap="bindviewtap" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { console.log(e.taget) }}) |
通過 data-* 和 e.target.dateset 傳遞參數
|
1
2
3
4
5
6
7
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { // 會自動轉成駝峰式命名 console.log(e.taget.dataset.testmsg) // 啦啦啦啦啦啦 }}) |
目前踩過的坑
事件綁定中 e.target.dataset
當在父組件綁定事件和參數,點擊時又子組件冒泡事件到父組件,這個時候 e.target.dataset 為空
|
1
2
3
4
5
6
7
8
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"> <view><text>tap</text></view></view>page({ bindviewtap: function(e) { console.log(e.taget.dataset.testmsg) // undefined }}) |
在線圖片加載不穩定
在知乎日報這個項目上有大量圖片需要從網上下載,這里 image 組件額顯示顯得極其不穩定,有很多的圖片都顯示不出來.
總結
微信小程序現在還在內測階段,有很多的問題需要完善,不過對于開發速度和體驗來說還是不錯的,期待正式發布的那一天。以上就是本文的全部內容了,希望對大家學習使用微信小程序能有所幫助。




















