javaFX實現五子棋游戲,供大家參考,具體內容如下
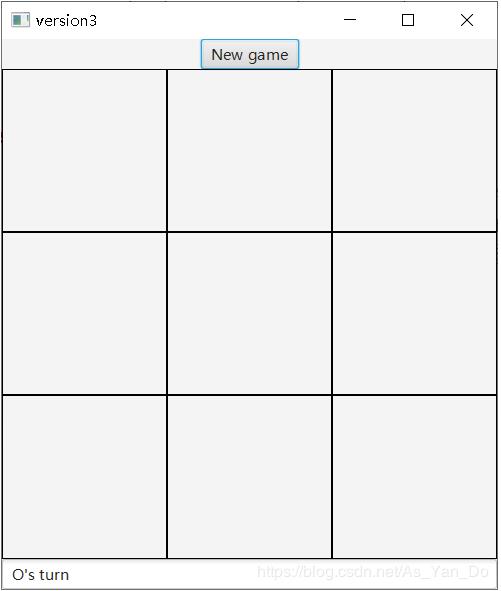
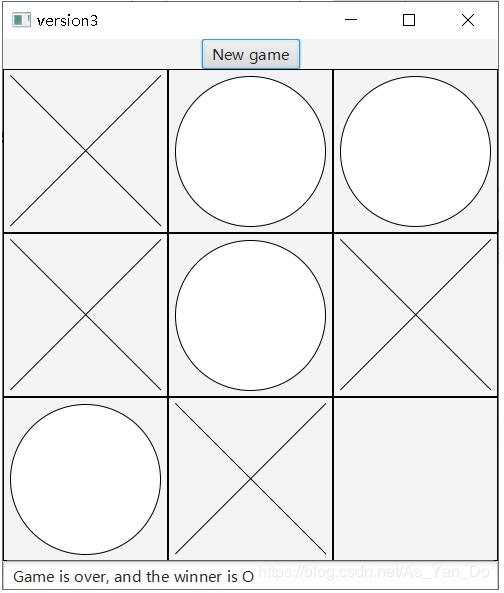
做課程設計的時候做到這個,分享出來大家參考一下吧,圖片為游戲運行過程
最下的代碼就是整個實現整個需求的



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
|
package Version3;import javafx.application.Application;import javafx.geometry.Insets;import javafx.geometry.Pos;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.TextField;import javafx.scene.input.MouseButton;import javafx.scene.layout.BorderPane;import javafx.scene.layout.GridPane;import javafx.scene.layout.StackPane;import javafx.scene.paint.Color;import javafx.scene.shape.Circle;import javafx.scene.shape.Line;import javafx.stage.Stage;public class Version3 extends Application { private char winer = ' ';//勝者 TextField tf = new TextField(); private char whoseTurn = (int)(Math.random() * 2) == 0 ? 'X' : 'O';//隨機回合 private int numberOfClick = 0; @Override public void start(Stage primaryStage) { Button bt = new Button("New game"); //按鈕 //TextField tf = new TextField(); Cell [] cell = new Cell[9]; for(int i=0; i<9 ;i++){ cell[i] = new Cell(2,1); } GridPane gpane = new GridPane(); int num =0; for(int i=0; i<3 ;i++){ for(int j=0; j<3 ;j++){ gpane.add(cell[num],j,i); num++; } } tf.setEditable(false);//文本不可編輯 BorderPane pane = new BorderPane(); pane.setTop(bt); pane.setAlignment(bt,Pos.CENTER); pane.setCenter(gpane); pane.setBottom(tf); //按鈕事件 重新開始游戲 bt.setOnAction(e ->{ gpane.getChildren().clear(); for (int i = 0; i < 9; i++) { cell[i] = new Cell(2,1); } int k = 0; for (int i = 0; i < 3; i++) { for (int j = 0; j < 3; j++) { gpane.add(cell[k], j, i); k++; } } whoseTurn = (int)(Math.random() * 2) == 0 ? 'X' : 'O'; tf.setText(whoseTurn == 'X' ? "X's turn" : "O's turn"); setListenerForCells(cell);//調用單元格的偵聽器 winer = ' '; }); // 給底部文本設置初始情況 tf.setText(whoseTurn == 'X' ? "X's turn" : "O's turn"); // 給每個面板設置一個監聽器 setListenerForCells(cell); Scene scene = new Scene(pane,495,550); primaryStage.setTitle("version3"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } public void judgeWhoWin(Cell[] cell){ // 判斷行 for (int i = 0; i < 3; i++) { if (cell[i * 3].contain == 'X'&& cell[i * 3 + 1].contain == 'X'&& cell[i * 3 + 2].contain == 'X') { winer = 'X'; } else if (cell[i * 3].contain == 'O'&& cell[i * 3 + 1].contain == 'O'&& cell[i * 3 + 2].contain == 'O') { winer = 'O'; } } // 判斷列 for (int i = 0; i < 3; i++) { if (cell[i].contain == 'X'&& cell[i + 3].contain == 'X'&& cell[i + 6].contain == 'X') { winer = 'X'; } else if (cell[i].contain == 'O'&& cell[i + 3].contain == 'O'&& cell[i + 6].contain == 'O') { winer = 'O'; } } // 判斷主、副對角線 if (cell[0].contain == 'X' && cell[4].contain == 'X' && cell[8].contain == 'X'|| cell[2].contain == 'X' && cell[4].contain == 'X' && cell[6].contain == 'X') { winer = 'X'; } else if (cell[0].contain == 'O' && cell[4].contain == 'O' && cell[8].contain == 'O'|| cell[2].contain == 'O' && cell[4].contain == 'O' && cell[6].contain == 'O') { winer = 'O'; } } //點擊鼠標 在#字表格里面顯示一個隨機位置的的X or O public void setListenerForCells(Cell[] cell){ numberOfClick = 0;//點擊次數清零 for (int i = 0; i < cell.length; i++) { Cell temp = cell[i]; temp.setOnMouseClicked(e -> { if (winer == ' ') { if (whoseTurn == 'X' && e.getButton() == MouseButton.PRIMARY && temp.editable) { temp.setContain(1,1); temp.editable = false;//不可編輯 winer = ' '; whoseTurn = 'O';//下一次換回和 judgeWhoWin(cell);//判斷輸贏 if(winer == ' '){ numberOfClick++; if(numberOfClick == 9){ tf.setText("the game is a draw"); } else{ tf.setText(whoseTurn + "'s turn"); } } else{ tf.setText("Game is over, and the winner is "+ winer); } } else if (whoseTurn == 'O' && e.getButton() == MouseButton.PRIMARY && temp.editable) { temp.setContain(1,2); temp.editable = false;//不可編輯 winer = ' '; whoseTurn = 'X';//下一次換回和 judgeWhoWin(cell);//判斷輸贏 if(winer == ' '){ numberOfClick++; if(numberOfClick == 9){ tf.setText("the game is a draw"); } else{ tf.setText(whoseTurn + "'s turn"); } } else{ tf.setText("Game is over, and the winner is "+ winer); } } } }); }}class Cell extends BorderPane{ public char contain =' '; int num1 = 0,num2 = 0; public boolean editable = true; public Cell(int num1,int num2){ super.setPadding(new Insets(5)); super.setStyle("-fx-border-color: black"); super.setPrefSize(2000,2000); this.setContain(num1,num2); } public void setContain(int num1,int num2){ if(num1==1 && editable){ if(num2==1){ //構建X面板 Line line1 = new Line(0,0,150,150); Line line2 = new Line(150,0,0,150); StackPane pane1 = new StackPane(); pane1.getChildren().addAll(line1,line2); super.setCenter(pane1); contain = 'X'; } else if(num2==2 && editable){ ///構建O面板 Circle circle = new Circle(75);//半徑為75 circle.setFill(Color.WHITE);//填充為白色 circle.setStroke(Color.BLACK);//邊框為黑色 StackPane pane2 = new StackPane(); pane2.getChildren().add(circle); super.setCenter(pane2); contain = 'O'; } } } }} |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/As_Yan_Do/article/details/107580520















