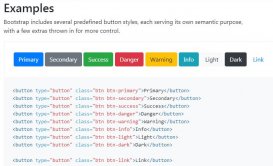
如果你還沒有開始使用Bootstrap模板,那你可真是有夠OUT,這是一個幫助你快速開發的工具,Bootstrap是基于jQuery框架開發的,它在jQuery框架的基礎上進行了更為個性化和人性化的完善,形成一套自己獨有的網站風格,并兼容大部分jQuery插件。Bootstrap中包含了豐富的Web組件,根據這些組件,可以快速的搭建一個漂亮、功能完備的網站。其中包括以下組件:下拉菜單、按鈕組、按鈕下拉菜單、導航、導航條、面包屑、分頁、排版、縮略圖、警告對話框、進度條、媒體對象等。
今天我們帶來的這12套免費的Bootstrap模板,身為程序員的你,怎么可以錯過!
超棒的HTML5/CSS3單頁面響應式模板

使用Bootstrap實現的響應式單頁面模板。
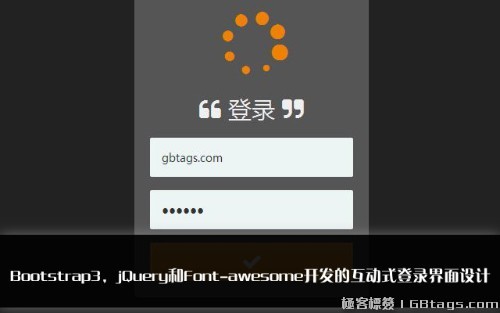
Bootstrap3,jQuery和Font-awesome開發的互動式登錄界面設計

這個互動界面設計中,我們使用Bootstrap3,jQuery和Font-awesome開發了一個互動式的登錄效果。如果你還想了解代碼如何編寫出來的?請閱讀如下互動播放式教程:Bootstrap3和jQuery開發設計一個互動式登錄界面
主要特性:
判斷用戶登錄輸入,滑動顯示登錄按鈕
用戶“登錄中”效果
Bootstrap3實現頁面布局
jQuery實現登錄互動效果及其用戶輸入判斷
font-awesome生成漂亮圖標界面
基于bootstrap的簡單響應式菜單

基于bootstrap的簡單響應式菜單設計。
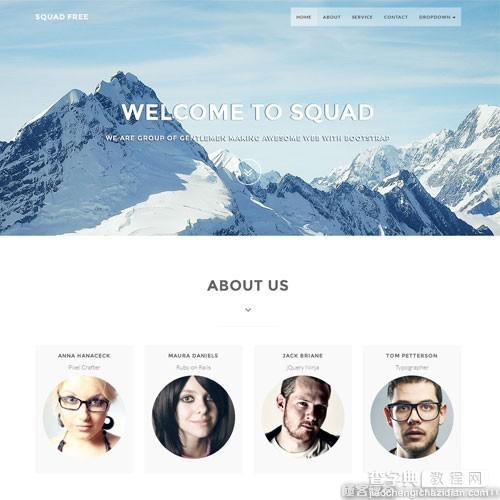
免費資源:Bootstrap開發的創意模板

一套免費的Bootstrap網站模板,使用現代的布局并支持響應式。擁有非常棒的CSS3動畫效果及其滾動效果。
Bootstrap3實現的響應式幻燈滑動效果個人作品集/博客網站模板

相關的開發和使用說明,請參考如下課程:Bootstrap3開發滑動風格的博客網站模板
免費的響應式iphone應用模板-Teris

今天介紹的這款免費的資源,它是由Twitter bootstrap所創建的響應式iphone應用登陸頁面模板-Teris。如果你正在計劃推出一款全新的iphone應用,那今天這款模板絕對適合你。它可以幫助你用簡單而專業的方法來定制你自己的模板。產品特點:響應式布局、全屏背景、超棒的字體和圖標、PSD格式文件、可自定義。
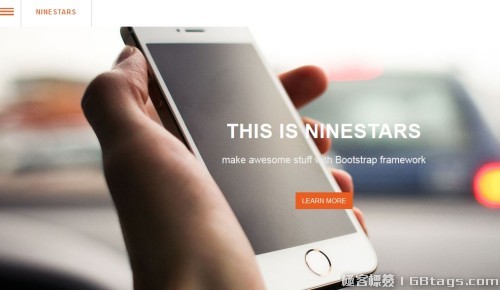
免費Bootstrap-Ninestars

這是一款引導式HTML模板,我們在其中加入了一些新鮮的內容,使菜單欄看起來并不象標準的導航那樣死板。我們提供免費下載,希望可以幫助到你!
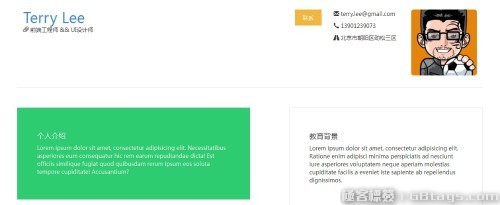
Bootstrap3.1開發的響應式個人簡歷模板

使用bootstrap3快速開發一個響應式的個人簡歷,如果有興趣了解如何開發,請訪問GB課程庫,地址如下:Bootstrap3構建響應式前端設計師簡歷模板
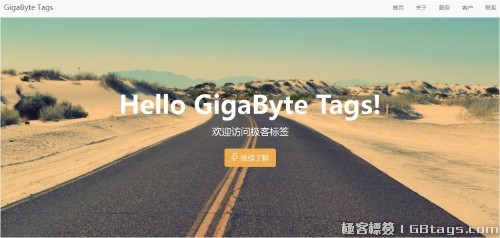
Bootstrap的單頁面視差滾動效果模板

Bootstrap的單頁面視差滾動效果模板,包含免費在線演示和下載。
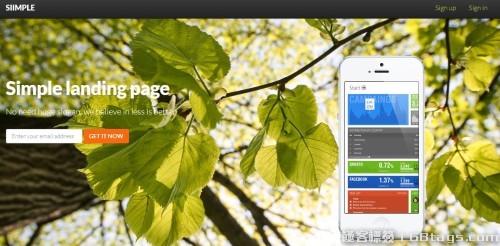
Bootstrap簡單登陸頁面模板-Siimple

關于登陸頁面,我在極客中曾經推薦過很多,例如這款背景幻燈效果的登錄頁面設計,同樣簡單又實用。今天這款應用程序的展示,可以讓使用的用戶快速捕捉到注冊/登記位置,往往越簡單反而越強大!
Bootstrap3和jQuery Countdown插件生成的課程倒計時效果

希望大家能夠了解基本jquery倒計時插件的使用,如果想了解代碼是如何編寫出來的,請參考相關“代碼回放”:Bootstrap3,JQuery倒計時插件和Animate.css生成的倒計時效果
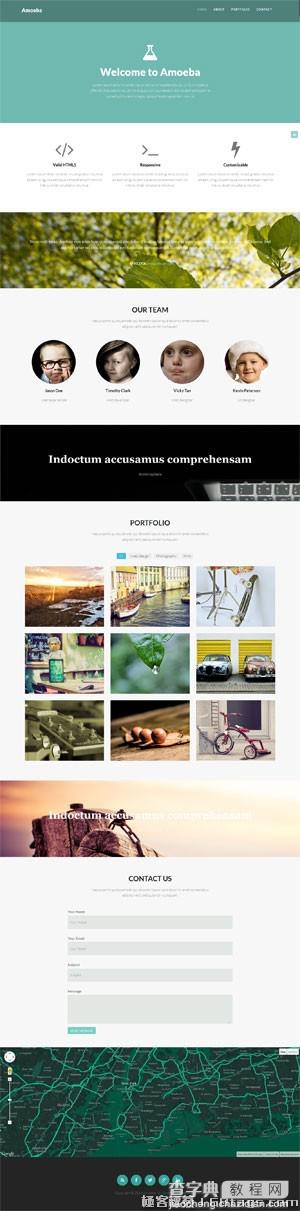
一款單頁面的Bootstrap模板-Amoeba

這是一款引導式單頁面的Bootstrap模板,他擁有現代化的平面設計并同時擁有很多高級功能,千萬不要以為他只是一個外表華麗的模板,使用起來你就知道了!
以上就是整理互聯網內容給大家帶來的分析介紹,如果大家想了解更多相關內容,請持續關注本站,本站小編將在第一時間為大家帶來更好的經典內容。








![[Ninja]一個強大免費的ICON圖標庫 [Ninja]一個強大免費的ICON圖標庫](/uploads/allimg/201012/1-2010121R949244-lp.jpg)