作為目前流行的JavaScript Web框架之一,Angular通過將各項服務的執行過程隱藏到框架深處,以便為開發人員提供基于各種內部機制(internal mechanisms)的構建工具。和React類似,Angular鼓勵用戶使用各種組件,將應用程序接口(API)拆分為可重用的多個小塊。
下面,我們將列出十二種當前流行的Angular UI庫列表。雖然它們中的大多數都是為Angular2+設計的,但是其中也一些可以適用于較舊的框架版本。而且,它們的優點是,您可以從這些Angular庫中提取單個組件,用到自己的項目中,而無需安裝整個代碼庫。
1. Clarity
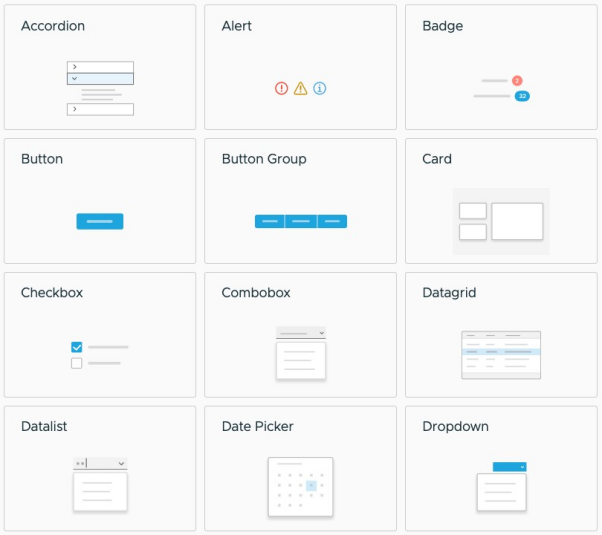
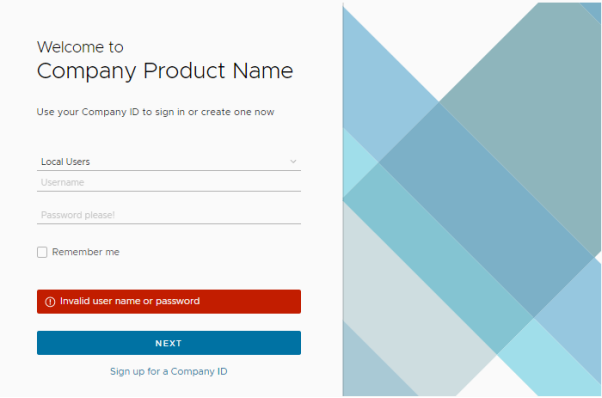
由VMware創建的開源設計系統Clarity,在GitHub上擁有6.2千顆星。它是由UX設計指南、HTML/CSS框架、以及Angular組件所組成。Clarity為開發人員提供了一組具有高性能數據綁定(data-bound)的組件。如下圖所示,該代碼庫可以實現諸如:手風琴式折疊組件、日期選擇器、登錄名、指示牌、時間軸、切換鍵等大量交互式元素。

Clarity庫的視覺效果組件(來源:https://clarity.design/)

Clarity庫的登錄組件(來源:https://clarity.design/)

Clarity庫的時間軸組件(來源:https://clarity.design/)
2. Material
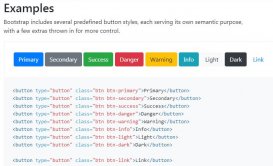
作為Angular的官方組件庫,Material實現了Google的材料設計語言(Material Design)的概念。它在GitHub上擁有2.12萬顆星。作為一種UI組件代碼的示例,Material是根據Angular開發團隊的指南編寫而成。用戶可以通過此類代碼庫,實現包括自動完成、表單字段、進度微調器、滑動塊(Slider)、步進式導航(stepper)、以及選項卡在內的交互式元素。

Material的視覺效果組件庫(來源:https://material.angular.io/)
3. NGX Bootstrap
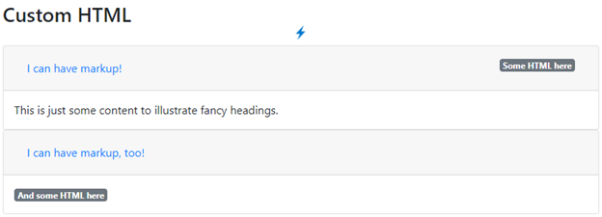
NGX Bootstrap庫在GitHub上擁有5.3千顆星。由它提供的基本組件,實現了專為Angular編寫的Bootstrap模板功能。它旨在讓用戶設計出具有可擴展性和適應能力的PC與移動類應用。憑借著由其提供的多??種元素形式,用戶可以通過該代碼庫,將各種自定義的HTML(如下圖所示)、各種手風琴式折疊組件、輪播組件(carousel)、分頁與翻頁組件(pager pagination)等元素,添加到自己的應用中。

NGX Bootstrap庫的自定義HTML組件(來源: https://valor-software.com/ngx-bootstrap/)

NGX Bootstrap庫的基本輪播組件(來源: https://valor-software.com/ngx-bootstrap/)
4. Prime NG
Prime NG是一個包含了70多個UI組件的集合庫。同時,它能夠提供諸如“材料設計”和“平面設計(Flat Design)”等不同類型的樣式。Prime NG在GitHub上擁有約6.6千顆星,并正在被eBay、Fox等公司所使用。該代碼庫可以提供:不同形式的字段、各種按鈕、菜單格式、消息、彩色塊突顯(toasts)、以及時間軸等功能。

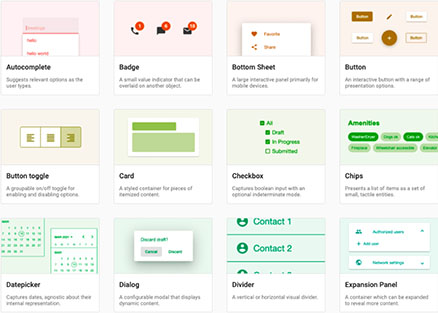
Prime NG庫的組合輸入域(Fields of Field)組件(來源: https: //www.primefaces.org/primeng/)

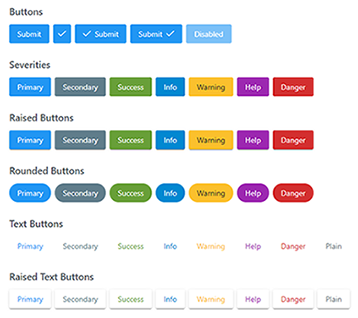
Prime NG庫的按鈕組件形式(來源: https://www.primefaces.org/primeng/)

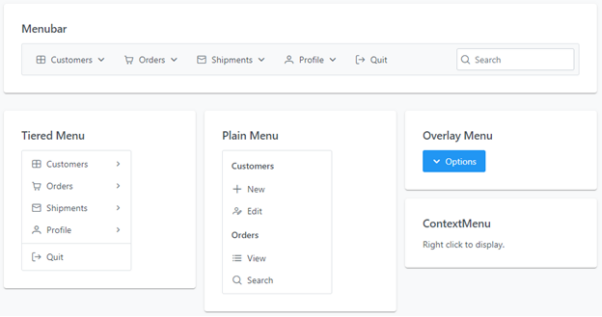
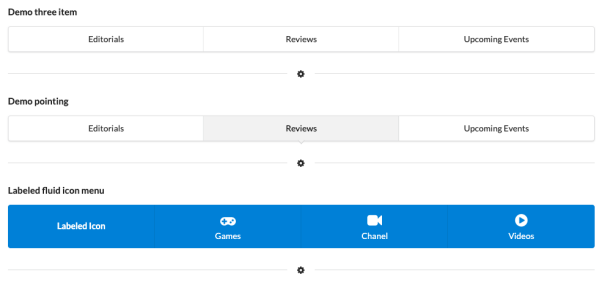
Prime NG庫的菜單組件形式(來源: https://www.primefaces.org/primeng/)

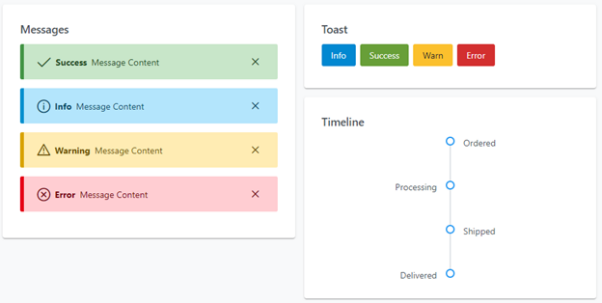
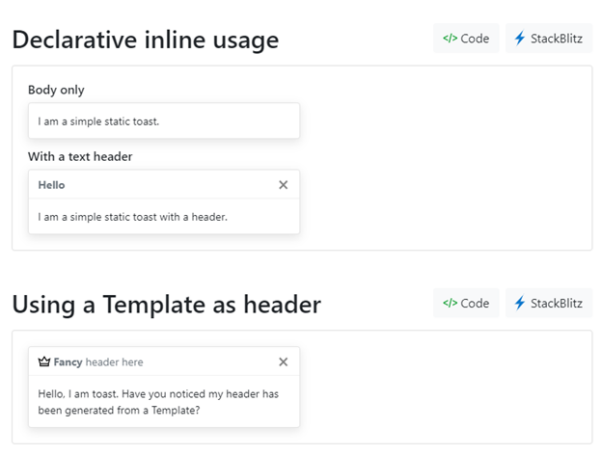
Prime NG庫的消息、彩色塊突顯和時間軸組件(來源: https://www.primefaces.org/primeng/)
5. NG Bootstrap
時下流行庫NG Bootstrap包括了許多可用于Angular Bootstrap 4樣式的組件。由于它代替了不再被支持的Angular-UI Bootstrap項目,因此它在GitHub上擁有大約7.7千顆星。NG Bootstrap具有較高的測試覆蓋率,并且沒有對第三方JS的依賴項。目前,它自帶有各種日期選擇器、進度條、基本表格樣式、以及不同的彩色塊突顯等功能選項。

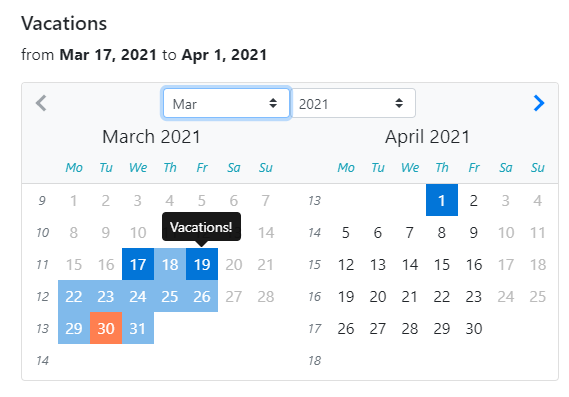
NG Bootstrap庫的日期選擇器組件(來源: https://ng-bootstrap.github.io/)

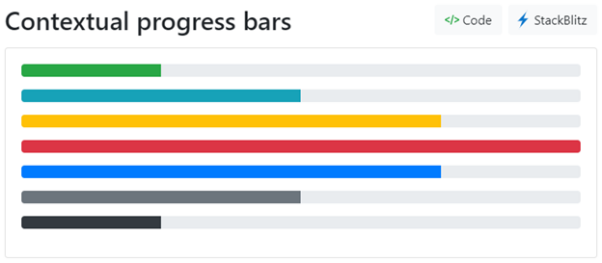
NG Bootstrap庫的進度條組件(源: https: //ng-bootstrap.github.io/)

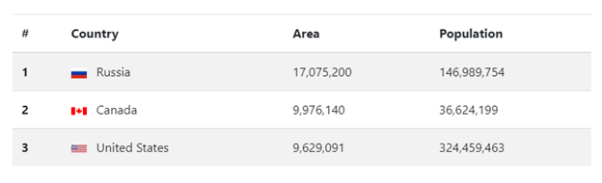
NG Bootstrap庫的表組件(源: https: //ng-bootstrap.github.io/)

NG Bootstrap庫的彩色塊突顯組件(來源: https://ng-bootstrap.github.io/)
6. Teradata Covalent UI Platform
Teradata Covalent UI Platform在GitHub上擁有2.2萬顆星。該代碼庫通過樣式指南和設計模式,以方便用戶閱讀代碼。得益于該平臺的配置,開發人員可以更關注應用程序的定制功能,進而加快開發的進程。
該平臺成功地遵循了原子設計原理(Atomic Design Principles)--在模塊化設計中,將較小的組件組??合成較大的組件。它以此為例,將各個按鈕合理地組合起來。此外,它還提供了用戶配置文件、面包屑層次導航(breadcrumbs),步進式導航、以及文本編輯器等功能。

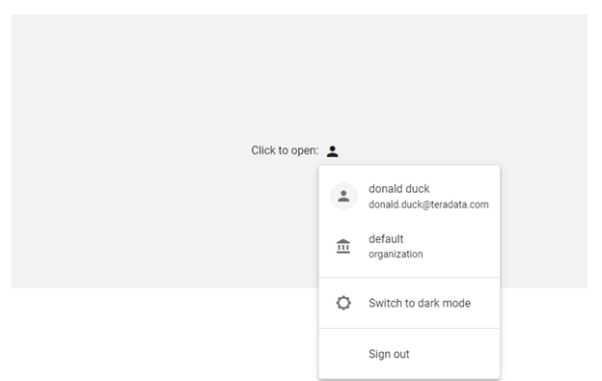
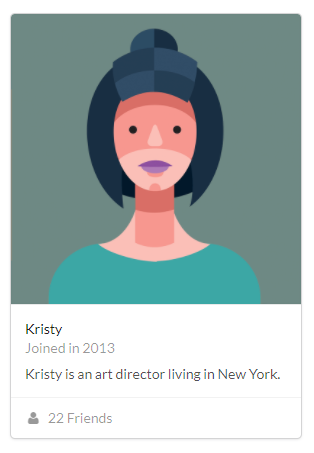
Teradata Covalent UI Platform的用戶配置文件組件(來源: https: //teradata.github.io/covalent/v3/#/)

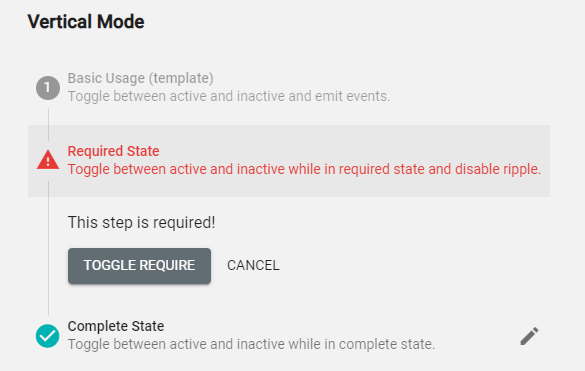
Teradata Covalent UI Platform庫的步進式導航組件(來源: https: //teradata.github.io/covalent/v3/#/)

Teradata Covalent UI Platform庫的文本編輯器組件(來源: https: //teradata.github.io/covalent/v3/#/)
7. Nebular
作為一個可自定義的組件庫,Nebular在GitHub上擁有6.9千顆星。由于具有六種視覺效果主題和可自定義的組件,因此它能夠大幅簡化應用程序的開發過程。值得一提的是,Nebular具有為API提供身份驗證和安全層的模塊,同時也能夠提供諸如:步進式導航、下拉列表菜單、聊天組件、以及注冊表單等功能。

Nebular庫的步進式導航組件(來源: https://akveo.github.io/nebular/ )

Nebular庫的下拉列表菜單組件(來源: https://akveo.github.io/nebular/ )

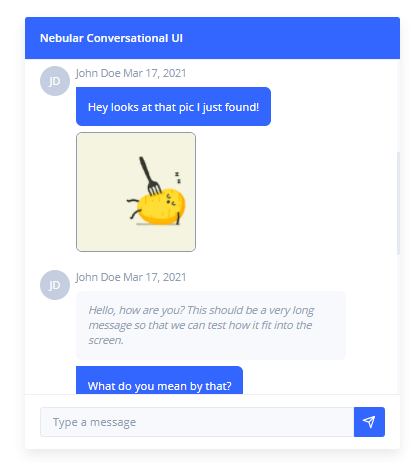
Nebular庫的聊天組件(來源: https://akveo.github.io/nebular/ )

Nebular庫的注冊表單組件(來源: https://akveo.github.io/nebular/ )
8. Onsen UI
Onsen UI庫方便了用戶使用JavaScript,來開發適合Android和iOS平臺的移動混合應用。該代碼庫在GitHub上擁有8.3千顆星標。它通過各種綁定,以提供不同的視覺效果樣式。此外,Onsen UI還提供動作菜單(action sheet)、警告對話框(alert dialog)、各種按鈕、以及彈窗(Popover)等功能。

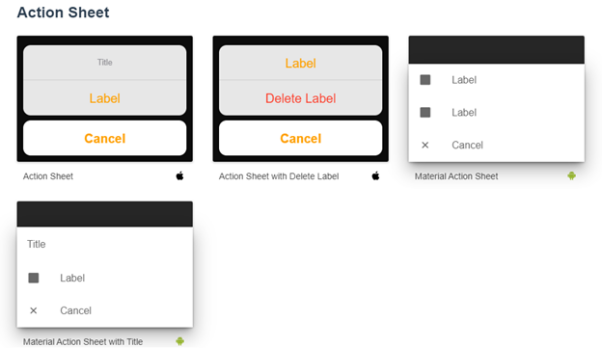
Onsen UI庫的動作菜單組件(來源: https://onsen.io/angular2/)

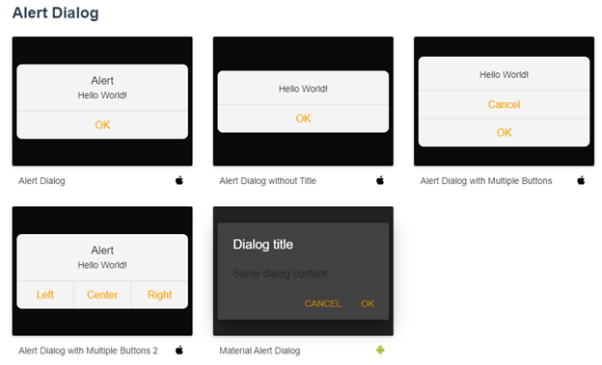
Onsen UI庫的警告對話框組件(來源: https://onsen.io/angular2/)

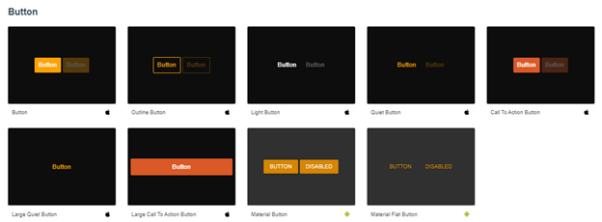
Onsen UI庫的按鈕組件形式(來源: https://onsen.io/angular2/)

Onsen UI庫的彈窗組件(來源: https://onsen.io/angular2/ )
9. NG-Zorro
全面支持TypeScript的NG-Zorro,旨在為開發人員提供,可用于創建Ant Design風格界面(譯者注:這是由螞蟻金服開發和正在使用的一套企業級的前端設計語言和基于React的前端框架實現)的各種高端組件。值得一提的是,該代碼庫是由咱們中國開發者創建的,而且在GitHub上擁有7.4千顆星。目前,它能夠提供包括菜單欄、頁面標題、滑塊、以及頭像制作(Avatar)等多項功能。

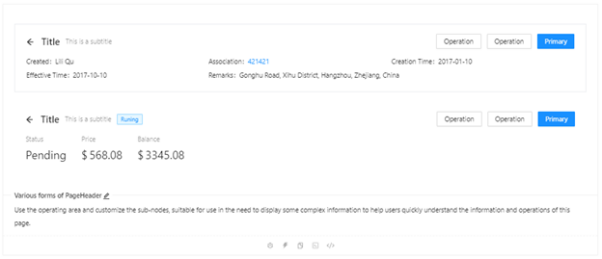
NG-Zorro庫的各種頁面標題組件形式(來源: https://ng.ant.design/docs/introduce/zh-CN)

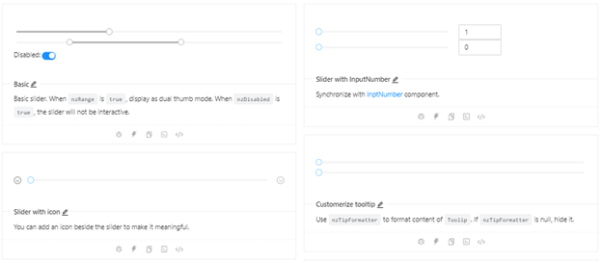
NG-Zorro庫的各種滑塊組件形式(來源: https://ng.ant.design/docs/introduce/zh-CN)

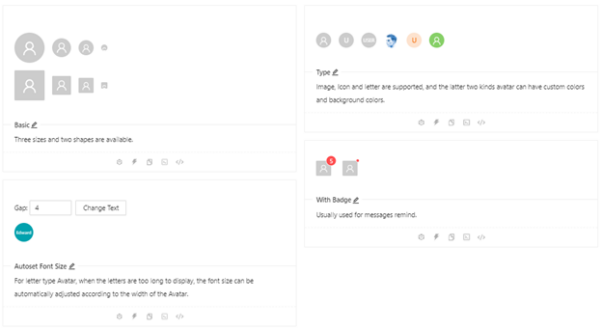
NG-Zorro庫的各種頭像制作組件形式(來源: https://ng.ant.design/docs/introduce/zh-CN)
10. Vaadin
Vaadin庫提供的視覺元素,旨在彌合Angular組件和Polymer元素之間的差距。該代碼庫不但支持材料設計,而且包含了適用于移動和桌面開發的各種組件。當然,這些組件會被單獨地存儲在不同的存儲庫中。Vaadin提供了拆分布局(split layout)、按鈕、應用布局(App Layout)、以及上傳表單等功能。

Vaadin庫的應用布局組件(來源: https://vaadin.com/)
11. NG Semantic-UI
作為Angular應用組件的NG Semantic-UI庫包括了27個組件。它不但基于時下流行的Semantic-UI前端方案,而且在GitHub上擁有大約1千顆星。NG Semantic-UI能夠提供諸如:卡片、加載器、手風琴式折疊組件、以及各種菜單之類的工具。

NG Semantic-UI庫的卡片組件(來源: https: //ng-semantic.herokuapp.com/#/)

NG Semantic-UI庫的各種菜單組件形式(來源: https://ng-semantic.herokuapp.com/#/)
12. NG2 Charts
NG2 Charts庫在GitHub上擁有1.9千顆星。它為開發人員提供了用于創建六類圖表的Angular指令。由于其屬性基于chart.js,因此該代碼庫可用于呈現大型數據集和顯示列表。目前,它能夠支持各種折線圖、條狀圖、環形圖(Donut Chart)、雷達圖、餅圖、極坐標區域圖、氣泡圖、以及散點圖(Scatter Chart)等。

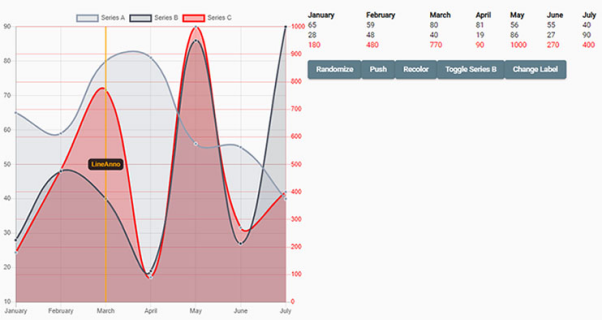
NG2圖表庫的折線圖(來源: https://valor-software.com/ng2-charts/#/LineChart)

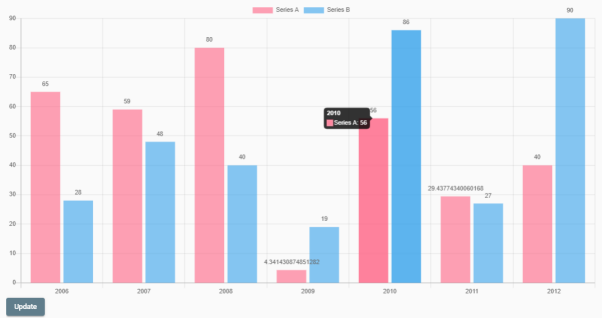
NG2圖表庫的條狀圖(來源: https://valor-software.com/ng2-charts/#/LineChart)

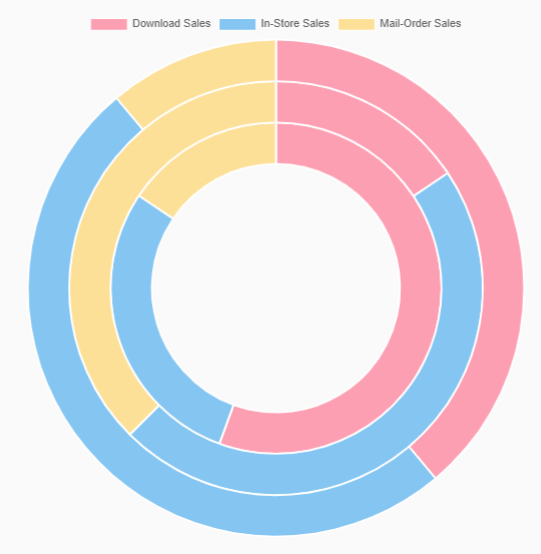
NG2 Charts庫的環形圖(來源: https: //valor-software.com/ng2-charts/#/LineChart)

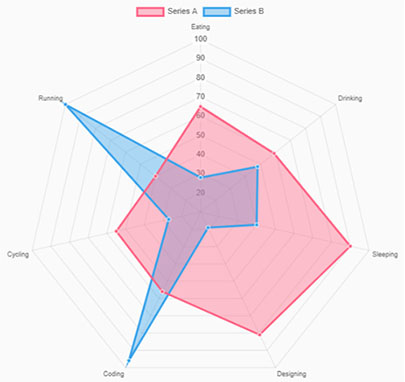
NG2圖表庫的雷達圖(來源: https: //valor-software.com/ng2-charts/#/LineChart)

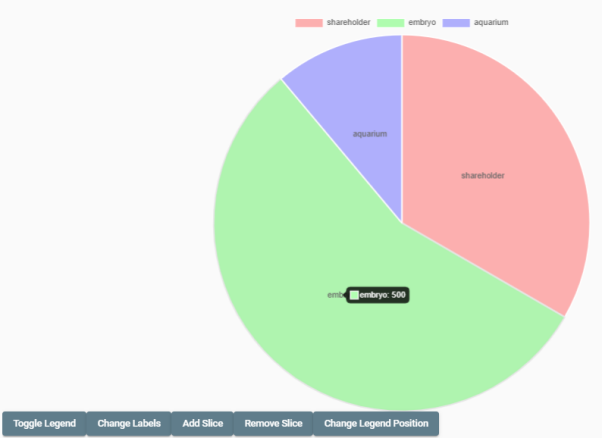
NG2圖表庫的餅圖(來源: https://valor-software.com/ng2-charts/#/LineChart)

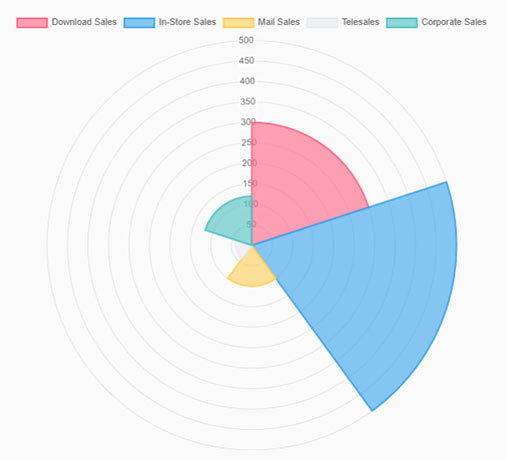
NG2圖表庫的極坐標區域圖(來源: https://valor-software.com/ng2-charts/#/LineChart)

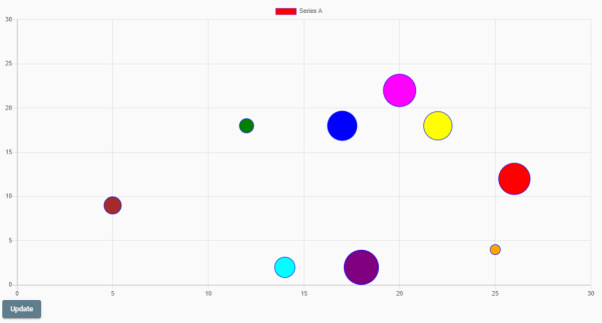
NG2圖表庫的氣泡圖(來源: https://valor-software.com/ng2-charts/#/LineChart)

NG2圖表庫的散點圖(來源: https://valor-software.com/ng2-charts/#/LineChart)
原文標題:The Most Popular Angular UI Libraries To Try in 2021,作者:Anastasia Kushnir
原文地址:https://developer.51cto.com/art/202104/657632.htm



![[Ninja]一個強大免費的ICON圖標庫 [Ninja]一個強大免費的ICON圖標庫](/uploads/allimg/201012/1-2010121R949244-lp.jpg)