前端開發(fā)并不難,但是要想做得優(yōu)雅、健壯并不容易,使用一個(gè)好的前端框架能夠幫你很多忙。本文列舉了20個(gè)優(yōu)秀的前端框架,供選擇使用。
1. BootStrap(Apache v2.0;響應(yīng)式)
時(shí)髦、直觀并且強(qiáng)大的前端框架,讓W(xué)eb開發(fā)變得更加容易。

2.Foundation(MIT;響應(yīng)式)
最先進(jìn)的響應(yīng)式前端框架。

3.960gs(GPL&MIT;響應(yīng)式)
960gs提供了一個(gè)簡單的網(wǎng)格系統(tǒng),適合快速開發(fā)。

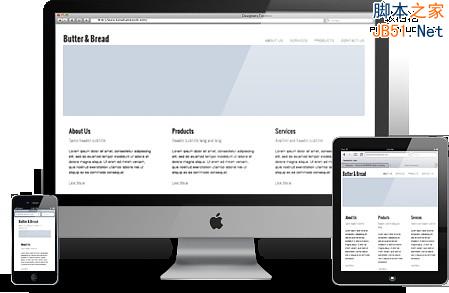
4.Skeleton(MIT;響應(yīng)式)
非常漂亮的Web模板,適合響應(yīng)式、移動(dòng)友好的開發(fā)。

5.99lime HTML KickStart(Free)
適合網(wǎng)站快速開發(fā)的極簡HTML構(gòu)建模塊。

6. Kube(Free;響應(yīng)式)
面向?qū)I(yè)人員的CSS框架。

7. Less Framework(MIT;響應(yīng)式)
自適應(yīng)的CSS網(wǎng)格系統(tǒng)。


8. Flameinwork(Free)
適合懶人開發(fā)者的前端微框架。

9. G5 Framework(Free)
(x)HTML5、CSS、PHP前端開發(fā)框架。

10. Easy Framework(Free)
Easy Framework是一個(gè)一體化前端解決方案,分structural、 presentational、interactive三層。

11. Blueprint(Free)
一個(gè)旨在減少開發(fā)時(shí)間的前端框架。

12. YAML(Creative Commons)
(x)HTML+CSS框架,適合開發(fā)現(xiàn)代化浮動(dòng)布局。

13. BlueTrip(Free)
一個(gè)功能全面、并且美麗的CSS框架,適合于Blueprint搭配使用。

14. YUI3:Grids CSS(BSD)
YUI Grids CSS是最著名的CSS框架之一,是由Yahoo開發(fā)小組開發(fā)而成。 YUI Grids CSS為開發(fā)者提供了預(yù)先設(shè)置的四種不同頁面寬度,六種不同的模板。

15. 52framework(Creative Commons)
對(duì)HTML5支持非常好,簡單易用。

16. elastiCSS(MIT)
一個(gè)基于Web接口和印刷布局的簡單CSS框架。

17. Emastic(Free)
一個(gè)與眾不同的CSS框架。

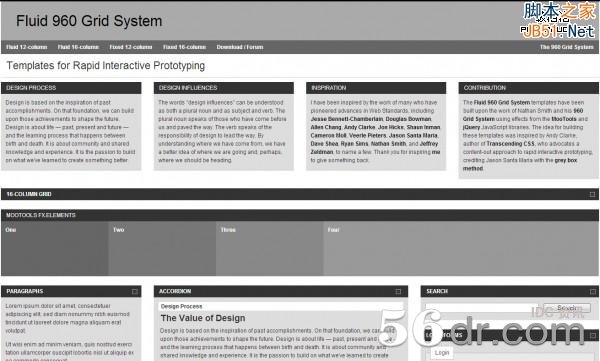
18. Fluid 960 Gride System(GPL/MIT)
Fluid 960 Grid System的模版是根據(jù)Nathan Smith之前的作品而創(chuàng)建的。即960 Grid System:傳承了MooTools和jQueryJavaScript libraries的效果。

19. xCSS(MIT)
一個(gè)面向?qū)ο蟮腃SS框架,能讓你的工作流更加簡潔。xCSS基于CSS,可以在開發(fā)復(fù)雜樣式時(shí),提供面向?qū)ο蟮墓ぷ髁鳌?/p>

20. EM CSS Framework(MIT/GPL)
EM CSS Framework提供了一個(gè)960px寬 + 12 列網(wǎng)格系統(tǒng) + CSS的通用樣式。