在一次面試中被問到了此問題,但是真是懵了,沒能回答上來,后來通過JS整理了一下,在結合html代碼做了一個文本框,把輸入的內容從文本框排序輸出,再次不做敘述了,下面通過一段代碼給大家展示下:
以下是代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
index.html <!DOCTYPE html> <html> <head> <title>Sorting</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <!--主要頁面結構--> <div class="container"> <input type="text" name="number" id="number" placeholder="Please enter 10 numbers(don't leave space)" /> <a href="javascript:void()" class="sortbtn" id="resultBtn">Sort</a> <label class="title">After Sorted:</label> <!--以下三個label分別顯示冒泡,插入,快速排序的結果--> <label class="result" for="bubblesort"></label> <label class="result" for="insertsort"></label> <label class="result" for="quicksort"></label> </div> <!--end--> <script type="text/javascript" src="script.js"></script> </body> </html> |
來給這個頁面寫點樣式,不然就太不好看了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
style.css *{ margin: 0; padding: 0; list-style: none; } .container{ width: 400px; margin: 100px auto; } input[type="text"]{ display: block; width: 400px; height: 40px; text-align: center; line-height: 40px; outline: none; font-size: 14px; border-radius: 15px; border: 1px solid #aaaaaa; } .sortbtn{ display: block; width: 200px; height: 34px; text-align: center; line-height: 34px; border: 1px solid black; border-radius: 10px; text-decoration: none; color: black; margin-left: 100px; margin-top: 30px; } .sortbtn:hover{ display: block; background-color: black; color: #ffffff; } label{ display: block; width: 200px; text-align: center; margin-left: 100px; margin-top: 20px; font-size: 20px; } |
然后就是主要的功能實現了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
script.jswindow.onload = function(){ var btn = document.getElementById("resultBtn"); //結果輸出按鈕 var inputnum = document.getElementById("number"); //數字輸入框 var resultlbl =document.getElementsByTagName("label"); //結果顯示的label var i,j,temp; //冒泡排序 var bubble = function(arr){ for(i=0;i<9;i++){ for(j=0;j<9-i;j++){ if(arr[j] > arr[j+1]){ temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } return arr; } //插入排序 var insersort = function(arr){ for(i=1;i<10;i++){ temp = arr[i]; j = i; while(j > 0 && arr[j-1] > temp){ arr[j] = arr[j-1]; j--; } arr[j] = temp; } return arr; } //快速排序 var quicksort = function(arr){ var basenum,basenumIndex; var left = []; var right = []; if(arr.length <= 1){ return arr; } //基準數的位置 basenumIndex = Math.floor(arr.length/2); basenum = arr.splice(basenumIndex,1)[0]; for(i=0;i<arr.length;i++){ if(arr[i] < basenum){ left.push(arr[i]); } else{ right.push(arr[i]); } } //遞歸調用 return quicksort(left).concat([basenum],quicksort(right)); } //判斷輸入的值類型是否為數字 function isNum(num){ var reNum =/^[0-9]+$/; return (reNum.test(num)); } //按鈕點擊事件 btn.onclick = function(){ //判斷輸入的值的類型和長度以及是否為空 if(!isNum(inputnum.value) || inputnum.value == "" || inputnum.value.length > 10 || inputnum.value.length < 10){ resultlbl[0].innerHTML = "Your format is wrong![Must Be 10 numbers]"; resultlbl[0].style.color = "red"; } else{ resultlbl[0].innerHTML = "After Sorted:"; resultlbl[0].style.color = "black"; var inputstream = inputnum.value.toString(); //將輸入的內容轉換為字符串 var data = inputstream.split(""); //將轉換的字符串分割,相當于轉化為數組 //結果輸出 resultlbl[1].innerHTML = "BubbleSort:" + "<br/>" + bubble(data); resultlbl[2].innerHTML = "InsertSort:" + "<br/>" + insersort(data); resultlbl[3].innerHTML = "QuickSort:" + "<br/>" + quicksort(data); } } } |
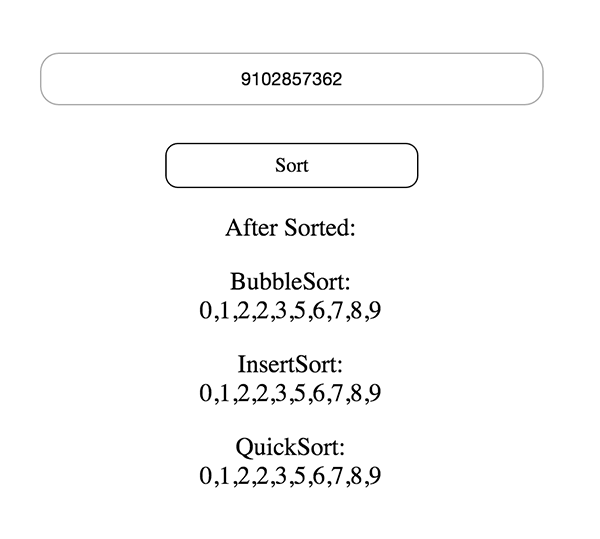
最后的效果是這樣的:
未輸入情況下,一只安靜的文本框,一只安靜的按鈕和一個label:

輸入的不是數字,未輸入十位或者超出十位,或者為空,點擊按鈕之后,都會提示錯誤:
為空:

不是數字且不足十位:

超出十位:

輸入正確的情況下:

提示:輸入的數字之間不用加空格,輸入的數字之間不用加空格,輸入的數字之間不用加空格,重要的事情說三遍
需要注意的是文本框中輸入的數字只能是一位的數字(0-9),有關兩位數字甚至更多位數字的排序方法請繼續追蹤此網站。希望這些內容對大家有所幫助。














