最近的項目中,想做到一種能夠吸引眼球的一種角色選擇瀏覽效果
demo源碼:點擊打開鏈接
最終實現了下按如下圖這么一種瀏覽效果:

效果圖一

效果圖二
可能要實現這么一種效果用動畫插件會很快,但總感覺有點大材小用
這里我向大家分享一個極簡方式來實現這么一種效果
目錄結構如下
其中items有4個image子節點

在父節點items下添加如下圖橫向布局組件

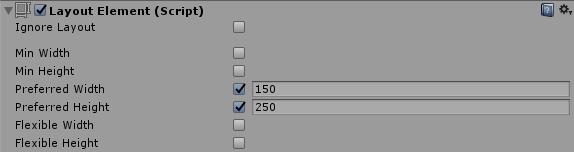
在其4個image子節點下添加如下圖布局元素組件

完成這些步驟后接下來就是代碼實現了
在items添加如下腳本組件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
using system.collections;using system.collections.generic;using unityengine;using unityengine.ui; public class items : monobehaviour{ public list<gameobject> items = new list<gameobject>(); //縮放時間 public float time = 1.3f; //原先大小 public vector2 oldsize; //放大縮小速度 public float speed; private void start() { for (int i = 0; i < items.count; i++) { eventtriggerlistener.getcomponent(items[i]).onenter = onmouseenter; eventtriggerlistener.getcomponent(items[i]).onexit = onmouseexit; } } void onmouseenter(gameobject go) { eventtriggerlistener.getcomponent(go).updatesize(oldsize * time, speed); } void onmouseexit(gameobject go) { eventtriggerlistener.getcomponent(go).updatesize(oldsize, speed); }} |
在其4個子節點下添加如下腳本組件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
using system.collections;using system.collections.generic;using unityengine;using unityengine.eventsystems;using unityengine.ui; [requirecomponent(typeof(layoutelement))]public class eventtriggerlistener : eventtrigger{ public delegate void voiddelegate(gameobject obj); //點擊 public voiddelegate onclick; //鼠標按下 public voiddelegate ondown; //鼠標抬起 public voiddelegate onup; //鼠標移入 public voiddelegate onenter; //鼠標移出 public voiddelegate onexit; private vector2 currentsize; private vector2 targetsize; private float speed = 4.0f; public static eventtriggerlistener getcomponent(gameobject obj) { eventtriggerlistener listener = obj.getcomponent<eventtriggerlistener>(); if (listener == null) { listener = obj.addcomponent<eventtriggerlistener>(); } return listener; } public override void onpointerclick(pointereventdata eventdata) { if (onclick != null) { onclick(gameobject); } } public override void onpointerdown(pointereventdata eventdata) { if (ondown != null) ondown(gameobject); } public override void onpointerup(pointereventdata eventdata) { if (onup != null) onup(gameobject); } public override void onpointerenter(pointereventdata eventdata) { if (onenter != null) onenter(gameobject); } public override void onpointerexit(pointereventdata eventdata) { if (onexit != null) onexit(gameobject); } private void start() { targetsize = currentsize = new vector2(this.getcomponent<layoutelement>().preferredwidth, this.getcomponent<layoutelement>().preferredheight); } private void update() { if (currentsize != targetsize) { currentsize = vector2.lerp(currentsize, targetsize, time.deltatime * speed); if (vector2.distance(currentsize, targetsize) <= 0.01) { currentsize = targetsize; } this.getcomponent<layoutelement>().preferredwidth = currentsize.x; this.getcomponent<layoutelement>().preferredheight = currentsize.y; } } public void updatesize(vector2 size,float speed) { this.targetsize = size; this.speed = speed; }} |
腳本掛載上去后,在item下按如下圖方式設值

可以按自己喜好調整數值。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_33747722/article/details/74853681
















