在Qt中通過使用選擇夾組件可以實現在一個頁面中集成多種功能,我們以TabWidget選擇夾組件為例,實現在單個頁面中集成多個功能,并給每一個子夾增加對應的Ico圖標。
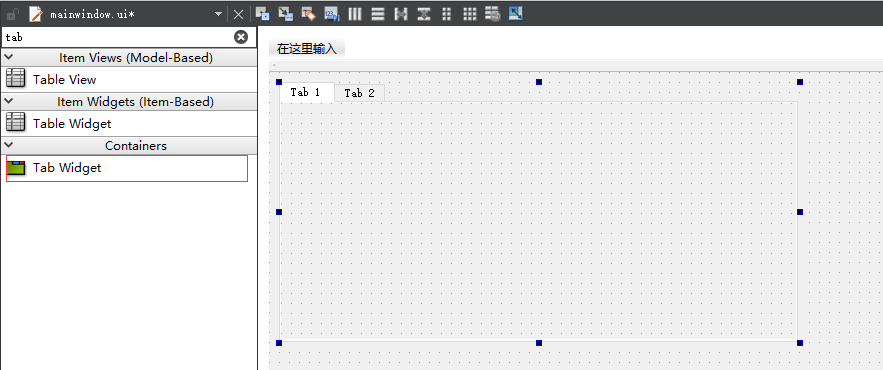
如果我們使用選擇夾組件,必須提前拖入UI界面中(無法代碼生成),如下我們找到TabWidget并將其拖入UI界面中。

其次需要增加與美化代碼對應的子夾數量,這里我們分別增加三個子夾,此處只需要增加不需要重命名。

接著我們需要增加三個子夾對應的圖標組,插入圖標組需要執行以下步驟。
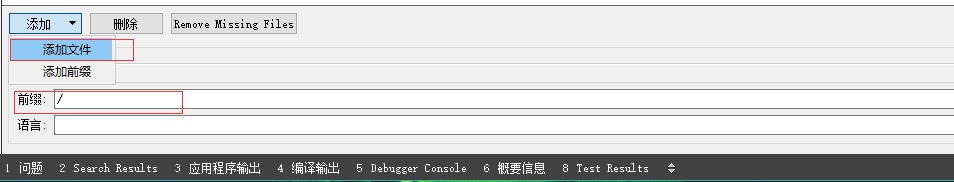
選擇Forms → 右鍵(AddNew) → Qt → Qt Resource File → 命名為 res

添加前綴/ → 添加文件 → 導入所有ICO文件.

通過上方的配置后,我們的資源就會被編譯為二進制文件,此時通過代碼中使用QIcon(":/image/1.ico")相對路徑即可引入到項目中。
#include "mainwindow.h"
#include "ui_mainwindow.h"
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 全局配置tabWidget選項卡
ui->tabWidget->setTabPosition(QTabWidget::North); // 設置選項卡方位
ui->tabWidget->setIconSize(QSize(50, 25)); // 設置圖標整體大小
ui->tabWidget->setTabShape(QTabWidget::Triangular); // 設置選項卡形狀
ui->tabWidget->setMovable(true); // 設置選項卡是否可拖動
ui->tabWidget->usesScrollButtons(); // 選項卡滾動
// 設置選項卡1
ui->tabWidget->setTabText(0,QString("進制轉換標簽")); // 設置選項卡文本
ui->tabWidget->setTabIcon(0,QIcon(":/image/1.ico")); // 設置選項卡圖標
ui->tabWidget->setTabToolTip(0,QString("SpinBox 與進制轉換")); // 設置鼠標懸停提示
// 設置選項卡2
ui->tabWidget->setTabText(1,QString("顏色配置標簽")); // 設置選項卡文本
ui->tabWidget->setTabIcon(1,QIcon(":/image/2.ico")); // 設置選項卡圖標
ui->tabWidget->setTabToolTip(1,QString("滑塊條的使用")); // 設置鼠標懸停提示
// 設置選項卡3
ui->tabWidget->setTabText(2,QString("系統配置標簽")); // 設置選項卡文本
ui->tabWidget->setTabIcon(2,QIcon(":/image/3.ico")); // 設置選項卡圖標
ui->tabWidget->setTabToolTip(2,QString("圓形組件與數碼表")); // 設置鼠標懸停提示
}
MainWindow::~MainWindow()
{
delete ui;
}
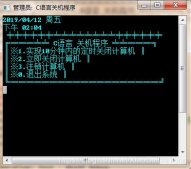
我們直接在代碼中初始化這些選擇夾即可實現增加圖標以及字體等功能,運行后代碼如下所示。

到此這篇關于C/C++ Qt 選擇夾TabWidget組件應用的文章就介紹到這了,更多相關Qt 選擇夾TabWidget組件內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/LyShark/p/15592776.html