本文實(shí)例為大家分享了Android實(shí)現(xiàn)截長(zhǎng)圖功能的具體代碼,供大家參考,具體內(nèi)容如下
先看看手機(jī)自帶的長(zhǎng)截屏功能: 機(jī)型: vivo x9 plus

大膽推測(cè)實(shí)現(xiàn)邏輯:
1:需要一個(gè)可以滾動(dòng)的View
2:截取View在屏幕渲染的內(nèi)容
3:不斷滾動(dòng)View,截取View渲染的內(nèi)容,存儲(chǔ)到容器中
4:將容器中圖片,按順序拼接組裝起來(lái).
5.保存
根據(jù)我們推測(cè)的邏輯,一步步實(shí)現(xiàn):
1.我們這里以WebView控件為介紹對(duì)象
<WebView android:id="@+id/web_view" android:layout_width="match_parent" android:layout_height="match_parent"/>
2.獲取View渲染的內(nèi)容
//1:打開緩存開關(guān) view.setDrawingCacheEnabled(true); //2:獲取緩存 Bitmap drawingCache = view.getDrawingCache(); //3:拷貝圖片(這里就是我們需要的截圖內(nèi)容啦) Bitmap newBitmap = Bitmap.createBitmap(drawingCache); //4:關(guān)閉緩存開關(guān) view.setDrawingCacheEnabled(false);
3.不斷滾動(dòng)View,截取View渲染的內(nèi)容,存儲(chǔ)到容器中
滾動(dòng)的方法
//這些都是View的方法 webView.setScrollY(); webView.scrollTo(); webView.scrollBy();
每次滾動(dòng)多少距離?
假設(shè)我們的WebView是寬高占滿屏幕的, 那么通過(guò)getDrawingCache()方法,是獲取WebView在屏幕顯示渲染的內(nèi)容,那么WebView控件的高度就是我們每次滾動(dòng)的距離.
滾動(dòng)幾次?
滾動(dòng)次數(shù) = WebView內(nèi)容的高度 / WebView控件的高度 + 1(有余數(shù)的情況下會(huì)多滾動(dòng)1次)
假設(shè): 內(nèi)容高度為3840,控件高度為1920, 那么我們只需滾動(dòng)兩次,2次截圖
內(nèi)容高度為4000,控件高度為1920, 會(huì)余160高度沒有截取,需要截圖3次,所有需要滾動(dòng)次數(shù)要+1
核心代碼:
//1:發(fā)起測(cè)量
mWebView.measure(0, 0);
//2:獲取測(cè)量后高度 == Webview的高度
int contentHeight = mWebView.getMeasuredHeight();
//3:獲取Webview控件的高度
int height = mWebView.getHeight();
//4:計(jì)算滾動(dòng)次數(shù)
int totalScrollCount = contentHeight / height;
//5: 剩余高度
int surplusScrollHeight = contentHeight - (totalScrollCount * height);
//存儲(chǔ)圖片容器
List<Bitmap> cacheBitmaps = new ArrayList<>();
for (int i = 0; i < totalScrollCount; i++) {
if (i > 0) {
//滾動(dòng)WebView
mWebView.setScrollY(i * height);
}
//獲取截圖,通過(guò)步驟1獲取,這里不貼代碼了
Bitmap bitmap = getScreenshot(mWebView);
cacheBitmaps.add(bitmap);
}
//如果不能整除,需要額外滾動(dòng)1次
if (surplusScrollHeight > 0) {
mWebView.setScrollY(contentHeight);
Bitmap bitmap = getScreenshot(mWebView);
cacheBitmaps.add(bitmap);
}
4.組裝拼接圖片
遺憾的是,google并沒有提供組裝圖片的api,所有就我們需要自己畫啦
what? 自己畫?
沒錯(cuò),就是自己畫啦,在android中畫畫,跟現(xiàn)實(shí)世界畫畫步驟一樣的,同樣要先準(zhǔn)備紙,畫板,畫筆.
核心代碼:
public Bitmap mergeBitmap(List<Bitmap> datas) {
//圖紙寬度(因?yàn)槭墙貓D,圖片寬度大小都是一樣的)
int bitmapWidth = datas.get(0).getWidth();
//圖紙高度 = WebView內(nèi)容的高度
int bitmapHeight = contentHeight;
//1:創(chuàng)建圖紙
Bitmap bimap = Bitmap.createBitmap(bitmapWidth, bitmapHeight, Bitmap.Config.RGB_565);
//2:創(chuàng)建畫布,并綁定圖紙
Canvas canvas = new Canvas(bimap);
//3:創(chuàng)建畫筆
Paint paint = new Paint();
for (int count = datas.size(), i = 0; i < count; i++) {
Bitmap data = datas.get(i);
float left = 0;
float top = i * data.getHeight();
Rect src = null;
RectF des = null;
/**
* Rect src = new Rect(); 代表圖片矩形范圍
* RectF des = new RectF(); 代表Canvas的矩形范圍(顯示位置)
*/
if (i == count - 1 && surplusScrollHeight > 0) {
int srcRectTop = data.getHeight() - surplusScrollHeight;
src = new Rect(0, srcRectTop, data.getWidth(), data.getHeight());
des = new RectF(left, top, data.getWidth(), top + surplusScrollHeight);
} else {
src = new Rect(0, 0, data.getWidth(), data.getHeight());
des = new RectF(left, top, data.getWidth(), top + data.getHeight());
}
//繪制圖片
canvas.drawBitmap(data, src, des, paint);
}
return bimap;
}
關(guān)于canvas.drawBitmap()兩個(gè)Rect的個(gè)人的理解:
src: 代表你要顯示圖片的大小,是全部顯示,還是只是顯示一半

以圖片作為例子:
new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()) 顯示圖片寬度一半大小

new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2) 顯示1/4的圖片大小

des: 代表你要將src的圖片放在哪個(gè)位置顯示, 顯示在左邊,右邊,還是居中顯示

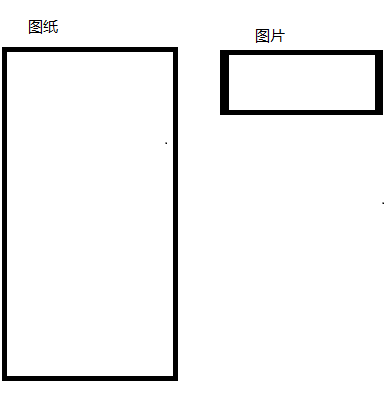
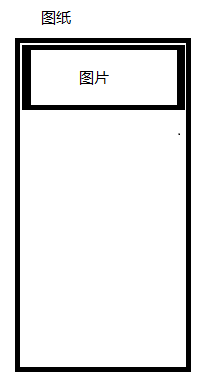
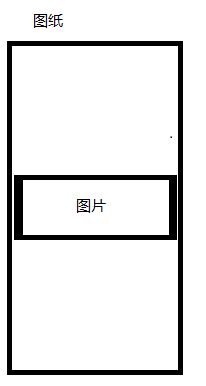
以圖為例(圖紙代表為Canvas,圖片代表為Bitmap):
new Rect(0,0,bitmap.getWidth(),bitmap.getHeight()) 左上角顯示

new Rect(0,圖紙高度/2,bitmap.getWidth(),bitmap.getHeight()) 居中顯示

5.保存
保存到本地,可以通過(guò) bimap.compress()方法
Demo演示:

Github地址: ScreenshotExample 不足之處:
WebView內(nèi)容不宜太長(zhǎng),否則圖片太多,合并起來(lái),會(huì)有內(nèi)存溢出危險(xiǎn)
WebView里的html不是有懸浮的標(biāo)簽,否則每次截圖都會(huì)把標(biāo)簽的內(nèi)容截取進(jìn)去
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/lixiaodong_/article/details/80261611














