
前言
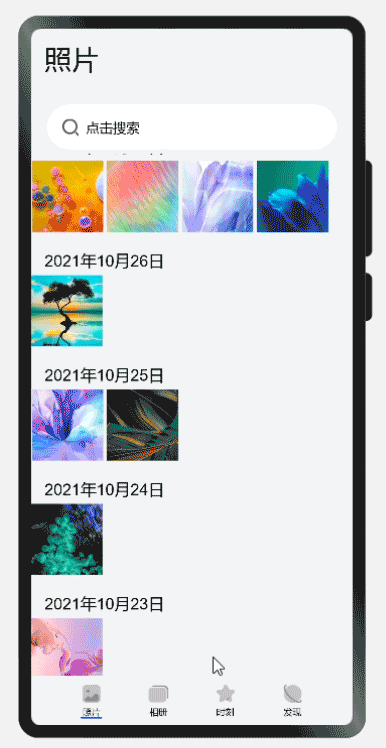
今年的HDC華為開發者大會2021,華為又雙叒推出新的聲明式UI開發框架(ArkUI),咋說呢,學無止境啊,更新速度堪比坐火箭。雖然沒能到發布的現場比較遺憾,但是這并不妨礙我們擼代碼的熱情。我也是第一時間更新IDE,使用新的開發框架嘗試開發一款圖庫應用。先看效果:

一、基本語法
新的編譯框架基于TS,相比于之前的JS代碼更簡潔,將原來的js、hml、css合并為了*.ets一個文件,而且更接近自然語義,學習成本很低。基本是下面的寫法:
- @裝飾器
- struct 組件名 {
- build(){
- //一個根容器組件,比如:
- Flex (接口){
- //內容
- }.屬性
- Tabs (接口){
- TabContent(接口) {
- //內容
- }
- }.屬性
- List (接口){
- ListItem(接口) {
- //內容
- }
- }.屬性
- }
- }
詳細的內容可以參考官方文檔:https://developer.harmonyos.com/cn/docs/documentation/doc-references/ts-general-ui-concepts-0000001215268053
目前支持的裝飾器:

二、實現一個菜單欄


上面2個圖片使用了兩種不同的實現方式,第一種使用的是Tabs + TabContent,現成的組件實現也比較簡單,代碼如下:
- Tabs(
- { barPosition: BarPosition.End } //指定頁簽位置
- ) {
- TabContent() {
- Photo() //要實現的內容
- }.tabBar({
- icon: this.menuData[0].url,
- text: this.menuData[0].text
- })
- ... ...
- }
不過也有點問題。第一個就是圖一中的icon和text有點小,想把尺寸調大卻發現各種不支持,只能是這樣默認大小,不知道是不是我設置有問題,有知道怎么操作的大佬歡迎留言指點迷津。第二個問題,按理說TabContent內容是一樣的,可以使用ForEach+數組,但是也沒有成功。最終Tabs實現的效果著實讓人不太滿意,所以我使用了Flex基本布局 + ForEach 重新實現了圖二中的效果,代碼如下:
- Flex({
- direction: FlexDirection.Row, // 主軸:橫向布局
- alignItems: ItemAlign.Center, // 主軸:
- justifyContent: FlexAlign.SpaceEvenly
- }) {
- ForEach(this.menuData, (item) => {
- Column() { //列方向布局容器
- this.MenuItem(item.url, item.text)
- }
- .onClick(() => {
- console.info("memememe")
- })
- })
- }
源數據:
- //State:數據變化觸發build(),實現UI更新
- @State menuData: Array<any> = [
- { url: $r("app.media.0"), text: "照片" },
- { url: $r("app.media.1blue"), text: "相冊" },
- { url: $r("app.media.2"), text: "時刻" },
- { url: $r("app.media.3"), text: "發現" }
菜單項:
- @Builder MenuItem(url, text) {
- Column() {
- Image(url)
- .objectFit(ImageFit.Contain) // 保持長寬比縮小或放大,以便圖像完全顯示在顯示邊界內。
- .width('60%').height('60%')
- Text(text)
- .fontSize(14)
- }
- }
總體來看Flex + ForEach效果的實現更自由一些,但是點擊交互切換標簽等操作都需要手動實現,不如組件化的Tabs方便,或許以后會支持把。
三、實現照片區域
首先照片區域使用了下面的數據格式:
- @State photoData: Array<any> = [
- {
- date: "昨天",
- photos: [{ src: $r("app.media.today1") }, { src: $r("app.media.today2") }, { src: $r("app.media.today3") }]
- },
- {
- date: "2021年10月27日",
- photos: [{ src: $r("app.media.today4") }, { src: $r("app.media.today5") }, { src: $r("app.media.today6") }, {
- src: $r("app.media.today7")
- }]
- },
- {
- date: "2021年10月26日",
- photos: [{ src: $r("app.media.today8") }]
- },
- {
- date: "2021年10月25日",
- photos: [{ src: $r("app.media.today9") },{ src: $r("app.media.today11") }]
- },
- {
- date: "2021年10月24日",
- photos: [{ src: $r("app.media.today10") }]
- }
- ,
- {
- date: "2021年10月23日",
- photos: [{ src: $r("app.media.today1") }]
- }
- ]
所以可以使用ForEach循環嵌套的方式,只需要簡單的代碼,就可以實現照片列表的效果。
- // 照片區
- List() {
- ForEach(this.photoData, (item) => {
- ListItem() {
- Flex({ direction: FlexDirection.Column }) {
- Text(item.date).fontSize(18).margin({ top: 20,left:15,bottom:5 })
- Flex({ direction: FlexDirection.Row }) {
- ForEach(item.photos, (item) => {
- Image(item.src).objectFit(ImageFit.Cover).width(80).height(80).margin({right:2})
- })
- }
- }
- }
- })
代碼打包上傳了,感興趣的小伙伴,可以下載源碼查看。時間有限,先體驗這么多,有新的心得再來發帖和大家交流。
https://harmonyos.51cto.com/resource/1585
原文鏈接:https://harmonyos.51cto.com


















