其實前端后端需要將markdown文本轉換為html文本都有相應的庫,幾句代碼就ok,但有時我們又必須獲取到markdown里的某個標簽來進行相應的轉換,有幾種辦法,可以從已經轉換好的html文本里獲取,還有的就是直接從markdown文本里獲取,這里說的是第二種。
1. 一個markdown里只有一個圖片的情況
|
1
2
3
|
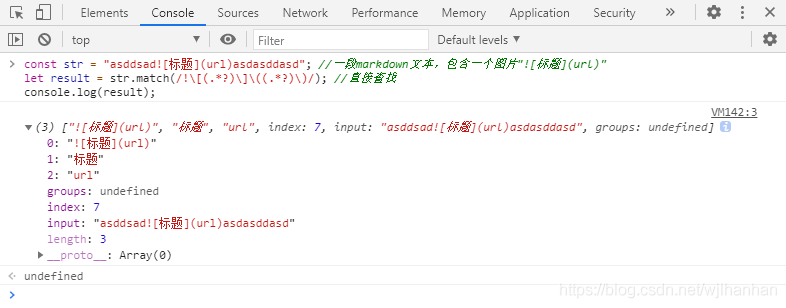
const str = "asddsadasdasddasd"; //一段markdown文本,包含一個圖片""let result = str.match(/!\[(.*?)\]\((.*?)\)/); //直接查找console.log(result); |
運行結果

2. 一個markdown里有多個圖片的情況
|
1
2
3
4
5
6
7
|
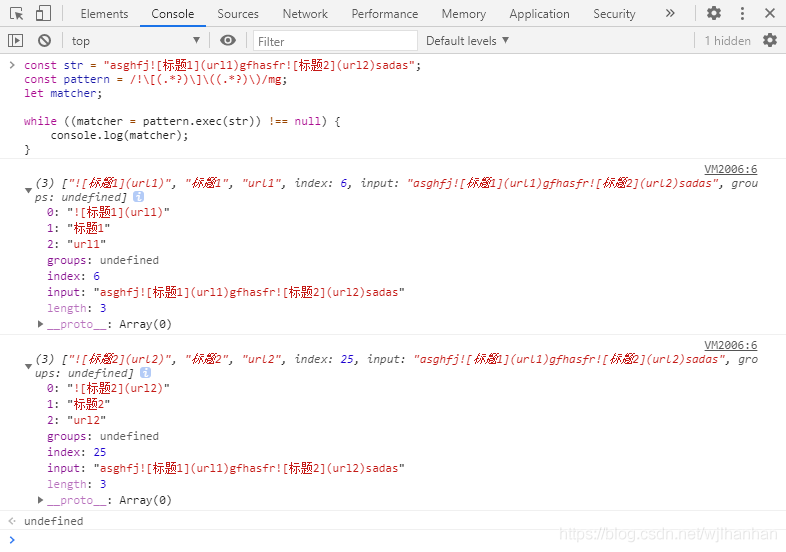
const str = "asghfjgfhasfrsadas";const pattern = /!\[(.*?)\]\((.*?)\)/mg;let matcher;while ((matcher = pattern.exec(str)) !== null) { console.log(matcher);} |
運行結果

每個結果都有相應的原文以及原文所在位置,如果要做替換直接就可以替換了,參照如下方法
|
1
2
|
//最簡單的替換"123".replace('1','a'); //把1替換為a |
到此這篇關于js正則匹配markdown里的圖片標簽的實現的文章就介紹到這了,更多相關js正則匹配markdown圖片標簽內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://segmentfault.com/a/1190000038512005












