最近都在忙著寫一個網站項目,今天做一個分頁功能的時候,遇到了分頁效果實現不了的問題,查了好久的資料,后來終于是成功解決啦,記錄一下~
1.在pom.xml中添加分頁插件依賴
|
1
2
3
4
5
|
<dependency> <groupid>com.github.pagehelper</groupid> <artifactid>pagehelper</artifactid> <version>4.1.5</version> </dependency> |
2.在mybatis配置文件中配置分頁插件
這里需要注意的是,如果你的項目有mybatis的配置文件時,添加下面配置:(配置參數可根據需要添加或刪除)
|
1
2
3
4
5
6
7
8
9
10
11
|
<plugins> <plugin interceptor="com.github.pagehelper.pagehelper"> <property name="dialect" value="mysql"/> <property name="offsetaspagenum" value="false"/> <property name="rowboundswithcount" value="false"/> <property name="pagesizezero" value="true"/> <property name="reasonable" value="false"/> <property name="supportmethodsarguments" value="false"/> <property name="returnpageinfo" value="none"/> </plugin></plugins> |
但如果你的項目沒有單獨配置mybatis的配置文件,而是把spring和mybatis的配置結合起來的話,這時候你需要引入如下配置信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- spring和mybatis完美整合,不需要mybatis的配置映射文件 --> <bean id="sqlsessionfactory" class="org.mybatis.spring.sqlsessionfactorybean"> <property name="datasource" ref="datasource" /> <!-- 自動掃描mapping.xml文件 --> <property name="mapperlocations" value="classpath:com/wang/web/mapper/*.xml"></property> <!-- 配置分頁插件 --> <property name="plugins"> <array> <bean class="com.github.pagehelper.pagehelper"> <property name="properties"> <value> dialect=mysql reasonable=true </value> </property> </bean> </array> </property> </bean> |
3.controller層
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//訪問所有視頻信息查詢頁面 /** * 分頁查詢所有視頻信息 * @param pn 默認從第一頁開始 請求參數 * @return */ @requestmapping("/showmedia") public string show(@requestparam(required = false,value="pn",defaultvalue="1")integer pn, httpservletrequest request){ tbmediaexample example = new tbmediaexample(); //從第一條開始 每頁查詢五條數據 pagehelper.startpage(pn, 5); list<tbmedia> medialist = mediaservice.selectbyexample(example); //將用戶信息放入pageinfo對象里 pageinfo pageinfo = new pageinfo(medialist,5); system.out.println(pageinfo.getpages()); request.setattribute("pageinfo", pageinfo); return "/media"; } |
4.前臺
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
<div class="result-content"> <table class="result-tab" width="100%"> <tr> <th class="tc" width="5%"><input class="allchoose" name="" type="checkbox"></th> <th>排序</th> <th>id</th> <th>視頻標題</th> <th>視頻資源</th> <th>視頻圖片</th> <th>視頻描述</th> <th>上傳時間</th> <th>操作</th> </tr> <c:if test="${!empty pageinfo.list }"> <c:foreach items="${pageinfo.list}" var="media"> <tr> <td class="tc"><input name="id[]" value="59" type="checkbox"></td> <td> <input name="ids[]" value="59" type="hidden"> <input class="common-input sort-input" name="ord[]" value="0" type="text"> </td> <td align="center">${media.id }</td> <td align="center">${media.title }</td> <td align="center">${media.src }</td> <td align="center">${media.picture }</td> <td align="center">${media.descript }</td> <td align="center">${media.uptime }</td> <td> <a class="link-update" href="<%=basepath%>user/mediaupdate?id=${media.id }" rel="external nofollow" >修改</a> <a class="link-del" href="<%=basepath%>user/medialist" rel="external nofollow" >進入視頻列表</a> <a class="link-del" href="javascript:del('${media.id }')" rel="external nofollow" >刪除視頻</a> </td> </tr> </c:foreach> </c:if> </table> <hr style="height:1px;border:none;border-top:1px solid #ccc;" /> <!-- 分頁導航欄 --> <!-- 分頁信息 --> <div class="row"> <!-- 分頁文字信息,其中分頁信息都封裝在pageinfo中 --> <div class="col-md-6"> 當前第:${pageinfo.pagenum}頁,總共:${pageinfo.pages}頁,總共:${pageinfo.total}條記錄 </div> <!-- 分頁條 --> <div class="col-md-6"> <nav aria-label="page navigation"> <ul class="pagination"> <li><a href="<%=basepath%>user/showmedia?pn=1" rel="external nofollow" >首頁</a></li> <c:if test="${pageinfo.haspreviouspage }"> <li> <a href="<%=basepath%>user/showmedia?pn=${pageinfo.pagenum-1}" rel="external nofollow" aria-label="previous"> <span aria-hidden="true">«</span> </a> </li> </c:if> <c:foreach items="${pageinfo.navigatepagenums }" var="page_num"> <c:if test="${page_num == pageinfo.pagenum }"> <li class="active"><a href="#" rel="external nofollow" >${ page_num}</a></li> </c:if> <c:if test="${page_num != pageinfo.pagenum }"> <li><a href="<%=basepath%>user/showmedia?pn=${ page_num}" rel="external nofollow" >${ page_num}</a></li> </c:if> </c:foreach> <c:if test="${pageinfo.hasnextpage }"> <li> <a href="<%=basepath%>user/showmedia?pn=${pageinfo.pagenum+1}" rel="external nofollow" aria-label="next"> <span aria-hidden="true">»</span> </a> </li> </c:if> <li><a href="<%=basepath%>user/showmedia?pn=${pageinfo.pages}" rel="external nofollow" >末頁</a></li> </ul> </nav> </div></div> |
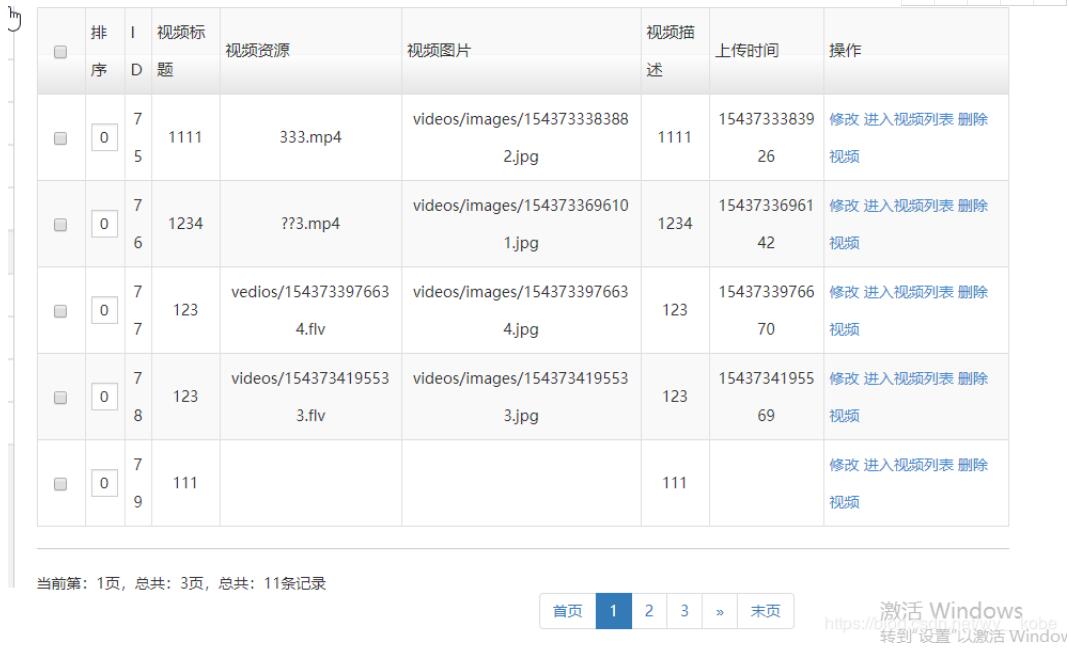
效果實現如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/wy__kobe/article/details/84884265















