本文實例為大家分享了java實現顏色漸變效果的具體代碼,供大家參考,具體內容如下
rgb色彩,在自然界中肉眼所能看到的任何色彩都可以由紅(r)、綠(g)、藍(b)這三種色彩混合疊加而成,因此我們只要遞增遞減的修改其特定值就能得到相應的漸變效果。
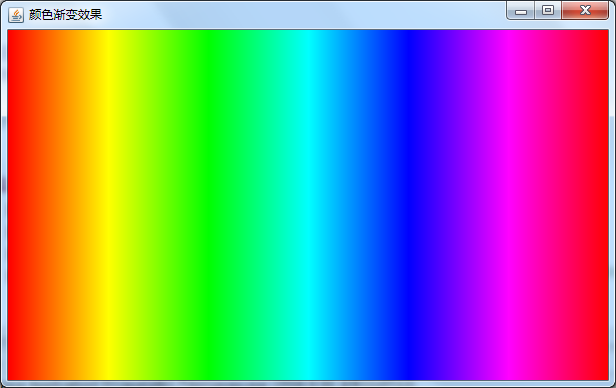
運行效果:(圖1)

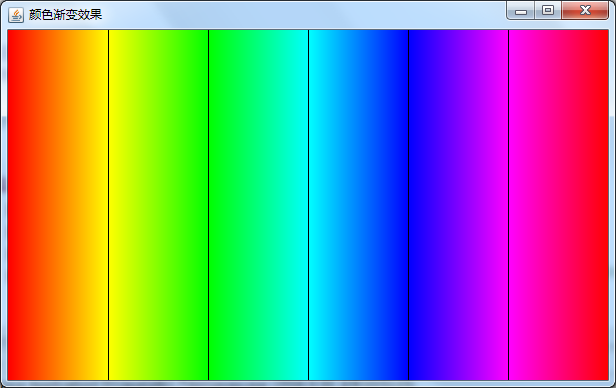
運行5秒后:(圖2)

java源代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
import java.awt.color;import java.awt.dimension;import java.awt.graphics;import java.awt.image.bufferedimage; import javax.swing.jframe; import javax.swing.jpanel; /** * 圖片顯示面板類<br> * 顏色漸變效果測試 * * @author wql * */ public class imagepanel extends jpanel { private static final long serialversionuid = 1l; private int height = 350; // 高度 private int width = 600; // 寬度 private bufferedimage bufimg = null; // 在該bufferedimage對象中繪制顏色 /** * 構造方法 */ public imagepanel() { this.setpreferredsize(new dimension(width, height)); // 設置首選大小 } /** * 初始化顏色 */ private void initcolor() { bufimg = new bufferedimage(width, height, bufferedimage.type_4byte_abgr);// 實例化bufferedimage graphics g = bufimg.getgraphics(); // 獲取圖片的graphics int w = width / 6; // 分成六個部分進行繪制 for (int i = 0; i < w; i++) { int x = 0; int d = (int) (i * (255.0 / w)); // 使d從0遞增到255,實際可能只是接近255 // 畫第一部分顏色---紅色到黃色 g.setcolor(new color(255, d, 0)); // 設置顏色 g.drawline(i + w * x, 0, i + w * x++, height); // 畫直線---一條單色豎線 // 畫第二部分顏色---黃色到綠色 g.setcolor(new color(255 - d, 255, 0)); g.drawline(i + w * x, 0, i + w * x++, height); // 畫第三部分顏色---綠色到青色 g.setcolor(new color(0, 255, d)); g.drawline(i + w * x, 0, i + w * x++, height); // 畫第四部分顏色---青色到藍色 g.setcolor(new color(0, 255 - d, 255)); g.drawline(i + w * x, 0, i + w * x++, height); // 畫第五部分顏色---藍色到洋紅色 g.setcolor(new color(d, 0, 255)); g.drawline(i + w * x, 0, i + w * x++, height); // 畫第六部分顏色---洋紅色到紅色 g.setcolor(new color(255, 1, 255 - d)); g.drawline(i + w * x, 0, i + w * x++, height); } repaint(); // 重繪 try { system.out.println("5秒后繪制黑色分隔線.."); thread.sleep(5000); // 線程休息 } catch (interruptedexception e) { e.printstacktrace(); } // 繪制黑線來隔開六個部分 system.out.println("開始繪制黑色分隔線..."); g.setcolor(color.black); // 設置黑色 for (int i = 1; i < w; i++) { g.drawline(i * w, 0, i * w, height); // 畫直線 } repaint(); // 重繪 } /** * 繪制圖片 */ public void paint(graphics g) { g.drawimage(bufimg, 0, 0, null); // 畫圖片 } /** * 主方法 */ public static void main(string[] args) { jframe f = new jframe("顏色漸變效果"); // 實例化一個窗體 f.setdefaultcloseoperation(jframe.exit_on_close); // 設置窗體關閉時退出程序 imagepanel imgpanel = new imagepanel(); // 實例化圖片顯示面板 f.getcontentpane().add(imgpanel); // 添加到窗體 f.pack(); // 根據窗體子組件的首選大小進行調整 f.setlocationrelativeto(null); // 設置窗體在屏幕中居中顯示 f.setvisible(true); // 顯示窗體 imgpanel.initcolor(); // 繪制顏色 } } |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/wuqianling/p/5340395.html