web應用驗證碼的組成:
(1)輸入框
(2)顯示驗證碼的圖片
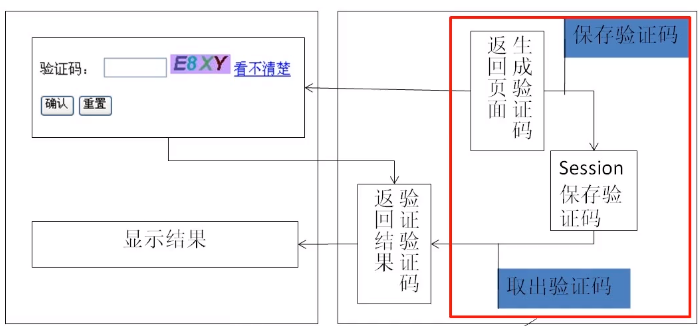
驗證碼的制作流程:

生成驗證碼的容器使用 j2ee的servlet
生成圖片需要的類:
(1) bufferedimage 圖像數據緩沖區
(2)graphic繪制圖片
(3)color獲取顏色
(4)random生成隨機數
(5)imageio輸入圖片
具體實現流程:
(1)定義一個servlet,用于生成驗證碼
(2)定已bufferedimage對象,主要作用就是制作一個圖片緩沖區,作為圖片的一個臨時容器。
(3)獲得graphic對象,畫圖的“背景”,理解為"畫布"
(4)通過random生成隨機數,來制作驗證信息
(5)通過graphic操作,進行具體畫圖
(6)信息存至session中
(7)使用imageio輸出生成的圖片,通過設置imageio的 write()方法中的out參數,response.getoutputstream(),將圖片傳至前臺
(8)制作驗證用的servlet,提取session中的數據進行驗證(這里采用ajax異步方法)
具體代碼實現(web端驗證碼實例)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><title>java驗證碼</title><script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script></head><body> 驗證碼輸入:<input type="text" name="checkcode"> <img id="codeimg" alt="驗證碼" src="imageservlet"> <a href="javascript:reloadcode();">看不出清楚?</a><br/> <input type="submit" value="提交"> <div id="info" style="color:red;"></div> <script type="text/javascript"> $(function(){ //ajax異步傳驗證碼至后臺 $("input[type=submit]").click(function(){ $.post("checkcode", {"code":$("input[name=checkcode]").val()}, function(data,textstatus) { console.log(textstatus); $("#info").html(data); },"text"); }); }) //js刷新,重新請求頁面,獲得新的驗證碼 function reloadcode(){ var time = new date().gettime();//創建不同的時間 $("#codeimg").attr("src","imageservlet?time="+time);//因為時間參數不同,請求重新 } </script> </body></html> |
imageservlet類(驗證碼生成部分)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
@webservlet("/imageservlet")public class imageservlet extends httpservlet { private static final long serialversionuid = 1l; /** * @see httpservlet#httpservlet() */ public imageservlet() { super(); // todo auto-generated constructor stub } /** * @see httpservlet#doget(httpservletrequest request, httpservletresponse response) */ protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { // todo auto-generated method stub bufferedimage bimg = new bufferedimage(68, 22, bufferedimage.type_int_rgb); graphics g = bimg.getgraphics(); color color = new color(200,151,255);//顏色生成 g.setcolor(color); g.fillrect(0, 0, 68, 22); char[] ch="abcdefghjiklmnopqrstuvwxyz0123456789".tochararray();//獲得一個含有字母和數字的數組,后續隨機從中獲取字符 random random = new random(); //創建隨機數 int len = ch.length,index; stringbuffer sbuffer = new stringbuffer(); //循環產生4個隨機字符 for(int i = 0 ;i<4;i++) { index = random.nextint(len);//產生隨機字母與數字 g.setcolor(new color(random.nextint(88),random.nextint(120),random.nextint(90)));//創建隨機顏色 g.drawstring(ch[index]+"", (i)*15+3, 18); sbuffer.append(ch[index]);//將隨機獲取的字符放置緩沖串中 } request.getsession().setattribute("newcode", sbuffer.tostring());//存至session便于后續驗證 imageio.write(bimg, "jpg", response.getoutputstream());//通過imageio輸出圖片,并傳至前臺 } /** * @see httpservlet#dopost(httpservletrequest request, httpservletresponse response) */ protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { // todo auto-generated method stub doget(request, response); }} |
checkcode(驗證碼驗證servlet)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
@webservlet("/checkcode")public class checkcode extends httpservlet { private static final long serialversionuid = 1l; /** * @see httpservlet#httpservlet() */ public checkcode() { super(); // todo auto-generated constructor stub } /** * @see httpservlet#doget(httpservletrequest request, httpservletresponse response) */ protected void doget(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { // todo auto-generated method stub response.setcharacterencoding("utf-8"); string code = request.getparameter("code").touppercase();//獲取傳來驗證碼并進行大小寫轉換 string result=null; if(request.getsession().getattribute("newcode").equals(code)) { result="驗證成功!"; response.getwriter().append(result); } else { result="驗證碼錯誤!"; response.getwriter().append(result); } } /** * @see httpservlet#dopost(httpservletrequest request, httpservletresponse response) */ protected void dopost(httpservletrequest request, httpservletresponse response) throws servletexception, ioexception { // todo auto-generated method stub doget(request, response); }} |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/TheGCC/p/8903586.html