前言
docker 數(shù)據(jù)卷和容器編排,記錄下來(lái)!
數(shù)據(jù)卷
數(shù)據(jù)卷可以繞過(guò)拷貝系統(tǒng),在多個(gè)容器之間、容器和宿主機(jī)之間共享目錄或文件,數(shù)據(jù)卷繞過(guò)了拷貝系統(tǒng),可以達(dá)到本地磁盤(pán)i/o性能。
運(yùn)行容器時(shí),指定一個(gè)數(shù)據(jù)卷
|
1
|
$ docker run -itd --name nginx -v /usr/share/nginx/html/ -p 80:80 e445ab08b2be |
此時(shí),我們創(chuàng)建了一個(gè)數(shù)據(jù)卷并且掛載到容器的/usr/share/nginx/html/目錄下。
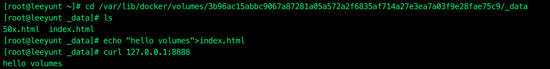
使用 docker inspect 命令找到數(shù)據(jù)卷映射目錄:

docker默認(rèn)將宿主機(jī)的/var/lib/docker/volumes/1baaa58867f6e5b6bed703b0eae6ae859d39fa293ad5d85f58bf73d6101914c6/_data目錄作為source目錄,接下來(lái),進(jìn)入到該目錄中:

此時(shí)發(fā)現(xiàn)該目錄下的文件內(nèi)容與容器中/usr/share/nginx/html/目錄下的文件內(nèi)容一致,這是因?yàn)閽燧d一個(gè)空的數(shù)據(jù)卷到容器中的一個(gè)非空目錄中,這個(gè)目錄下的文件會(huì)被復(fù)制到數(shù)據(jù)卷中。
注意:由于mac中的docker有點(diǎn)特殊,上文提到的/var/lib/xxxx目錄,如果是在linux環(huán)境下,則直接進(jìn)入即可, 如果是在mac中,需要首先執(zhí)行如下命令,在新進(jìn)入的命令行中進(jìn)入到/var/lib/xxx目錄下: screen ~/library/containers/com.docker.docker/data/vms/0/tty
接下來(lái)修改數(shù)據(jù)卷中的index.html文件內(nèi)容,如下:
|
1
|
$ echo "hello volumes">index.html |
修改完成后,再回到瀏覽器中,輸入127.0.0.1,查看nginx中index.html頁(yè)面中的數(shù)據(jù),發(fā)現(xiàn)已經(jīng)發(fā)生改變。

注意:linux環(huán)境下輸入 curl 127.0.0.1

說(shuō)明宿主機(jī)中的文件共享到容器中去了。
宿主機(jī)目錄做數(shù)據(jù)卷
上文中對(duì)于數(shù)據(jù)卷的用法還不是最佳方案,一般來(lái)說(shuō),我們可能需要明確指定將宿主機(jī)中的一個(gè)目錄掛載到容器中,這種指定方式如下:
|
1
|
$ docker run -itd --name nginx2 -v /root/www/:/usr/share/nginx/html/ -p 8889:80 98ebf73aba75 |
這樣便是將宿主機(jī)中的 /root/www/ 目錄掛載到容器的 /usr/share/nginx/html/ 目錄下,接下來(lái)只需要在 /root/www/ 目錄下添加、修改html文件,都能在nginx訪問(wèn)中立馬看到效果。這種用法對(duì)于開(kāi)發(fā)測(cè)試非常方便,不用重新部署,重啟容器等。
注意:宿主機(jī)目錄是一個(gè)絕對(duì)路徑。
數(shù)據(jù)卷其他操作
dockerfile文件里面設(shè)置數(shù)據(jù)卷
|
1
|
volume /usr/share/nginx/html/ |
這樣就配置了一個(gè)匿名數(shù)據(jù)卷,運(yùn)行過(guò)程中,將數(shù)據(jù)寫(xiě)入到/usr/share/nginx/html/目錄中,就可以實(shí)現(xiàn)容器存儲(chǔ)層的無(wú)狀態(tài)變化。
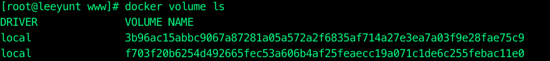
查看所有數(shù)據(jù)卷
|
1
|
$ docker volume ls |

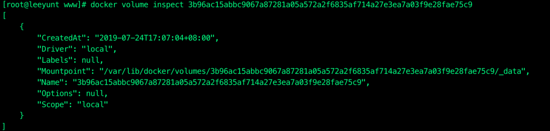
查看數(shù)據(jù)卷詳情
|
1
|
$ docker volume inspect |

刪除數(shù)據(jù)卷
|
1
|
$ docker volume rm |
注意:在使用中的數(shù)據(jù)卷,需要先將相關(guān)的容器停止并移除,才能刪除。
數(shù)據(jù)卷容器
數(shù)據(jù)卷容器是一個(gè)專(zhuān)門(mén)用來(lái)管理數(shù)據(jù)卷的容器,該容器主要是供其他容器的引用和使用。
創(chuàng)建數(shù)據(jù)卷容器
|
1
|
$ docker run -itd -v /usr/share/nginx/html/ --name mydata ubuntu |
引用容器
|
1
2
|
$ docker run -itd --volumes-from mydata 80:80 --name nginx1 nginx$ docker run -itd --volumes-from mydata 81:80 --name nginx2 nginx |
此時(shí),nginx1和nginx2都掛載了同一個(gè)數(shù)據(jù)卷到/usr/share/nginx/html/目錄下,三個(gè)容器中,任意一個(gè)修改了該目錄下的文件,其他兩個(gè)都能看到變化。
容器連接
一般來(lái)說(shuō),容器啟動(dòng)后,我們都是通過(guò)端口映射來(lái)使用容器提供的服務(wù),端口映射只是使用容器服務(wù)的一種方式,除了這種方式外,還可以使用容器連接的方式來(lái)使用容器服務(wù)。
例如,有兩個(gè)容器,一個(gè)容器運(yùn)行一個(gè)springboot項(xiàng)目,另一個(gè)容器運(yùn)行著mysql數(shù)據(jù)庫(kù),可以通過(guò)容器連接使 springboot直接訪問(wèn)到mysql數(shù)據(jù)庫(kù),而不必通過(guò)端口映射來(lái)訪問(wèn)mysql服務(wù)。
為了案例簡(jiǎn)單,我這里舉另外一個(gè)例子:
有兩個(gè)容器,一個(gè)nginx容器,另一個(gè)ubuntu,我啟動(dòng)nginx容器,但是并不分配端口映射,然后再啟動(dòng) ubuntu,通過(guò)容器連接,在ubuntu中訪問(wèn)nginx。
具體操作步驟如下:
首先啟動(dòng)一個(gè)nginx容器,但是不分配端口,命令如下:
|
1
|
$ docker run -d --name nginx1 nginx |
容器啟動(dòng)成功后,在宿主機(jī)中是無(wú)法訪問(wèn)的。
啟動(dòng)ubuntu
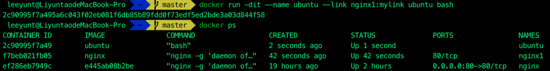
接下來(lái),啟動(dòng)一個(gè)ubuntu,并且和nginx建立連接,如下:
|
1
|
$ docker run -dit --name ubuntu --link nginx1:mylink ubuntu bash |
這里使用--link建立連接,nginx1是要建立連接的容器,后面的mylink則是連接的別名。

運(yùn)行成功后,進(jìn)入到ubuntu容器命令行:
|
1
|
$ docker exec -it ubuntu bash |
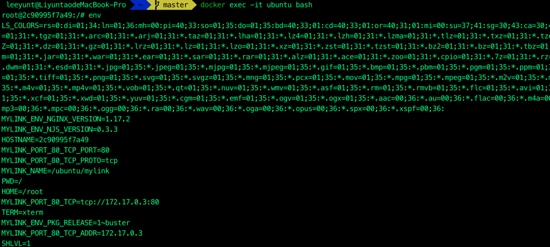
在ubuntu控制臺(tái)直接輸入env,查看環(huán)境變量信息:

可以看到docker為nginx創(chuàng)建了一系列環(huán)境變量。每個(gè)前綴變量是mylink,這就是剛剛給連接取得別名。開(kāi)發(fā)者可以使用這些環(huán)境變量來(lái)配置應(yīng)用程序連接到nginx。該連接是安全、私有的。

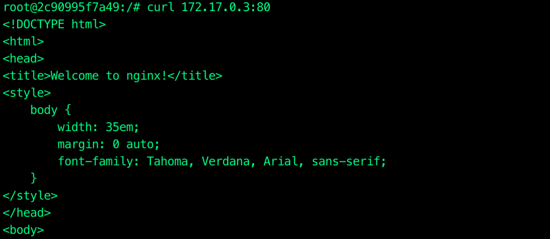
注意:默認(rèn)情況下,ubuntu容器中沒(méi)有安裝curl命令,需要手動(dòng)安裝下,安裝命令如下: apt-get update 和 apt-get install curl 。
容器編排
使用docker-compose可以實(shí)現(xiàn)容器編排。
compose是一個(gè)用于定義和運(yùn)行多容器docker應(yīng)用程序的工具。
在linux系統(tǒng)上安裝compose 下載docker compose二進(jìn)制文件
|
1
|
sudo curl -l "https://github.com/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose |
對(duì)二進(jìn)制文件應(yīng)用可執(zhí)行權(quán)限:
|
1
|
sudo chmod +x /usr/local/bin/docker-compose |
測(cè)試docker-compose是否安裝:
|
1
|
$ docker-compose --version |

編寫(xiě)dockerfile,內(nèi)容如下:
|
1
2
3
4
|
from tomcatadd https://github.com/jpressprojects/jpress/raw/alpha/wars/jpress-web-newest.war /usr/local/tomcat/webapps/run cd /usr/local/tomcat/webapps/ \ && mv jpress-web-newest.war jpress.war |
解釋?zhuān)?/p>
容器基于tomcat創(chuàng)建。
下載jpress項(xiàng)目的war包到tomcat的webapps目錄下。
給jpress項(xiàng)目重命名。
編寫(xiě)docker-compose.yml,內(nèi)容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
version: '3.1'services: web: build: . container_name: jpress ports: - '8080:8080' volumes: - /usr/local/tomcat/ depends_on: - db db: image: mysql container_name: mysql command: --default-authentication-plugin=mysql_native_password restart: always ports: - '3306:3306' environment: mysql_root_password: root mysql_database: jpress |
- 首先聲明了web容器,然后聲明db容器。
- build .表示web容器項(xiàng)目構(gòu)建上下文為.,即,將在當(dāng)前目錄下查找dockerfile構(gòu)建web容器。
- container_name表示容器的名字。
- ports是指容器的端口映射。
- volumes表示配置容器的數(shù)據(jù)卷。
- depends_on表示該容器依賴于db容器,在啟動(dòng)時(shí),db容器將先啟動(dòng),web容器后啟動(dòng),這只是啟動(dòng)時(shí)機(jī)
- 的先后問(wèn)題,并不是說(shuō)web容器會(huì)等db容器完全啟動(dòng)了才會(huì)啟動(dòng)。
- 對(duì)于db容器,則使用image來(lái)構(gòu)建,沒(méi)有使用dockerfile。
- restart描述了容器的重啟策略。
- environment則是啟動(dòng)容器時(shí)的環(huán)境變量,這里配置了數(shù)據(jù)庫(kù)root用戶的密碼以及在啟動(dòng)時(shí)創(chuàng)建一個(gè)名為
- jpress的庫(kù),environment的配置可以使用字典和數(shù)組兩種形式。
注意:docker-compose.yml文件里面不能有多余的空格!否則會(huì)運(yùn)行不成功。
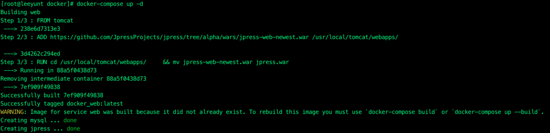
運(yùn)行:
|
1
|
$ docker-compose up -d |

瀏覽器輸入http://localhost:8080/jpress,就可以看到j(luò)press的配置頁(yè)面。
常用命令
|
1
2
3
4
5
6
7
8
|
# 停止容器運(yùn)行$ docker-compose stop# 啟動(dòng)容器$ docker-compose start# 重啟容器$ docker-compose restart |
注意:需在docker-compose.yml和dockerfile所在目錄下執(zhí)行以上命令。
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://juejin.im/post/5d38175ee51d45775e33f647















